标签:des style blog http color io os 使用 java
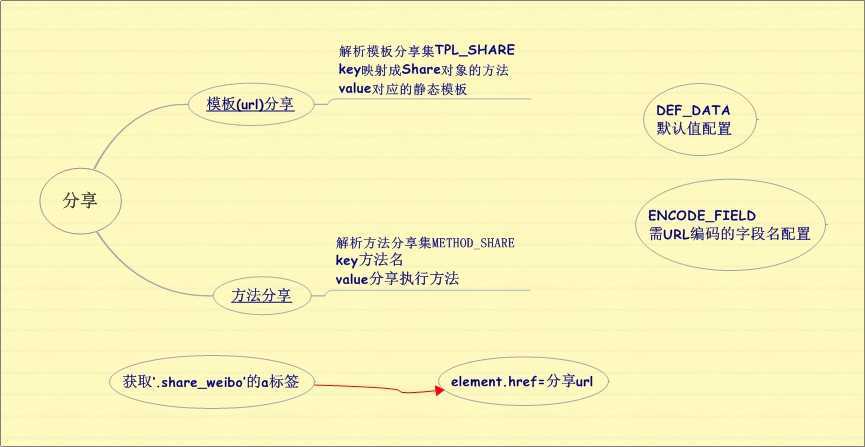
原理

功能
集成微信、微博、开心、豆瓣、人人、qq微博、搜狐、qq空间等分享
即时分享: 默认加载插件,即启动全部分享
定制分享:通过参数配置、静态数据配置 由你决定何时分享,如何分享
扩展: 通过数据配置,支撑分享拓展
使用场景
即时分享
默认配置加载完js即启动全部分享
定制分享
前提
需先关闭即时分享
/********* 静态数据配置 begin *********/
var IS_SHARE = false, //true:即时分享,加载完即启动 false:定制分享,由你决定何时分享
写法
//初始化后默认启动全部分享
Share.init();
//初始化后自动调用微信分享 Share.init({once:‘wechat‘}) //初始化 显式调用微信分享。once:‘wechat‘标记只能进行微信分享 Share.init({once:‘wechat‘,delay:true}) Share.wechat() //初始化 显式调用任何一种分享 Share.init({delay:true})
Share.weibo();
扩展
修改默认值
修改 ‘静态数据配置’ 范围里DEF_DATA对应的数据
增加其他分享
假设增加一个suningweibo的分享
//如果common配置不够用,增加suningweibo的特殊配置 DEF_DATA = { common: { //通用 ... , suningweibo: { site: .... } }, //如果是url分享,增加对应模板 TPL_SHARE = { ... suningweibo: ‘http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={url}&title={title}&site={name}&pic={pic}‘ } //如果非url分享,像微信一样增加方法 METHOD_SHARE = { suningweibo: function(){ ... } } //显示调用 window.Share.suningweibo();
支持范围
用到了HTML5的方法,querySelector、console。
IE9以上,firefox、opera、chrome支持。
源码
(function(W){ //异常控制 W[‘Share‘] && console.warn(‘Share对象你已定义过,请勿覆盖webchat、weibo...分享方法!‘); /********* 静态数据配置 begin *********/ var IS_SHARE = false, //true:即时分享,加载完即启动 false:定制分享,由你决定何时分享,如何分享 //默认分享数据 DEF_DATA = { common: { //通用 url: W.location.href, title: ‘#818数码神促销# 8月6日-22日苏宁相机亿元红包刮刮刮,真金白银刮起来【http://t.cn/8soFaZr】‘, pic: ‘‘ //图片链接地址,一般不需要设置,会被应用自动抓取 }, qqweibo: { //qq微博 appKey: ‘65e3731f449e42a484c25c668160b355‘, site: ‘http://www.suning.com‘ }, qzone: { name: ‘苏宁易购‘ }, wechat: { //微信 url: ‘http://m.suning.com/wap/game/redpaperOnLand.html?terminalFlag=0‘, pic: ‘http://sale.suning.com/images/advertise/010/hongbao/hongbao.jpg‘, content: ‘8月6日-22日苏宁相机亿元红包刮刮刮,真金白银刮起来‘, title: ‘818数码神促销‘ } }, //模板分享集 TPL_SHARE = { weibo: ‘http://v.t.sina.com.cn/share/share.php?url={url}&appkey=400813291&title={title}&pic={pic}‘, kaixin: ‘http://www.kaixin001.com/rest/records.php?url={url}&style=11&content={title}&pic={pic}&stime=&sig=‘, douban: ‘http://www.douban.com/recommend/?url={url}&title={title}&comment={title}‘, renren: ‘http://widget.renren.com/dialog/share?resourceUrl={url}&title={url}&description={title}‘, qqweibo: ‘http://v.t.qq.com/share/share.php?title={title}&url={url}&appkey={appKey}&site={site}&pic={pic}‘, sohu: ‘http://t.sohu.com/third/post.jsp?&url={url}&title={title}&content=utf-8&pic={pic}‘, qzone: ‘http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={url}&title={title}&site={name}&pic={pic}‘ }, //方法分享集 METHOD_SHARE = { wechat: function(){ return W[‘Share‘].wechat(); } }, // 需要编码的字段 ENCODE_FIELD = ‘title,name,content‘; /********* 静态数据配置 end *********/ /********* 分享对象 begin *********/ W[‘Share‘] = { options:{ delay: false, //默认立即执行分享,为true时,分享方法需显式调用 once: undefined, //设定仅允许用作某分享 比如once:wechat,此类只用于微信分享,其他分享方法不再解析提供 default:{} //默认值,默认读取DEF_DATA的值 }, init: function(options){ //配置数据初始化: 中文编码 var encodeField = [‘,‘,ENCODE_FIELD,‘,‘].join(‘‘); for(var i in DEF_DATA){ for(var k in DEF_DATA[i]){ (encodeField.indexOf([‘,‘,k,‘,‘].join(‘‘)) != -1) && (DEF_DATA[i][k] = encodeURIComponent(DEF_DATA[i][k])); } } //读取配置 var ops = this.options,delay,once; if(options){ delay = ops.delay = options.delay === true; once = ops.once = options.once; } //解析分享方法 this._parseShare(); !delay && (once ? this[once]() : this.all()); }, /** * 微信 */ wechat: function(){ var data = DEF_DATA.wechat, config = { "appid": ‘‘, "img_url": data.pic, "img_width": "200", "img_height": "200", "link": data.url, "desc": data.content, "title": data.title }; document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() { WeixinJSBridge.call(‘hideToolbar‘); WeixinJSBridge.on(‘menu:share:appmessage‘, function(argv) { // 分享给朋友 WeixinJSBridge.invoke(‘sendAppMessage‘, config, function(res) { }); }); WeixinJSBridge.on(‘menu:share:timeline‘, function(argv) { // 分享到朋友圈 WeixinJSBridge.invoke(‘shareTimeline‘, config, function(res) { }); }); WeixinJSBridge.on(‘menu:share:weibo‘, function(argv) { // 分享到微博 WeixinJSBridge.invoke(‘shareWeibo‘, config, function(res) { }); }); }); }, all: function(){ //迭代方法分享 for(var i in METHOD_SHARE) METHOD_SHARE[i](); //迭代模板分享 for(var k in TPL_SHARE) this[k](); }, _getSelector: function(suf){ return ‘.share_‘+suf; }, /** * 解析分享方法 */ _parseShare: function(){ var _this = this,ops = this.options,once = ops.once;delay = ops.delay; //配置了once仅解析单个方法 if(once){ return !METHOD_SHARE[once] && (this[k] = function(k){ return _this._urlShare(k); }) } //解析全部方法 for(var k in TPL_SHARE) this[k] = function(k){ return function(){ _this._urlShare(k); } }(k); }, _urlShare: function(key){ try{ var dom = document.querySelector(this._getSelector(key)); config = this._extend({}, DEF_DATA.common, DEF_DATA[key]); dom.href = TPL_SHARE[key].format(config); }catch(e){ console.warn(‘找不到分享的元素:‘ + this._getSelector(key)); } }, _extend: function(obj, source, dest){ if(!dest) return source; for(var i in source) obj[i] = source[i]; for(var k in dest) obj[k] = dest[k]; return obj; } } /********* 分享对象 end *********/ /********* Util begin *********/ //拓展模板方法 !String.format && (String.prototype.format = function(){ var jsonFlag = arguments.length == 1 && arguments[0] instanceof Object, args = jsonFlag ? arguments[0] : arguments, reg = jsonFlag ? /\{(\w+)\}/g : /\{(\d+)\}/g; return this.replace(reg, function(m, i){ return args[i]; }); }); /********* Util end *********/ IS_SHARE && (W[‘Share‘].init()); })(window);
标签:des style blog http color io os 使用 java
原文地址:http://www.cnblogs.com/mominger/p/3977749.html