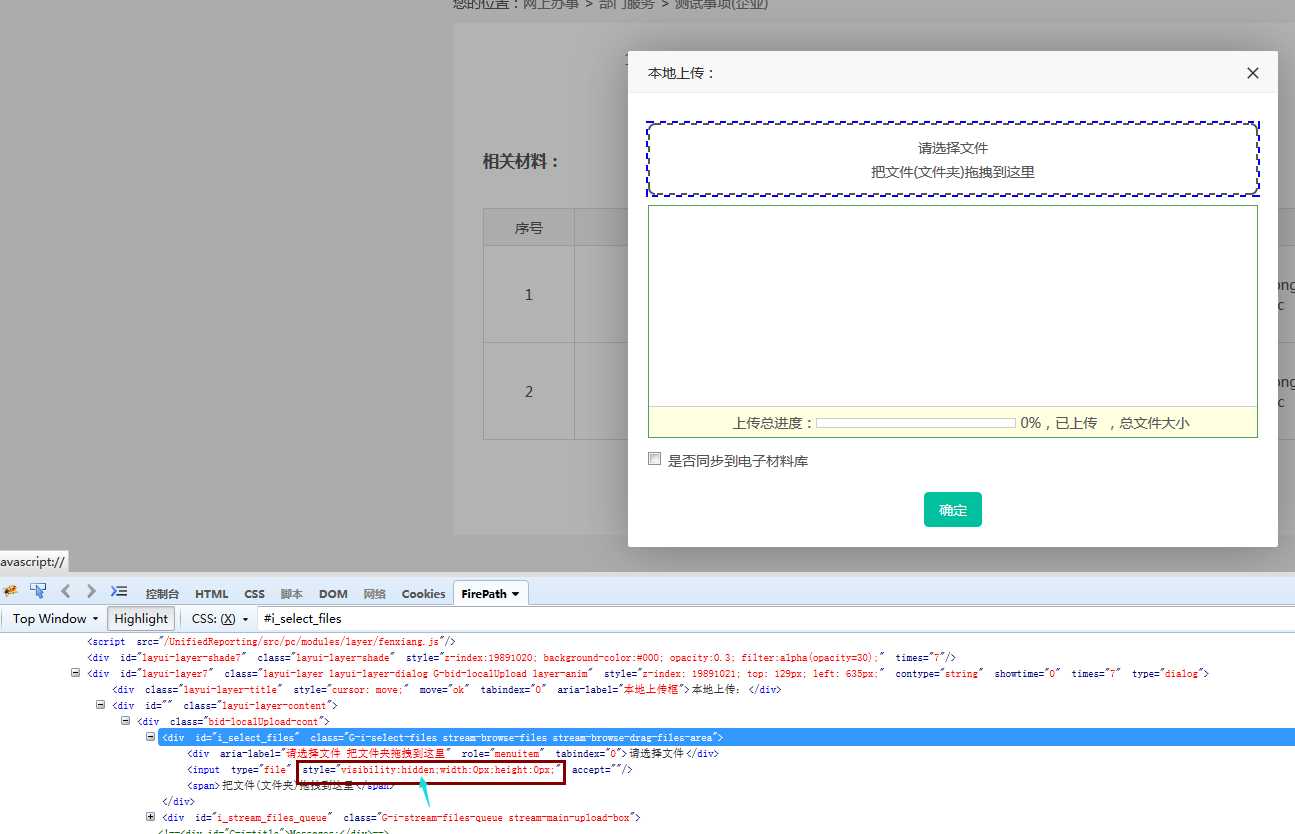
要想上传文件,需要找到在HTML中<input type="file" />这个标签,有它就可以利用send_keys上传文件,不过这里的<input>元素被隐藏了,导致一直定位不到input
html代码如下,注意visibility:hidden,表示这个input元素被隐藏了,要想定位它必须先把隐藏属性去掉

一般控制元素显示或隐藏是用display属性来实现的
style.display = “none”,表示元素隐藏;
style.display = “block”, 表示显示
但是这里不是用的display属性,而是使用的css的visibility属性来实现的,
style.visibility="hidden",表示元素隐藏;
style.visibility="visible",表示元素显示;
于是利用js来去掉隐藏属性,开始想只把visibility属性改为visible,但是一直失败,后来干脆把整个style属性去掉不就好了,反正目的只是想把上传文件的属性变为可见,js代码如下
js = ‘document.querySelector("#i_select_files>input").style="";‘ #js去掉上传文件“input”元素的属性,使之可见
driver.execute_script(js)
去掉隐藏后,效果如下,可以看到出现一个【选择文件】的按钮