Mask
A Mask is not a visible UI control but rather a way to modify the appearance of a control’s child elements. The mask restricts (ie, “masks”) the child elements to the shape of the parent. So, if the child is larger than the parent then only the part of the child that fits within the parent will be visible.
Mask不是一个可视的UI控件,它是一种改变控件子元素显示的方法。Mask会把子元素限制在他们父元素的形状中。因此,如果孩子比父节点还大,那么只有在父节点内的部分是可见的。

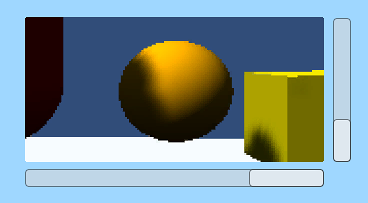
Section of a large Image masked by a Panel (Scrollbars are separate controls)
一张大图被Panel遮罩后的部分(ScrollBars是单独的控件)
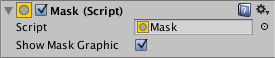
Properties
属性

| Property: | Function: |
|---|---|
| Show Graphic | Should the graphic of the masking (parent) object be drawn with alpha over the child object? |
| 属性 | 功能 |
|---|---|
| 显示图像 | 遮罩对象的图形是否应该包含alpha绘制在子对象上 |
Description
描述
A common use of a Mask is to show a small section of a large Image, using say a Panel object (menu: GameObject > Create UI > Panel) as a “frame”. You can achieve this by firstly making the Image a child of the Panel object. You should position the Image so that the area that should be visible is directly behind the Panel area.
Mask的一个常用用法是显示一张大图的一小部分,用一个Panel对象(菜单:GameObject> Create UI> Panel)作为“框架”。您可以通过首先使图像成为Panel对象的子项来实现此目的。您应该调整图片的位置,使应该可见的区域在面板区域的正后面。
Panel area shown in red with child Image behind
Panel的区域用红色表示,图片在它的后面
Then, add a Mask component to the Panel. The areas of the child Image outside the panel will become invisible since they are masked by the shape of the Panel.
然后,添加一个Mask组件到Panel上。子图片在Panel外的区域会变得不可见,因为他们被Panel的形状遮罩了。
Masked areas shown faint, but would really be invisible
被掩盖的地方显得微弱,但实际上是隐形的
If the image is then moved around then only the part revealed by the Panel will be visible. The movement could be controlled by Scrollbars to create a scrollable viewer for a map, say.
如果图像移动了,则只有面板透出来的部分可见。 比方说,这个运动可以通过滚动条来控制,为地图创建一个可滚动的查看器。
Implementation
实现
Masking is implemented using the stencil buffer of the GPU.
Masking是使用GPU的模板缓冲区实现的。
The first Mask element writes a 1 to the stencil buffer All elements below the mask check when rendering, and only render to areas where there is a 1 in the stencil buffer *Nested Masks will write incremental bit masks into the buffer, this means that renderable children need to have the logical & of the stencil values to be rendered.
第一个Mask元素向模板缓冲区写入1,当渲染时,Mask下面的所有元素会检查,只有模板缓冲是1的区域才会被渲染(这边是按位标记的,由于模板缓冲只有一个字节,所以最多只能嵌套8层)。
*嵌套Mask会写入其他的位,这意味着可渲染的子元素需要拿到模板缓冲的值,根据一定得逻辑进行渲染。
