标签:des blog http io os 使用 ar 文件 2014
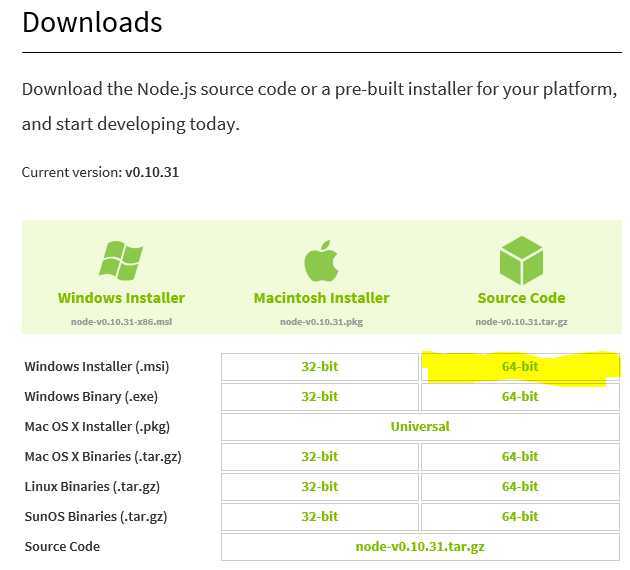
1. 下载 Node.js, 首先到官网 http://nodejs.org/download/ 的下载页面下载 Windows 版本, 这里有两种版本,推荐 .msi 的安装程序,包含了 Node.js 和 NPM 两个程序,比较方便,.exe 版本仅仅包含 node.js 的部分。

2. 下载之后,直接执行 node-v0.10.31-x64.exe 安装程序。

继续

同意许可协议。

默认的安装路径

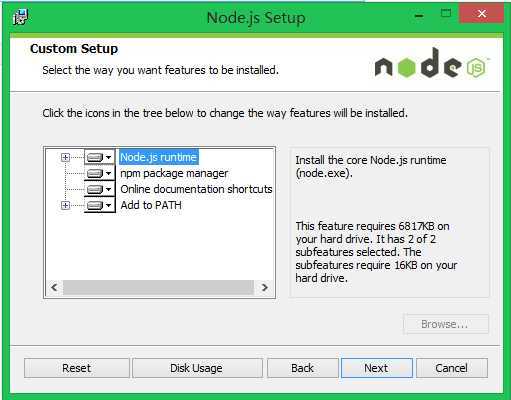
可以看到,其中包含了 Node.js 运行时,npm 包管理工具,相当于 .NET 中的 Nuget 包管理器,还有相应的文档。
注意最后一步,还会将程序的路径添加到 PATH 中,就可以到处直接使用了。

确认之后就开始正式安装。

安装完成。
如果使用 .msi 安装程序的话,这一步就不用做了。
如果你自己折腾的话,还要配置一下 PATH 路径, 在系统的 PATH 路径中加入你的 Node.js 搜索路径。
打开一个命令行窗口,输入node -v,输出如下说明nodejs安装成功:
完成了吗?还没有,你还需要 npm。
使用上面的方式,其实你就已经搞定 npm 了。但是,如果你没有使用 .msi 安装,而是直接下载了 node.exe,那么,你还需要自己来处理 npm 了,没有 npm 你会很痛苦的。
首先,你需要到 github 上的 npm 页面:https://github.com/npm/npm
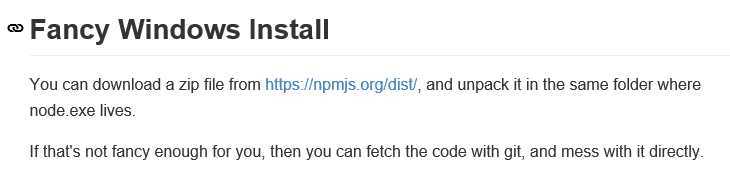
往下看说明,你会看到这一段。

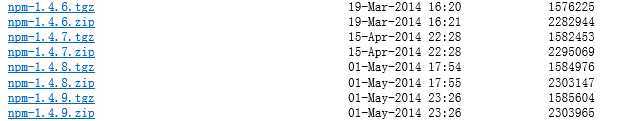
点击这个链接。你会看到一个 npm 下载包的列表,奇怪的是这个列表居然是正序的,你需要拉到最后找最新的版本,我现在看到的是这样。

最新的就是 npm-1.4.9 啦,直接下载 .zip 的压缩包,.tgz 是 linux 上常用的压缩包,我们就不用了。
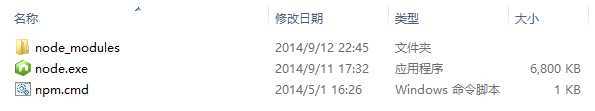
将这个压缩包解压到你的 nodejs 目录中就可以了。最后你的 nodejs 目录中应该是这样就对了。

打开一个新的控制台窗口,输入npm,很可能你会看到如下的输出,不要沮丧,其实很简单。
如果出现以上错误,则到当前用户的文件夹下,进入C:\Users\[用户名]\AppData\Roaming文件夹下,创建名为npm的文件夹即可。
重新运行,看到如下结果说明npm安装成功:
祝贺你!你已经配置好 NodeJs 的环境了!
标签:des blog http io os 使用 ar 文件 2014
原文地址:http://www.cnblogs.com/haogj/p/3969536.html