我以前一直用百度的UEditor。这次客户提了一个需求要在编辑器中插入Flash动画,但是不知道怎么用UEditor实现,于是选用了KindEditor。
更重要的一点是,客户的网站使用Framework2.0,但是UEditor只支持4.0或更高的版本(旧版本很难找到了)。
下面讲一下使用KindEditor的步骤
1、首先到官方网站下载最新版的UEditor。
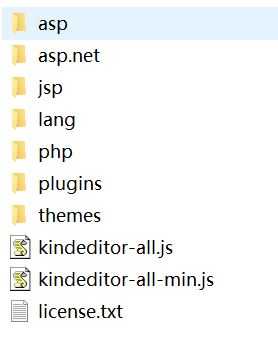
下载完成后解压,目录结构如下

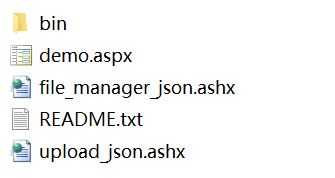
可以看到,EEditor支持各种后端语言进行开发,由于我们使用的是ASP.NET,所以打开ASP.NET文件夹。

这里有两个很重要的文件file_manager_json.ashx和upload_json.ashx,他们用来负责处理客户端的文件上传请求。bin目录中有个LitJSON.dll类库,用来对对象进行序列化和反序列化操作。
2、将UEditor引用到项目中
<link href="/Js/KindEditor/themes/default/default.css" rel="stylesheet" charset="utf-8" type="text/css" /> <script src="/Js/KindEditor/kindeditor-all.js" charset="utf-8" type="text/javascript"></script> <script src="/Js/KindEditor/lang/zh-CN.js" charset="utf-8" type="text/javascript"></script>
3、初始化UEditor
首先要做一些准备工作,在html代码中添加一个textarea用来当UEditor的容器。
<div style="margin:0 auto;width:1000px;">
<textarea id="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;" runat="server"></textarea>
</div> <div id="articlefoot" style="margin-top:20px;text-align:right"> <input type="button" id="canceldoc" value="取消编辑" style="margin-right:20px;height:30px" /> <input type="button" id="savedoc" value="保存文档" style="margin-right:20px;height:30px"/> </div>
然后在JS中对KindEditor进行初始化设置
KindEditor.ready( function (K) { editor = K.create(‘#content1‘, { //上传处理程序的路径 uploadJson: ‘/js/KindEditor/asp.net/upload_json.ashx‘, imageSizeLimit: ‘10MB‘, //批量上传图片单张最大容量 imageUploadLimit : 30, //批量上传图片同时上传最多个数 //文件管理处理程序的路径 fileManagerJson: ‘/js/KindEditor/asp.net/file_manager_json.ashx‘, allowFileManager: true, //要取值设置这里 这个函数就是同步KindEditor的值到textarea文本框 afterCreate: function () { var self = this; K.ctrl(document, 13, function () { self.sync(); K(‘form[name=example]‘)[0].submit(); }); K.ctrl(self.edit.doc, 13, function () { self.sync(); K(‘form[name=example]‘)[0].submit(); }); }, //上传后执行的回调函数,获取上传图片的路径 afterUpload: function (data) { alert(data); }, //同时设置这里 afterBlur: function () { this.sync(); }, width: ‘1000px;‘, height: ‘500px;‘, //编辑工具栏 items: [ ‘source‘, ‘|‘, ‘undo‘, ‘redo‘, ‘|‘, ‘preview‘, ‘print‘, ‘template‘, ‘code‘, ‘cut‘, ‘copy‘, ‘paste‘, ‘plainpaste‘, ‘wordpaste‘, ‘|‘, ‘justifyleft‘, ‘justifycenter‘, ‘justifyright‘, ‘justifyfull‘, ‘insertorderedlist‘, ‘insertunorderedlist‘, ‘indent‘, ‘outdent‘, ‘subscript‘, ‘superscript‘, ‘clearhtml‘, ‘quickformat‘, ‘selectall‘, ‘|‘, ‘fullscreen‘, ‘/‘, ‘formatblock‘, ‘fontname‘, ‘fontsize‘, ‘|‘, ‘forecolor‘, ‘hilitecolor‘, ‘bold‘, ‘italic‘, ‘underline‘, ‘strikethrough‘, ‘lineheight‘, ‘removeformat‘, ‘|‘, ‘image‘, ‘multiimage‘, ‘flash‘, ‘media‘, ‘insertfile‘, ‘table‘, ‘hr‘, ‘emoticons‘, ‘baidumap‘, ‘pagebreak‘, ‘anchor‘, ‘link‘, ‘unlink‘, ‘|‘, ‘about‘ ] }); });
