接着上节继续学习,在这一节,我们将建立一个用户注册和身份验证系统,让用户能够注册账户,进而登录和注销。我们将创建一个新的应用程序,其中包含与处理用户账户相关的所有功能。我们还将对模型Topic稍做修改,让每个主题都归属于特定用户。
一 创建用户账号
1 应用程序users
我们首先使用命令startapp来创建一个名为users的应用程序:(ll_env)learning_log$ python manage.py startapp users
1.1 将应用程序users添加到settings.py中
INSTALLED_APPS = ( --snip-- # 我的应用程序 ‘learning_logs‘, ‘users‘, )
这样,Django将把应用程序users包含到项目中。
1.2 包含应用程序users的URL
接下来,我们需要修改项目根目录中的urls.py,使其包含我们将为应用程序users定义的URL:
from django.conf.urls import include, url from django.contrib import admin urlpatterns = [ url(r‘^admin/‘, include(admin.site.urls)), url(r‘^users/‘, include(‘users.urls‘, namespace=‘users‘)), url(r‘‘, include(‘learning_logs.urls‘, namespace=‘learning_logs‘)), ]
1.3 登录页面
我们首先来实现登录页面的功能。为此,我们将使用Django提供的默认登录视图,因此URL模式会稍有不同。在目录learning_log/users/中,新建一个名为urls.py的文件,并在其中添加如下代码:
"""为应用程序users定义URL模式"""
from django.conf.urls import url
from django.contrib.auth.views import login
from . import views
app_name=‘users‘
urlpatterns = [
# 登录页面
url(r‘^login/$‘, login, {‘template_name‘: ‘users/login.html‘},name=‘login‘),
]
1.4 模板login.html
以下是模板login.html,你应将其存储到目录learning_log/users/templates/users/中:
{% extends "learning_logs/base.html" %}
{% block content %}
{% if form.errors %}
<p>Your username and password didn‘t match. Please try again.</p>
{% endif %}
<form method="post" action="{% url ‘users:login‘ %}">
{% csrf_token %}
{{ form.as_p }}
<button name="submit">log in</button>
<input type="hidden" name="next" value="{% url ‘learning_logs:index‘ %}" />
</form>
{% endblock content %}
1.5 链接到登录界面
下面在base.html中添加到登录页面的链接,让所有页面都包含它。用户已登录时,我们不想显示这个链接,因此将它嵌套在一个{% if %}标签中:
<p>
<a href="{% url ‘learning_logs:index‘ %}">Learning Log</a> -
<a href="{% url ‘learning_logs:topics‘ %}">Topics</a>
{% if user.is_authenticated %}
Hello, {{ user.username }}.
{% else %}
<a href="{% url ‘users:login‘ %}">log in</a>
{% endif %}
</p>
{% block content %}{% endblock content %}
1.6 使用登录界面
请访问http://localhost:8000/admin/,如果你依然是以管理员的身份登录的,请在页眉上找到注销链接并单击它。注销后,访问http://localhost:8000/users/login/,你将看到类似于图19-4所示的登录页面。输入你在前面设置的用户名和密码,将进入页面index。。在这个主页的页眉中,显示了一条个性化问候语,其中包含你的用户名。

2 注册和注销界面
和上面方法大概相同,就不在赘述,效果图如下:


二 让用户拥有自己的数据
用户应该能够输入其专有的数据,因此我们将创建一个系统,确定各项数据所属的用户,再限制对页面的访问,让用户只能使用自己的数据。在本节中,我们将修改模型Topic,让每个主题都归属于特定用户。这也将影响条目,因为每个条目都属于特定的主题。我们先来限制对一些页面的访问。
1 使用@login_required 限制访问
Django提供了装饰器@login_required,让你能够轻松地实现这样的目标:对于某些页面,只允许已登录的用户访问它们。装饰器(decorator)是放在函数定义前面的指令,Python在函数运行前,根据它来修改函数代码的行为。
--snip-- from django.core.urlresolvers import reverse from django.contrib.auth.decorators import login_required from .models import Topic, Entry --snip-- @login_required def topics(request): """显示所有的主题"""
我们首先导入了函数login_required()。我们将login_required()作为装饰器用于视图函数topics()——在它前面加上符号@和login_required,让Python在运行topics()的代码前先运行login_required()的代码。login_required()的代码检查用户是否已登录,仅当用户已登录时,Django才运行topics()的代码。如果用户未登录,就重定向到登录页面。
2 全面限制对项目“学习笔记”的访问
在项目“学习笔记”中,我们将不限制对主页、注册页面和注销页面的访问,并限制对其他所有页面的访问。
在 下 面的learning_logs/views.py 中, 对除index() 外的每个视图都应用了装饰器@login_required:
@login_required def topics(request): --snip-- @login_required def topic(request, topic_id): --snip-- @login_required def new_topic(request): --snip-- @login_required def new_entry(request, topic_id): --snip-- @login_required def edit_entry(request, entry_id): --snip--
3 将数据关联到用户
现在,需要将数据关联到提交它们的用户。我们只需将最高层的数据关联到用户,这样更低层的数据将自动关联到用户。例如,在项目“学习笔记”中,应用程序的最高层数据是主题,而所有条目都与特定主题相关联。只要每个主题都归属于特定用户,我们就能确定数据库中每个条目的所有者。
下面来修改模型Topic,在其中添加一个关联到用户的外键。这样做后,我们必须对数据库进行迁移。最后,我们必须对有些视图进行修改,使其只显示与当前登录的用户相关联的数据。
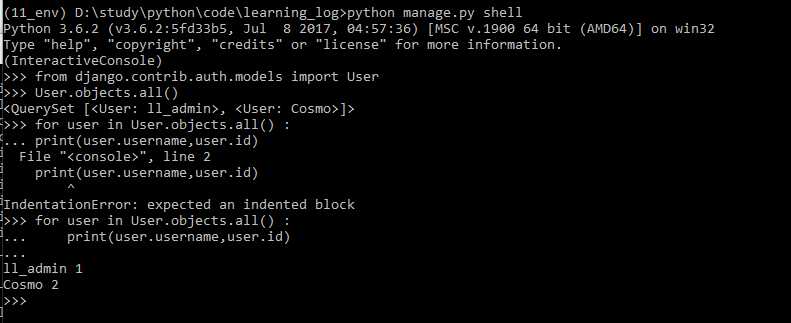
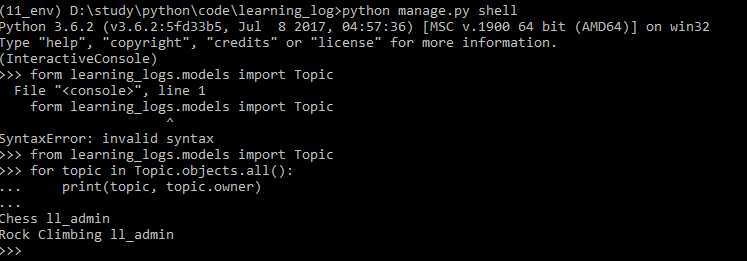
4 确定当前有哪些用户
我们迁移数据库时,Django将对数据库进行修改,使其能够存储主题和用户之间的关联,下面来查看已创建的所有用户的ID。为此,启动一个Django shell会话,并执行如下命令:

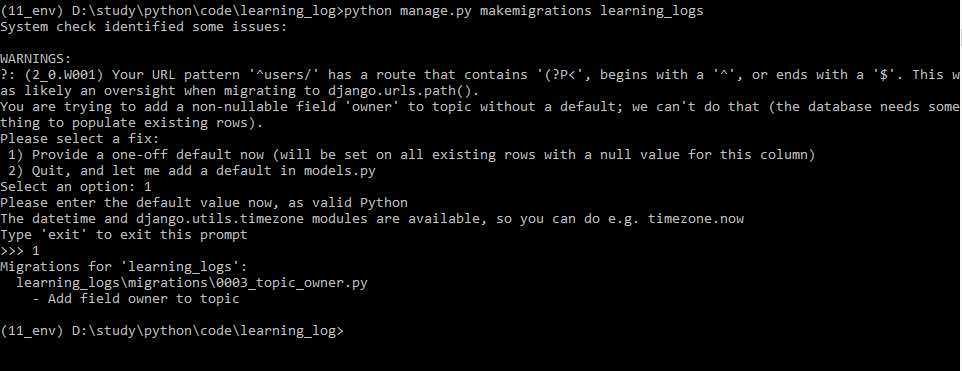
3 迁移数据库
知道用户ID后,就可以迁移数据库了。

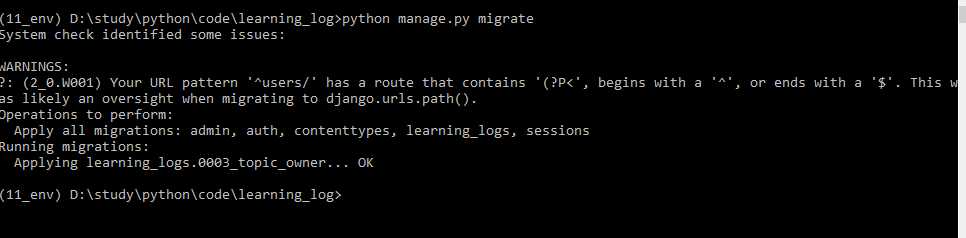
现在可以执行迁移了。为此,在活动的虚拟环境中执行下面的命令:

验证迁移是否成功

接下来的保护用户主题,保护页面,将新主题关联到当前用户等就不再详细说了!今天先学到这里!
