webpack通过逆注入的形式来构建应用,页面正常的流程是先解析html然后在解析内部的资源(js, css, img等)。webpack是以配置项entry内的资源为入口。webpack在编译时,正常情况下,会先对entry中的资源进行编译处理,然后再执行插件,最后执行loader。但是entry的属性值在特定目录时,webpack不会对其编译。相当于js中的保留关键字。目前测试下来的特定目录为:
[‘./src/**/*‘, ‘./test/**/*‘]
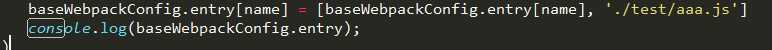
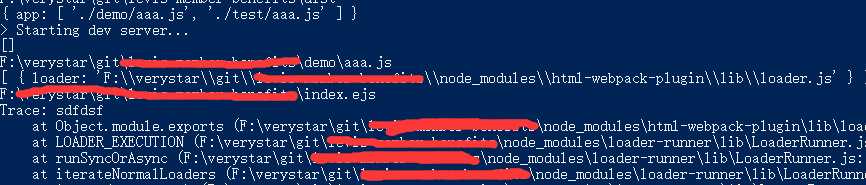
如图:


webpack并未先编译./test/aaa.js(test为免编译目录),预先编译了./demo/aaa.js。然后执行了webpack的插件。
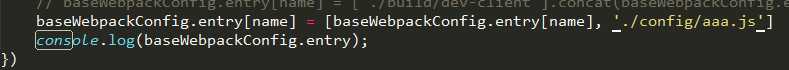
如果把test换成其他目录,如下:

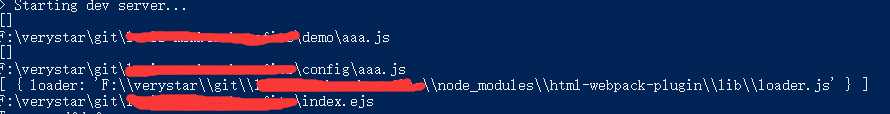
执行结果如下:

entry内的资源都预先经过编译处理。
对webpack的流程大致为:预先编译处理entry内正常目录(非正常目录:./test或./src)下的资源,,然后处理插件内的资源,最后处理非正常目录下的资源。插件和loader的处理先后顺序,个人认为先处理插件,然后有loader的资源,使用对应loader编译处理,没有loader的资源,跳过loader.
