1.创建数据库
create database vueBlog; use vueBlog; /*创建管理员表,用于后台登录,字段为管理员编号(自增长)、账号、密码、登录时间*/ create table if not exists admin ( id int auto_increment primary key, name varchar(20) not null, password varchar(50) not null, loginTime varchar(50) not null );
2.创建项目目录结构
1)使用vue-cli初始化项目
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack vue-blog # 安装依赖,走你 $ cd vue-blog $ cnpm install $ npm run dev
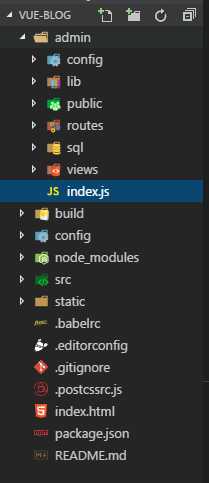
2)创建admin目录,存放后台相关文件
- config 存放默认文件
- lib 存放操作数据库文件
- middlewares 存放判断登录与否文件
- public 存放样式文件
- routes 存放路由文件
- views 存放模板文件
- index 程序主文件

3)安装后台所需模块
安装之前我们使用cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm i koa koa-bodyparser koa-mysql-session koa-router koa-session-minimal koa-static koa-views md5 moment mysql ejs --save
各模块用处
koa node框架
koa-bodyparser 表单解析中间件
koa-mysql-session、koa-session-minimal 处理数据库的中间件
koa-router 路由中间件
koa-static 静态资源加载中间件
ejs 模板引擎
md5 密码加密
moment 时间中间件
mysql 数据库
koa-views 模板呈现中间件
