HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html> <body> <h1>我的第一个标题</h1><!--标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。--> <p>我的第一个段落。</p> </body> </html>
例子解释
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br /> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
始终为属性值加引号
在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。
<!-- This is a comment -->
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br />a para<br />graph with line breaks</p>
HTML 样式
style 属性用于改变 HTML 元素的样式。
<!--<body bgcolor="white">在 HTML 4 中, bgcolor属性 被废弃(Deprecated)-->
<!--<h1 align="center">my fisrt title</h1>在 HTML 4 中, align属性、 center标签 被废弃(Deprecated)-->
HTML 的 style 属性
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。 CSS 教程
background-color 属性为元素定义了背景颜色
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸
text-align 属性规定了元素中文本的水平对齐方式
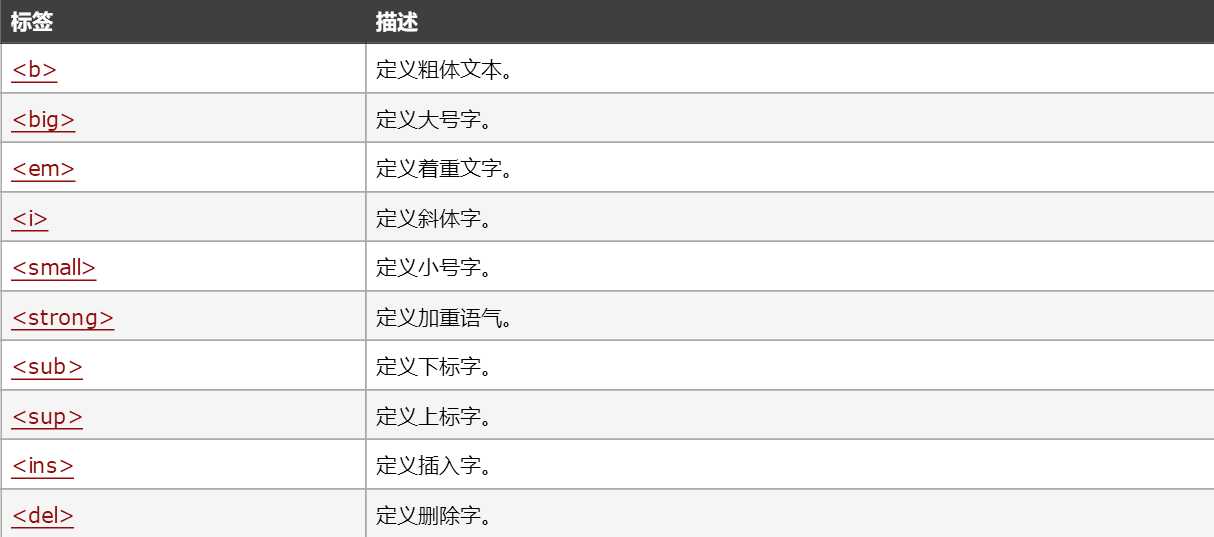
文本格式化标签

“计算机输出”标签

引用、引用和术语定义

延伸阅读:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
引用(Quotation)
HTML <q> 用于短的引用
浏览器通常会为 <q> 元素包围引号。
用于长引用的 HTML <blockquote>
HTML <blockquote> 元素定义被引用的节。
浏览器通常会对 <blockquote> 元素进行缩进处理。
用于缩略词的 HTML <abbr>
HTML <abbr> 元素定义缩写或首字母缩略语。
