UWP Windows历史上最漂亮的UWP框架出炉!!!
本框架基于微软的开源项目WTS开发,并在其基础上增加了FDS(流畅设计元素,高光、亚克力等)、多语言系统、沉浸式体验(扩展内容到标题栏)
同时又保留了WTS的强大扩展性,你可以添加你所需要的页面,来快速定制自己个性化的App。
先看图,有图有真相!(点开图看原图更清晰)
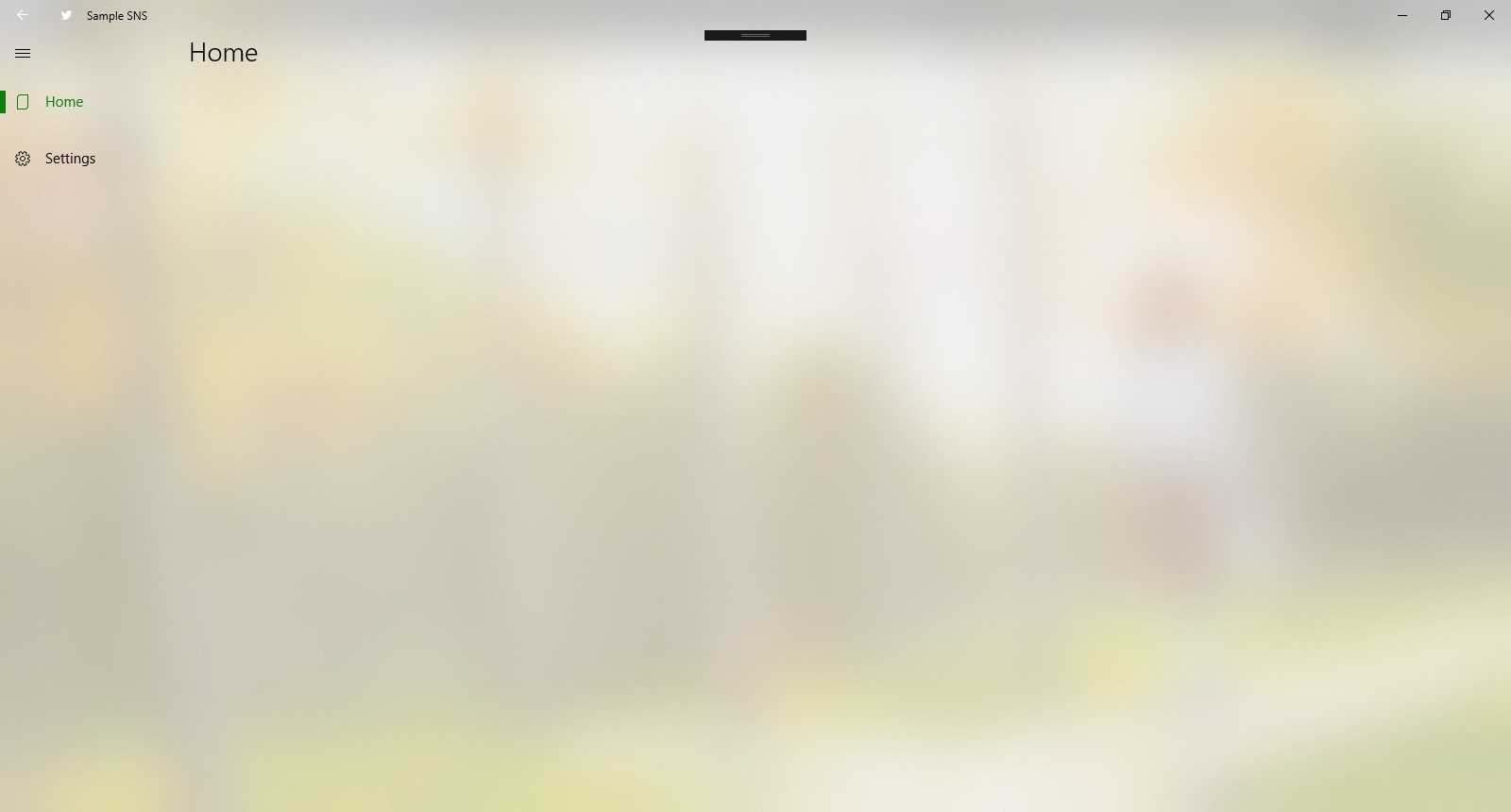
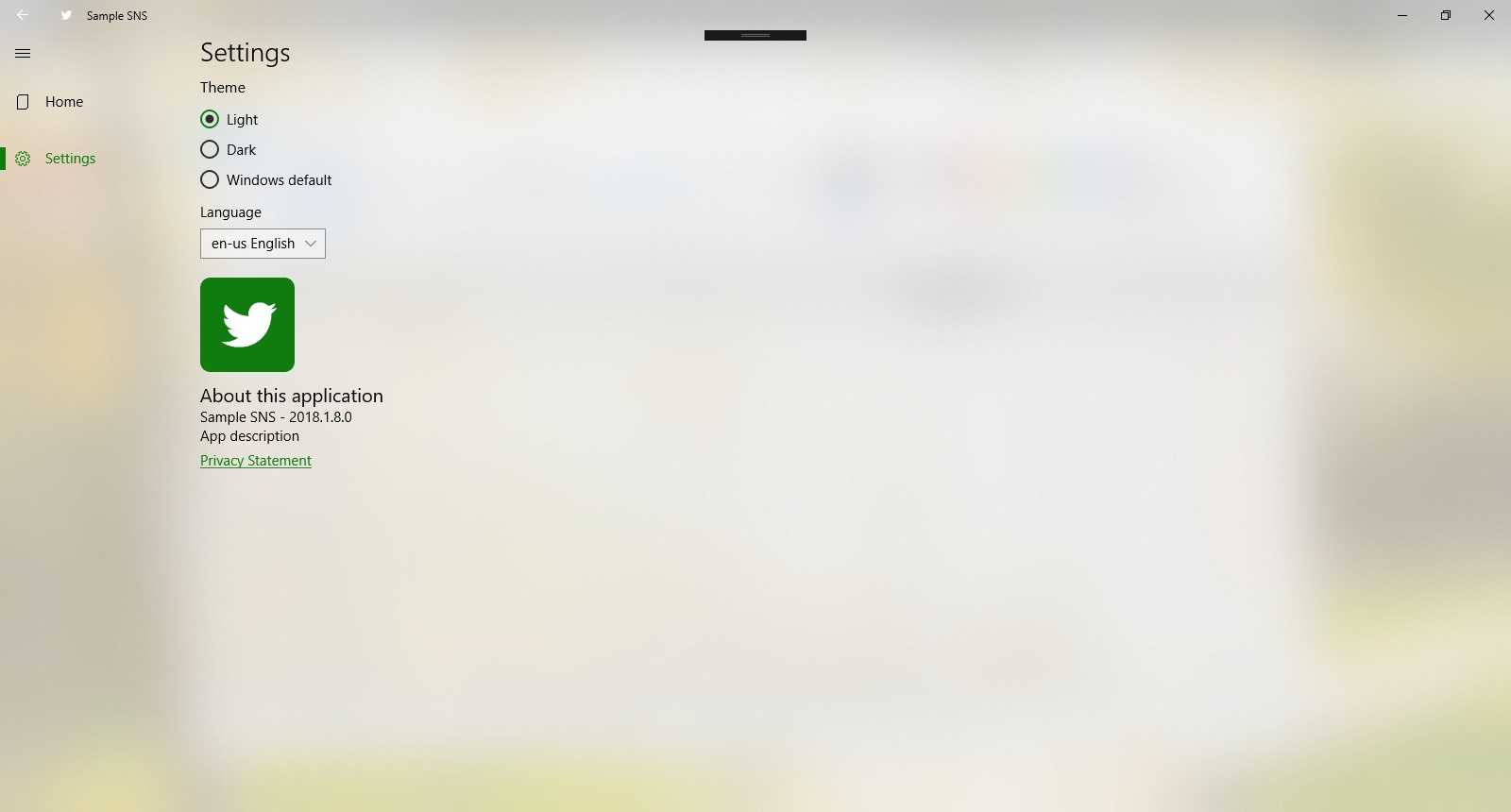
Light Mode:


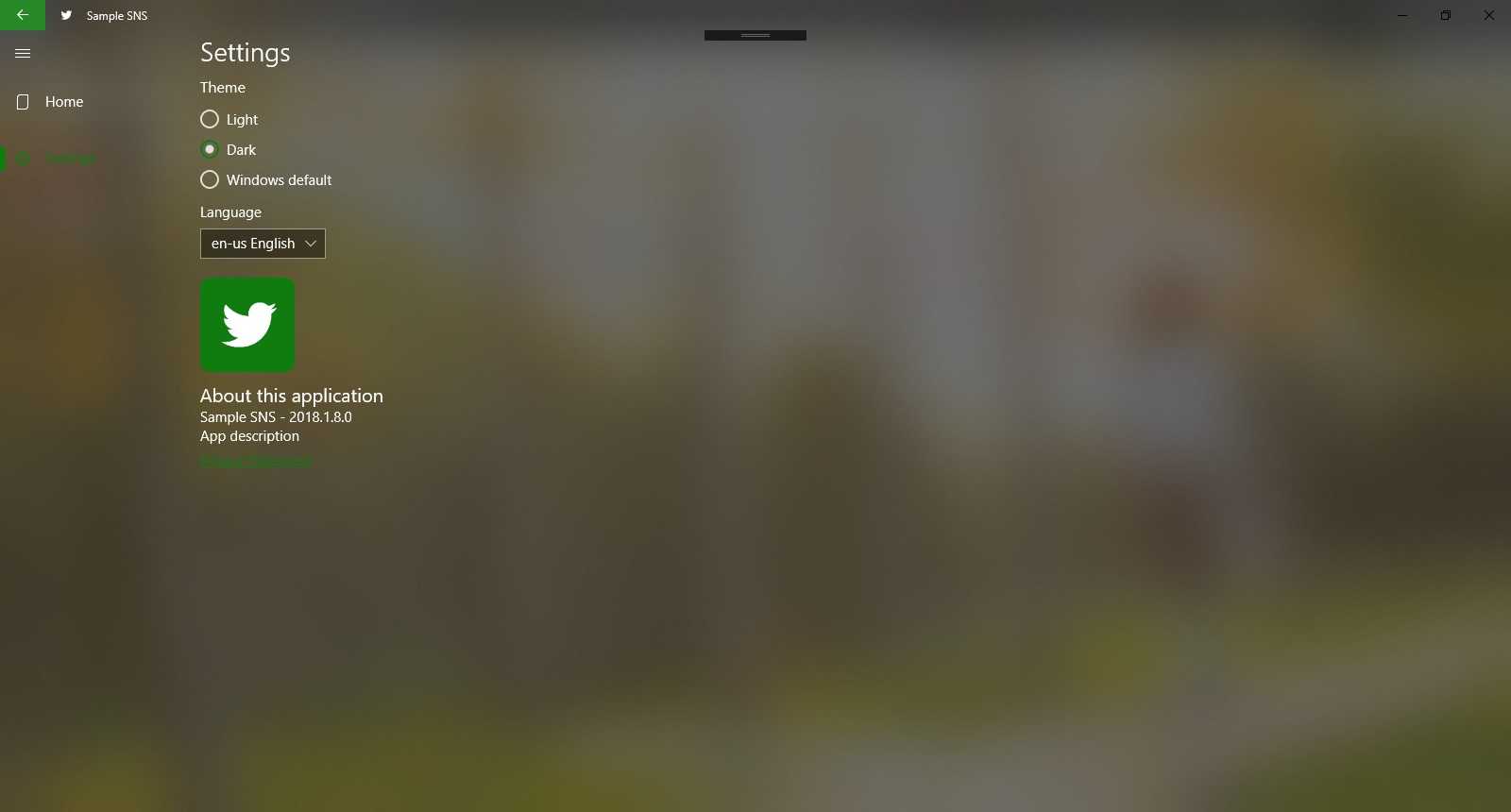
Dark mode:

简介:
0、App.xaml(.cs)
启动App的引导,包含了类似C语言的Main()函数一样
1、ShellPage.xaml(.cs)
App的运行壳,修改其xaml可同意定制App的外观,同时包含了左侧导航菜单,右侧的Content。
这二者都运用了Fluent Design System元素,所以App才显得这么漂亮??
2、MainPage.xaml(.cs)
主界面,即打开App要呈现给用户的界面
3、FirstRunDialog.xaml(.cs)
第一次运行时展现给用户的信息,比如介绍一下你的App。可以通过修改资源文件中的FirstRun_Body.Text来实现
4、WhatsNewDialog.xaml(.cs)
后续每次更新提供的更新日志等,可以通过修改资源文件中的AfterUpdate_Body.Text来实现
5、SettingsPage.xaml(.cs)
设置面板,我增加了多语言选项,你基于本框架,还可以添加更多的语言。但是不要忘记在strings文件夹添加对应的资源文件
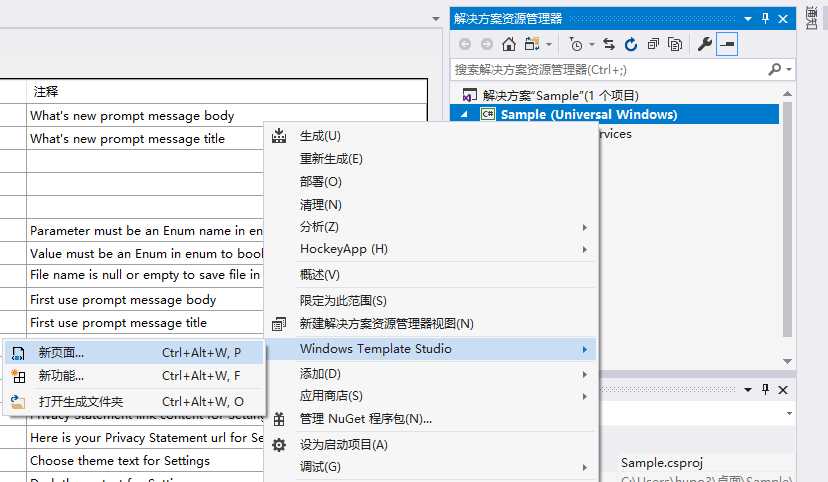
当然,光上面介绍的页面不能够满足对用户层面的需要,那么你可以使用WTS向导,添加需要的页面/功能。

在你添加了新的页面后,进入ShellPage.xaml.cs中,添加上对应的代码,实现菜单导航。
private void PopulateNavItems() { _primaryItems.Clear(); _secondaryItems.Clear(); // TODO WTS: Change the symbols for each item as appropriate for your app // More on Segoe UI Symbol icons: https://docs.microsoft.com/windows/uwp/style/segoe-ui-symbol-font // Or to use an IconElement instead of a Symbol see https://github.com/Microsoft/WindowsTemplateStudio/blob/master/docs/projectTypes/navigationpane.md // Edit String/en-US/Resources.resw: Add a menu item title for each page _primaryItems.Add(ShellNavigationItem.FromType<MainPage>("Shell_Main".GetLocalized(), Symbol.Document)); _secondaryItems.Add(ShellNavigationItem.FromType<SettingsPage>("Shell_Settings".GetLocalized(), Symbol.Setting)); }
在拓展内容到标题栏的时候,需要区分一下桌面版和手机版代码略不同
手机版不需要设置标题栏,所以需要把标题栏所在的那一行行高设置为0(必选),并且进入全屏模式(可选)。
if (!Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar")) { // Hide default title bar. var coreTitleBar = CoreApplication.GetCurrentView().TitleBar; coreTitleBar.ExtendViewIntoTitleBar = true; UpdateTitleBarLayout(coreTitleBar); // Set XAML element as a draggable region. Window.Current.SetTitleBar(AppTitleBar); var view = ApplicationView.GetForCurrentView(); view.TitleBar.ButtonBackgroundColor = Colors.Transparent; // Register a handler for when the size of the overlaid caption control changes. // For example, when the app moves to a screen with a different DPI. coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged; // Register a handler for when the title bar visibility changes. // For example, when the title bar is invoked in full screen mode. coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged; } else { rowTitleBar.Height = new GridLength(0); var view = ApplicationView.GetForCurrentView(); view.TryEnterFullScreenMode(); }
还有一点必须注意的是,AppTitleBar背景色必须设置透明,否则标题栏不能移动双击等操作,切记!!!
<Grid x:Name="AppTitleBar" Background="Transparent">
关于设置里面的多语言,我选择了存储在本地
private void comboBoxLanguage_SelectionChanged(object sender, SelectionChangedEventArgs e) { string temp = comboBoxLanguage.SelectedItem.ToString(); string[] tempArr = temp.Split(‘ ‘); ApplicationData.Current.LocalSettings.Values["strCurrentLanguage"] = tempArr[0]; }
你也可以存储在RoamSettings里面来漫游设置,这样可以实现设置跨Win 10平台。
注意:本框架最低系统要求是创意者更新Build15063(Creators Update),目标系统是秋季创意者更新Build16299(Fall Creators Update)
项目开源地址:https://github.com/hupo376787/A-Beautiful-UWP-Frame.git
??
??
??
??
??
??
??
??
彩蛋:敢不敢把ShellPage.xaml中的最外层的Grid fcu:Background 画笔刷子换成 SystemControlBackgroundAccentRevealBorderBrush 
