Navigation Options
导航选项
PS:该部分主要用于主机游戏,或者电脑游戏用键盘操作

| Property: | Function: |
|---|---|
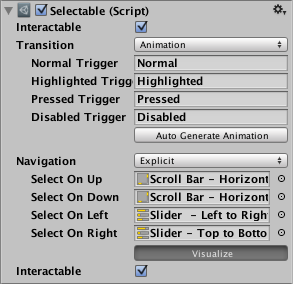
| Navigation |
The Navigation options refers to how the navigation of UI elements in play mode will be controlled. |
| None |
No keyboard navigation. Also ensures that it does not receive focus from clicking/tapping on it. |
| Horizontal | Navigates Horizontally. |
| Vertical | Navigates Vertically. |
| Automatic | Automatic Navigation. |
| Explicit |
In this mode you can explicitly specify where the control navigates to for different arrow keys. |
| Visualize |
Selecting Visualize gives you a visual representation of the navigation you have set up in the scene window.See below. |
| 属性 | 功能 |
|---|---|
| Navigation | Navigation选项指的是如何控制播放模式中UI元素的导航 |
| None | 没有键盘导航。 还可以确保它不会通过单击/点击获得焦点 |
| Horizontal | 水平导航 |
| Vertical | 垂直导航 |
| Automatic | 自动导航 |
| Explicit | 在这种模式下,你可以明确指定不同的方向键导航到哪个控件 |
| Visualize | 选择Visualize可以让你在scene窗口中可视地看到你设置好的导航。如下图 |


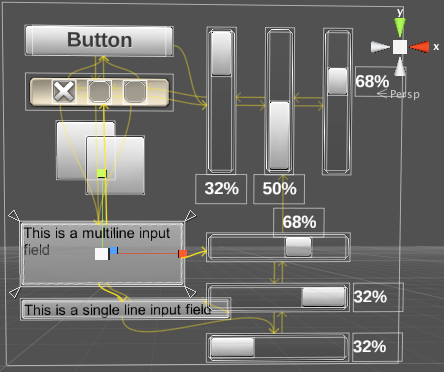
Scene window showing the visualized navigation connections
Scene窗口显示可视化的导航连接
In the above visualization mode, the arrows indicate how the change of focus is set up for the collection of controls as a group. That means - for each individual UI control - you can see which UI control will get focus next, if the user presses an arrow key when the given control has focus. So in the example shown above, If the “button” has focus and the user presses the right arrow key, the first (left-hand) vertical slider will then become focused. Note that the vertical sliders can’t be focused-away-from using up or down keys, because they control the value of the slider. The same is true of the horizontal sliders and the left/right arrow keys.
在上面的可视化模式中,箭头指示在一组操作中,如何将焦点变化。 这意味着 - 对于每个单独的UI控件 - 你可以看到,如果用户在该控件具有焦点时按下箭头键,下一个获得焦点的UI控件是哪个。 所以在上面的示例中,如果“button”具有焦点,并且用户按下右箭头键,则第一个(左侧)垂直slider(滑块)将变为焦点。 请注意,垂直滑块无法使用向上或向下键改变焦点,因为它们控制着滑块的值。 同样的,水平滑块也不能用左/右箭头改变焦点。
