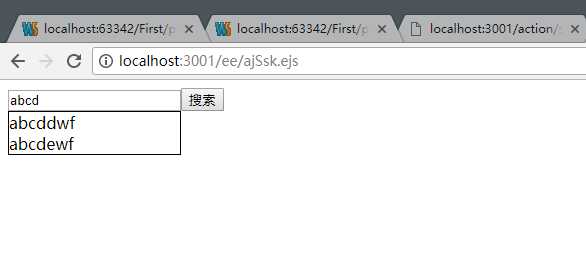
效果演示:

一,使用nodejs搭建后台环境,通过ajax的get方法将文本框中的值,实时传输到后台进行比较,后台返回相应的结果,将结果返回到ul中
1,创建路由
app4.js
/** * Created by dyb on 2018/1/2. */ var express = require(‘express‘); var fs= require(‘fs‘); var url = require(‘url‘); var app = express(); var mysql = require(‘mysql‘); /*app.engine(‘.html‘, require(‘ejs‘).__express);*/ app.set(‘view engine‘, ‘ejs‘); app.set(‘views‘, __dirname + ‘/views‘); app.use(express.static( __dirname+"/public")); var router=express.Router();
//直接访问模板的路由 app.get(‘/ee/*‘, function(req, res,next){ var pagePath= url.parse(req.url).pathname; if(pagePath.indexOf(".ejs")!=-1){ pagePath=pagePath.substr(1); pagePath=pagePath.substr(0,pagePath.length-4); res.render(pagePath); }else { next(); } });
//使用的路由 var scfk=require(‘./action/scfk.js‘); app.use("/",new scfk(express).router); app.listen(3001,function afterListen(){ console.log("express running ...."); });
2,搭建处理数据的模块
scfk.js
/** * Created by dyb on 2018/1/2. */ var Db=require(‘./db.js‘); //创建一个新的数据库方法对象 var db=new Db(); function scfk(express) { //创建路由 this.router = express.Router(); var cSql = "select * from scfk"; //通过对象调用函数创建连接 /*<% args.forEach(function(row){ var aa=row.substring(0,test.length); if(aa.equals(test)){%> <li><%=row%></li> <% } })%>*/ //调用函数接收数据 this.router.get("/action/scfk.js?",function(req,res) { //获取数据库中的数据 db.excuteQuery(cSql, function (data) { //req.query:获取URL的查询参数串 var par=req.query; if(par.ss){ var sk=""; //遍历数据库中的数据与url参数串比较 data.data.forEach(function(row){ console.log(row.sc_vl); //将数据库中的数据进行截取 var aa=row.sc_vl.substring(0,par.ss.length); console.log(aa+" "+par.ss); //比较传来的参数和数据库中截取到的数据是否一至 if(par.ss==aa){ console.log(row); sk+=row.sc_vl+","; } }); //向页面发送数据 res.send({"args": sk}); } }) }) } module.exports=scfk;
3,搭建访问数据库的模块
db.js
/** * 创建数据库连接,并获取数据 */ var mysql = require(‘mysql‘); (function Db(){ var pool = mysql.createPool({ host: ‘localhost‘, user: ‘dyb‘, password: ‘1743721550‘, database: ‘test‘, port: 3306, acquireTimeout:10000, connectionLimit:10 }); Db.prototype.excuteQuery=function(sql,callback){ pool.getConnection(function(err,con){ if(err){ throw "数据连接异常:"+err; }else{ con.query(sql,function(err,rows){ //释放连接 con.release(); var result=""; if (err){ result = { "status": "500", "message": "数据库查询语句异常" } }else{ result = { "status": "200", "message": "success", "data":rows } } callback(result); }); } }); } module.exports=Db; }());
5,ejs视图
ajSsk.ejs
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/html"> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <script src="../js/jquery.min.js"></script> <script type="text/javascript"> function aa(){ //获得匹配元素的当前值 var test=$("#ee").val(); console.log(test); var text=""; //使用get方法发送元素中的值,并使用回调函数接收并处理 $.get("../action/scfk.js",{ss:test},function(data){ console.log(data.args); //分割字符串 var qq=data.args.split(","); console.log(qq); //循环接收到的参数赋到text中 for(var i=0;i<qq.length;i++){ text+="<li style=‘‘>"+qq[i]+"</li>"; } /* $.each(qq,function(row){ text+="<li>"+row+"</li>"; });*/ //html将text添加到id为ss的节点中 $("#ss").html(text); }) } </script> <body> <input type="text" oninput="aa()" id="ee"><input type="button" value="搜索"> <ul style="margin: 0px 0px;list-style:none; width: 171px;border: 1px solid;padding: 0px" id="ss"> </ul> </body> </html>
