一、无序列表
无序列表使用粗体圆点进行标记,无序列表始于 <ul> 标签,每个列表项始于 <li>
1 <ul> # <ul type="disc"> 可以显示成实心圆点(如果不写默认就是这个) 2 <li> red </li> # <ul type="circle"> 可以显示成空心圆点 3 <li> green </li> # <ul type="square"> 可以显示成实心正方形的点 4 <li> yellow </li> # 效果参考:http://www.w3school.com.cn/tiy/t.asp?f=html_lists_unordered 5 </ul>
结果:

二、有序列表
有序列表使用数字进行标记,有序列表始于 <ol> 标签,每个列表项始于 <li> 标签
1 <ol> # <ol type="1"> 表示从1开始排序,如果不写默认就是1,如果写成2表示从2开始排序 2 <li> red </li> # <ol type="a"> 表示从a开始排序,如 a b c d e ..... 3 <li> green </li> # <ol type="A"> 表示从A开始排序,如 A B C D E ..... 4 <li> yellow </li> 5 </ol>
结果:

DIV 可以定义块(也就是一段内容),CSS 可以定义样式,我们可以让不同的 DIV 应用不同的 CSS,以此来进行网页的布局
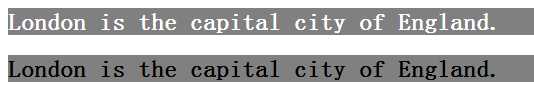
1 <html> 2 <body> 3 4 <style> # 定义一个样式A 5 .A { 6 background-color:gray; 7 color:white; 8 } 9 </style> 10 11 <style> # 定义一个样式B 12 .B { 13 background-color:gray; 14 color:black; 15 } 16 </style> 17 18 <div class="A"> # 这个div应用样式A 19 <h2>London is the capital city of England. </h2> 20 </div> 21 22 <div class="B"> # 这个div应用样式B 23 <h2>London is the capital city of England. </h2> 24 </div> 25 26 </html> 27 </body>
效果:

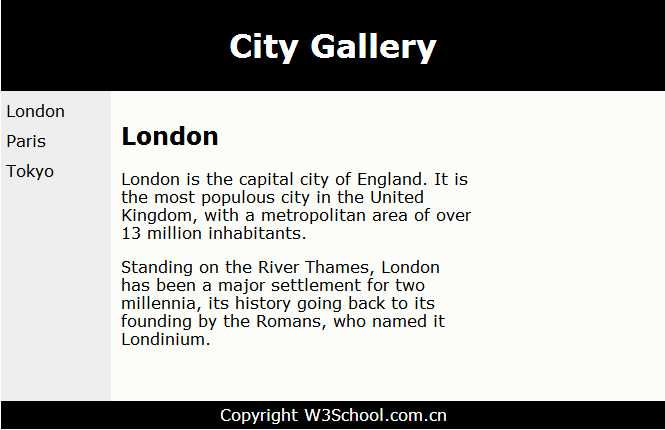
实践:使用 DIV + CSS 来进行布局
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <style> # 先定义好CSS(即样式) 6 #header { 7 background-color:black; 8 color:white; 9 text-align:center; 10 padding:5px; 11 } 12 #nav { 13 line-height:30px; 14 background-color:#eeeeee; 15 height:300px; 16 width:100px; 17 float:left; 18 padding:5px; 19 } 20 #section { 21 width:350px; 22 float:left; 23 padding:10px; 24 } 25 #footer { 26 background-color:black; 27 color:white; 28 clear:both; 29 text-align:center; 30 padding:5px; 31 } 32 </style> 33 </head> 34 35 <body> 36 37 <div id="header"> # 不同的div应用不同的css 38 <h1>City Gallery</h1> 39 </div> 40 41 <div id="nav"> 42 London<br> 43 Paris<br> 44 Tokyo<br> 45 </div> 46 47 <div id="section"> 48 <h2>London</h2> 49 <p> 50 London is the capital city of England. It is the most populous city in the United Kingdom, 51 with a metropolitan area of over 13 million inhabitants. 52 </p> 53 <p> 54 Standing on the River Thames, London has been a major settlement for two millennia, 55 its history going back to its founding by the Romans, who named it Londinium. 56 </p> 57 </div> 58 59 <div id="footer"> 60 Copyright ? W3Schools.com 61 </div> 62 63 </body> 64 </html>
效果图: