标签:style blog http color io 使用 ar 文件 数据
首先,创建一个文件夹用来保存你的站点文件,使用 mkdir 就可以了
PS C:\> mkdir mysite
然后,进入到这个文件夹进行下一步的操作。
使用记事本或者你喜欢的任何纯文本编辑器创建 package.json 文件,文件名是一个约定必须是这个名字。
创建本网站自身的说明,说明依赖的其它包。
{ "name": "express-api", "version": "0.0.1", "dependencies": { "express": "2.5.9", "ejs": "0.4.2" } }
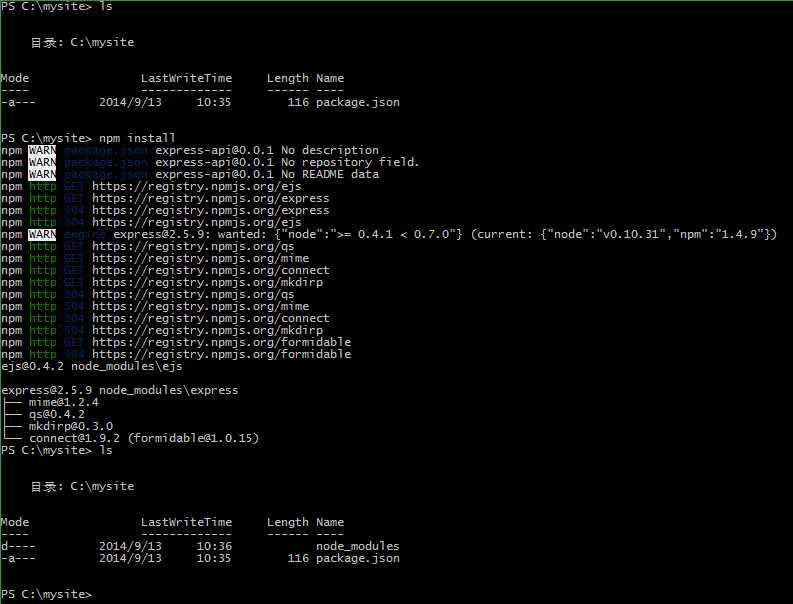
然后,执行 npm install 安装所依赖的包。npm 会自动寻找当前目录下的 package.json 文件的。
安装之后,目录中多了一个文件夹 node_modules.
使用任何你喜欢的纯文本编辑器开始写你的 node.js 代码,如果你有 Visual Studio 当然更好了。
先让我们的服务器运行起来。创建名为 server.js 的代码文件,写入下面的内容就可以创建一个 web 服务器了。
var express = require("express"); var app = express.createServer(); console.log("Web Server listening ......"); app.listen(3000);
在命令行执行下面的命令 node server ,启动我们的站点。你会看到网站服务器已经在运行了。
PS C:\mysite> node server
Web Server listening ......
但是,访问一下,你会发现无法找到网页,当然了,我们现在一个网页也没有呀!
你可以注意到了,我们的站点依赖于一个名为 ejs 的模块,这个模块提供了视图支持,我们可以使用类似于 ASP.NET MVC 中的视图来创建页面。
在站点的根目录下创建一个名为 views 的文件夹,保存我们的视图。
创建我们的欢迎页面 index.ejs,注意扩展名,这是 ejs 的约定。
<h1>Data API</h1> <p>Welcome!</p>
把我们的代码修改一下,当访问 / 的时候,返回这个视图。
var express = require("express");
var app = express.createServer();
app.set("view engine", "ejs");
app.set("views", __dirname + "/views");
app.set("view options", { layout: false });
app.get("/", function (request, response) {
response.render("index");
});
console.log("Web Server listening ......");
app.listen(3000);
增加的几个 set 用来说明我们的视图引擎要使用 ejs 引擎,我们的视图文件保存在当前目录下的 views 文件夹中,现在还没有使用布局。
增加的 get 则说明当接收到一个 get 请求访问 / 的时候,我们需要使用名为 index 的视图来呈现返回结果。
现在访问 http://127.0.0.1:3000 就会收到这样的回应了。

我们希望提供数据的 API ,数据保存在哪里呢?
我们先保存一个 json 文件中,这个文件包含用户的信息,名为 data.json。
{ "1": { "name":"tom", "email":"tom@nodejs.org" }, "2": { "name":"red", "email":"red@nodejs.org" } }
然后,我们希望通过用户的标识来获取用户的信息。
在我们的代码中添加下面的一段。
app.get("/user/:id", function (request, response) {
var id = request.params.id;
console.log(id);
response.json(data[id]);
});
:id 表示这是一个参数,在处理函数中可以通过 request.params.id 来获取到。
新增加的第一行用来加载我们的数据文件 data.json ,不要忘了前面的 ./ , 否则 node 会到 node_modules 中去找这个模块的。
现在我们的代码变成了这样。
var data = require("./data"); var express = require("express"); var app = express.createServer(); app.set("view engine", "ejs"); app.set("views", __dirname + "/views"); app.set("view options", { layout: false }); app.get("/", function (request, response) { response.render("index"); }); app.get("/user/:id", function (request, response) { var id = request.params.id; console.log(id); response.json(data[id]); }); console.log("Web Server listening ......"); app.listen(3000);
现在,在地址栏中输入 /user/1 ,你就会收到一个 json 的返回结果,其中是 1 号用户的信息了。

数一数,你用了几行就实现了一个简单的 API 服务?
包括空行也只有 20 行而已。
标签:style blog http color io 使用 ar 文件 数据
原文地址:http://www.cnblogs.com/haogj/p/3969603.html