祝大家2018新年快乐,
前不久发现了一个创意的脚本JtSQL(java编写)
JtSQL 特点:
*.结合了JS、SQL、模板理念;
*.保持了JS和SQL的语法高亮(利于DBA审核);
*.方便统一管理、部署、运行
*.像存储过程一样,提供当前上下文及变量支持;
*.像SQL客户端工具一样,即时编写即时运行;
*.像定制统计程序一样,提供过程和逻辑控制能力;
*.服务端运行(别误会成客户端运行啊...)
*.结合了JS、SQL、模板理念;
*.保持了JS和SQL的语法高亮(利于DBA审核);
*.方便统一管理、部署、运行
*.像存储过程一样,提供当前上下文及变量支持;
*.像SQL客户端工具一样,即时编写即时运行;
*.像定制统计程序一样,提供过程和逻辑控制能力;
*.服务端运行(别误会成客户端运行啊...)

确实在工作中总会遇到这样的问题
经常去拉sql,有时候一句sql执行搞不定 就得分多次sql,
写sql写的心累。把JavaScript 和 sql 结合起来确实很赞。能解决一直困扰的问题
以这个为创意点我也搞了一个工具 我命名为tabris脚本工具
(ps:大家有建议尽管提)
特色:
1 包含JtSQL的所有特性
2 利用微软的 ClearScript V8 engine
详细请参考:https://microsoft.github.io/ClearScript/Tutorial/FAQtorial.html?from=timeline&isappinstalled=0
ClearScript很强大可以做到c# 与 JavaScript 互通
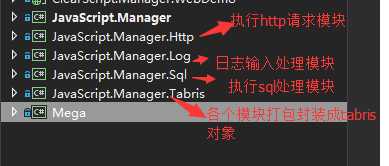
3 把功能模块化 目前已实现的3个重要的模块
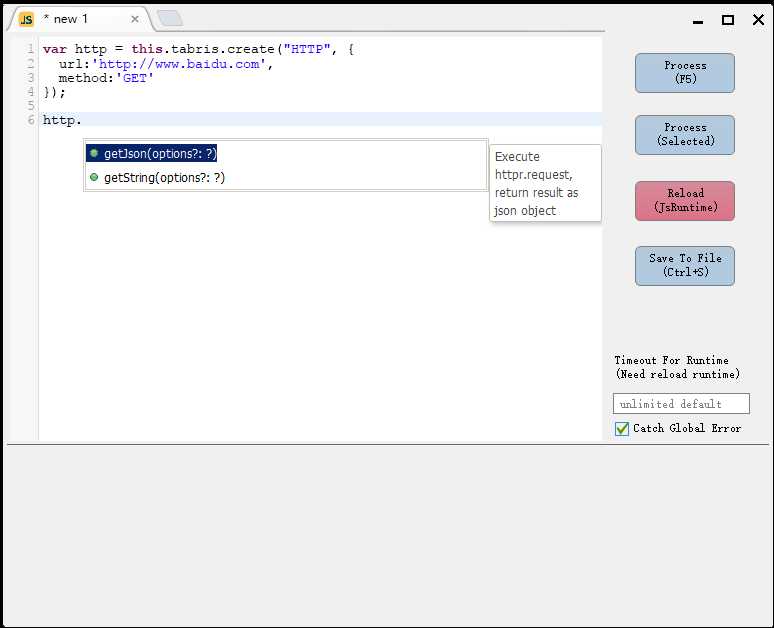
1. 执行http请求处理模块
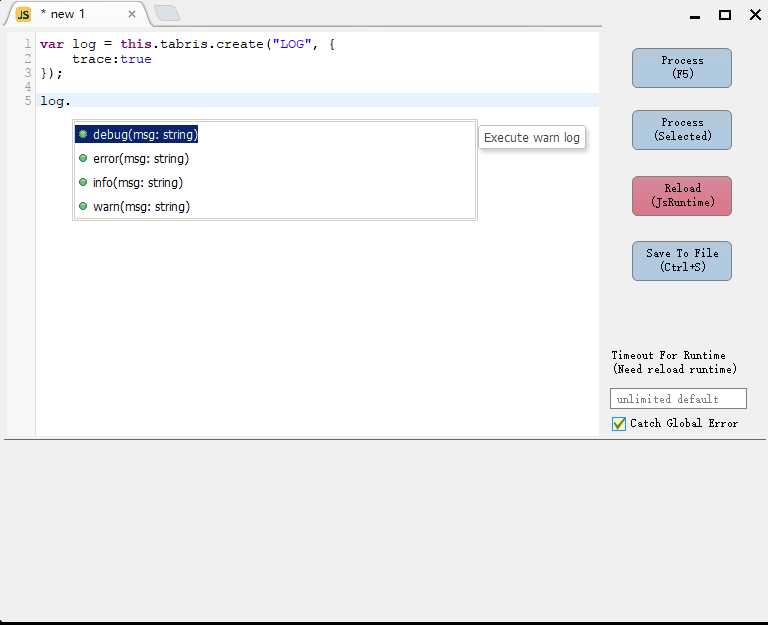
2. 日志输出处理模块
3. 执行sql处理模块.
4. js代码智能提示tabris模块


以后想用其他的功能都可以扩展其他模块
4. 代码编写采用CodeMirror ,写js代码智能提示
下面来一个动图感受下吧
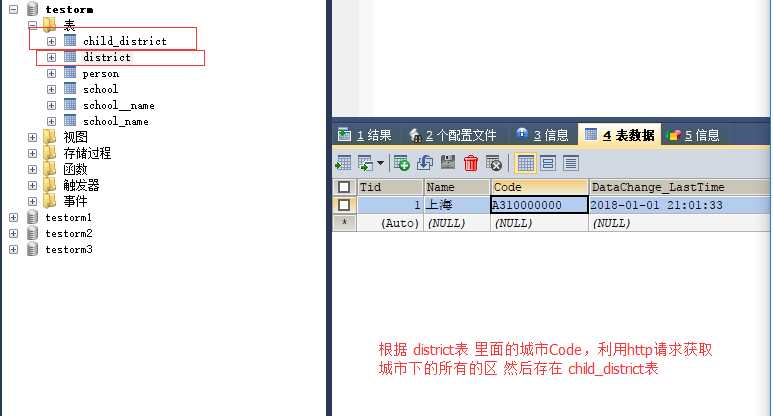
以以下场景为示例


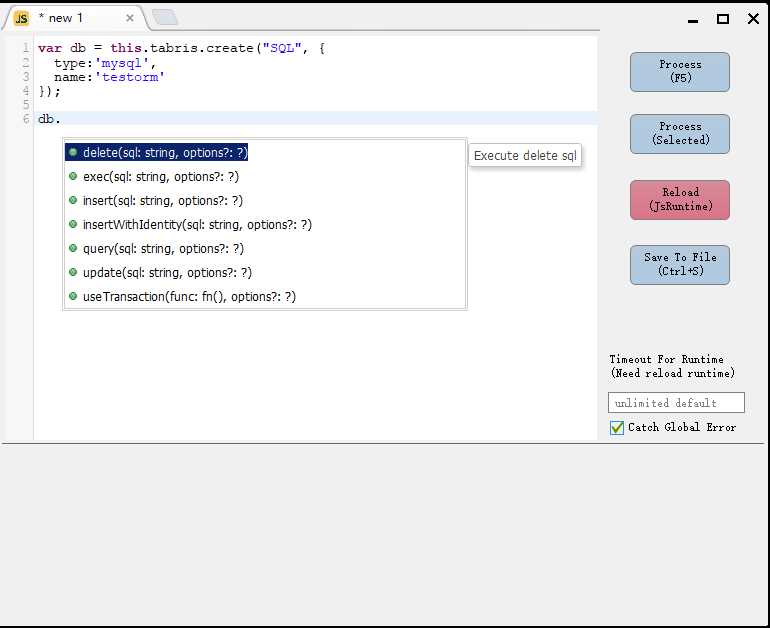
封装的sql log http 三大组件 在编辑器上的方法能代码智能提示



//DB处理器 var db = this.tabris.create(‘SQL‘, { name:‘testorm‘, type:‘mysql‘ }); //http处理器 var http = this.tabris.create(‘HTTP‘, { method:‘GET‘ }); //log处理器 var log = this.tabris.create(‘LOG‘, { trace:true }); db.delete(‘delete from child_district‘); //从district表里面获取所有城市的Code var get_district_sql = "select Code from district"; var district_code_list = db.query(get_district_sql); for (var index = 0; index < district_code_list.length; index++) { getChildDistrictAndInsertToDb(district_code_list[index].Code); } //远程获取 function getChildDistrictAndInsertToDb(parentCode){ log.info(parentCode); var re = http.getJson({ url:‘https://fuwu.sf-express.com/service/address/newAddr/getNewSubAddress?parentCode=‘ + parentCode }); if(!re.subAddressList || !re.subAddressList.length) return; for (var index = 0; index < re.subAddressList.length; index++) { var child = re.subAddressList[index]; var insertSql = "insert into child_district (Name,Code,DataChange_LastTime) VALUES(‘"+ child.distCnName +"‘,‘"+ child.distCode +"‘,now())"; var insertResult = db.insert(insertSql) if(insertResult!=1){ log.error(child.distCnName + ‘插入db失败!‘); }else{ log.info(child.distCnName + ‘插入db成功!‘) } } }
