1、$.fn.extend:扩展 jQuery 元素集来提供新的方法(通常用来制作插件),使用时是$(‘选择器‘).方法
2、$.extend:扩展jQuery对象本身,用来在jQuery命名空间上增加新函数,使用时是$.方法
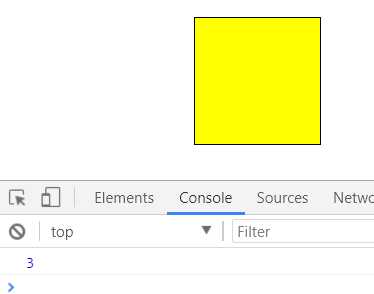
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 100px; height: 100px; margin-left: 150px; margin-top: 20px; border: 1px solid #000; } </style> <script src="js/jquery.min.js"></script> </head> <body> <div></div> <script> $.fn.extend({ becomeYellow:function () { //this是$(‘选择器‘)获取的jq对象,不是注册方法中的dom对象 this.css({backgroundColor:‘yellow‘}); } }); $.extend({ becomeRed:function (a,b) { console.log(a+b); } }); $(‘div:eq(0)‘).becomeYellow(); $.becomeRed(1,2);//3 </script> </body> </html>