1


2





3






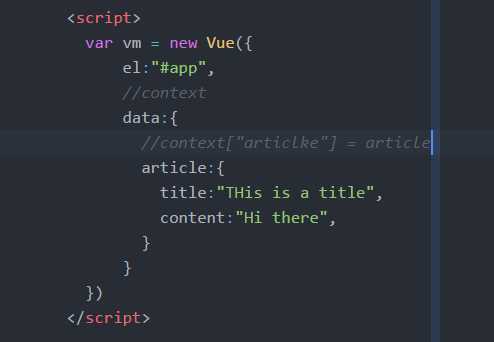
<script>
var vm = new Vue({
el:"#app",
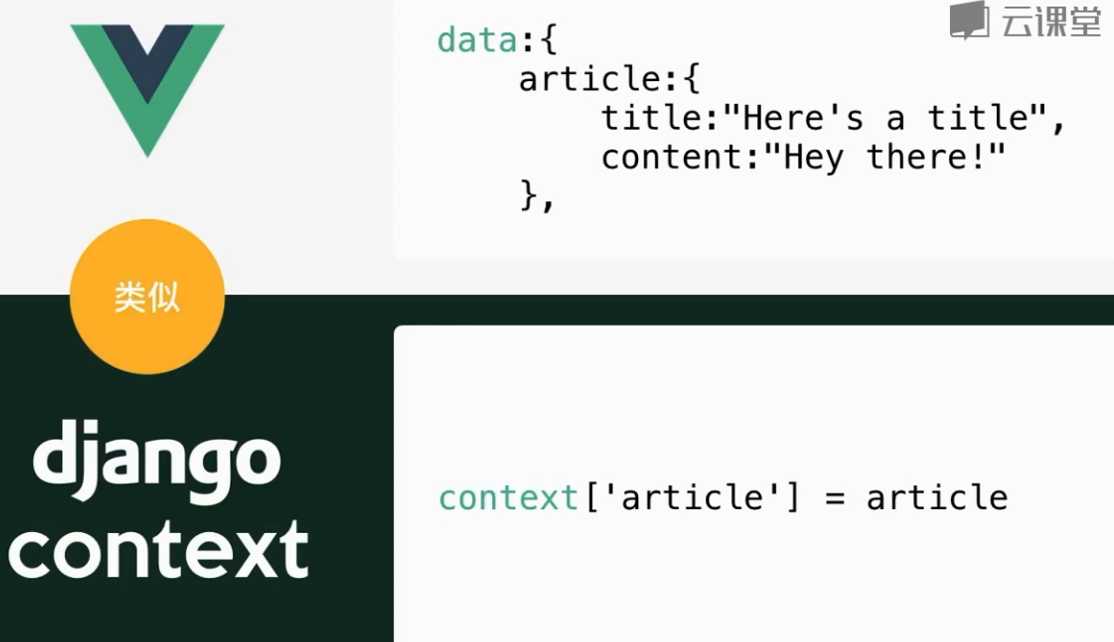
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
}
}
})
</script>
4





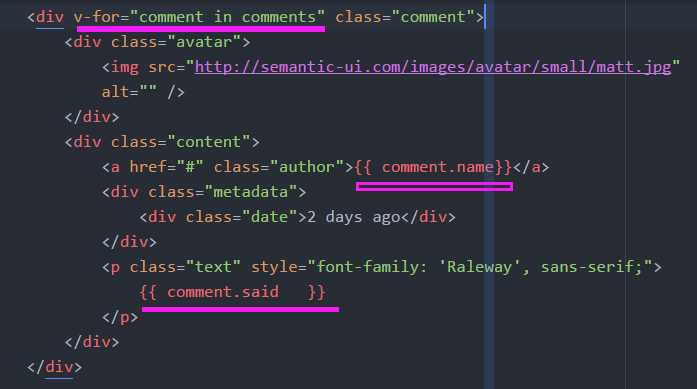
<div class="ui comments">
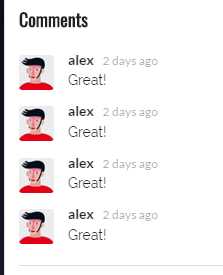
<div v-for="comment in comments" class="comment">
<div class="avatar">
<img src="http://semantic-ui.com/images/avatar/small/matt.jpg" />
</div>
<div class="content">
<a href="#" class="author">{{ comment.name}}</a>
<div class="metadata">
<div class="date">2 days ago</div>
</div>
<p class="text" style="font-family: ‘Raleway‘, sans-serif;">
{{ comment.said }}
</p>
</div>
</div>
</div>
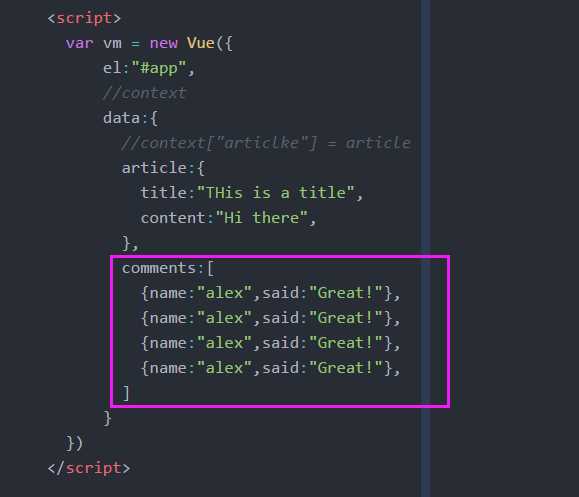
<script>
var vm = new Vue({
el:"#app",
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
},
comments:[
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
]
}
})
</script>
5






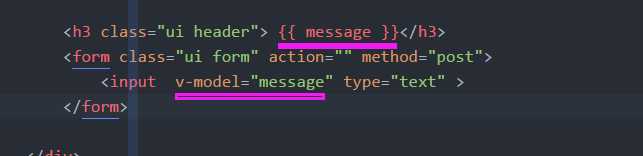
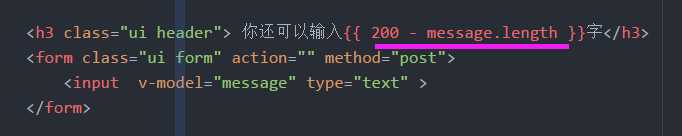
<h3 class="ui header"> {{ message }}</h3>
<form class="ui form" action="" method="post">
<input v-model="message" type="text" >
</form>




6
