近期项目因为怕数据污染所以用到了js的对象复制
js里的对象都是继承自object,是引用类型,所以无法通过=号复制
所以整理了一些常用的复制方法,如下
一、通过JSON序列化和反序列化创建新的对象
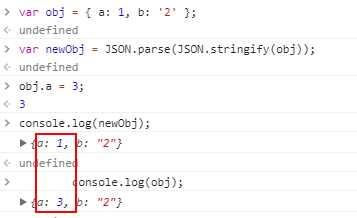
1 var obj = { a: 1, b: ‘2‘ }; 2 var newObj = JSON.parse(JSON.stringify(obj));
测试一下:
obj.a = 3;//obj和newObj指向了不同的引用,所以newObj的b属性并不会变化 console.log(newObj);
console.log(obj);
测试结果:

然而,这个方法并不能进行深度复制,对于function属性并不能复制到。那么就有了下面的深度复制方式
二、深度对象复制
function clone(o) { var s = {}; for (var k in o) s[k] = typeof o[k] === ‘object‘ ? clone(o[k]) : o[k]; return s; }
测试一波:
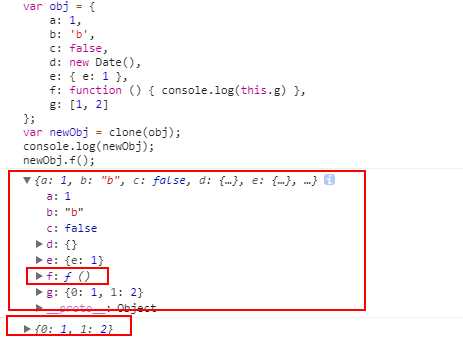
var obj = { a: 1, b: ‘b‘, c: false, d: new Date(), e: { e: 1 }, f: function () { console.log(this.g) }, g: [1, 2] }; var newObj = clone(obj); console.log(newObj);
newObj.f();
测试结果:

二、Array的快速复制
Array.prototype.concat可以拼接两个数组并返回新对象,利用这一特性,可以快速复制一个数组
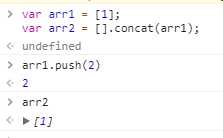
var arr1 = [1]; var arr2 = [].concat(arr1);
测试一波: