标签:des style blog http color java ar strong for
区别display:box;display:inline;display:none三者的不同
display:block的特点是:
block是Display默认的值。
总是在新行上开始;
该对象随后的内容自动换行;
行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度;
<div>, <p>, <h1>, <form>, <ul> 和 <li>是块元素的例子,意思是他们默认显示方式是block;
display:inline的特点是:
和其他元素都在一行上,不换行;
行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
display:none的特点是:
隐藏对象;
与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间;
<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子;
<html> <head> <style type="text/css"></style> <meta charset="UTF-8"> </head> <body> <table> <tr height:100px> <table width=50% frame="none"> <!--frame属性规定外侧边框的哪个部分是可见的box:所有四个边上显示外侧边框;none:不显示--> <th style="display:block">========================</th> <th style="display:none">杭州西湖三日游出行名单1111</th> <!--此行不显示,且不保留位置--> <th style="display:block">西湖三日游出行名单2222</th> <th style="display:block; visibility:hidden">杭州西湖三日游出行名单3333</th> <!--此行不显示,保留原来空白位置--> <th style="display:block">杭州西湖三日游出行名单4444</th> </table> </tr> <tr height:100px > <table width=50% frame="box" style="text-align:center; display:block"> <th style="width=25%; display:none">编号</th> <!--display:none 此元素不会被显示--> <th style="display:inline">姓名</th> <!--display:inline 示为内联元素,元素前后没有换行符--> <th style="width=25%; height: 100px; margin-top:50px; display:block">联系电话</th> <!--display:block 显示为块级元素,此元素前后会带有换行符--> <th style="width=25%; display:inline">地址</th> <th style="width=25%; display:inline">爱好</th> </table> </tr> </table> </body> <script type="text/javascript"> </script> </html>
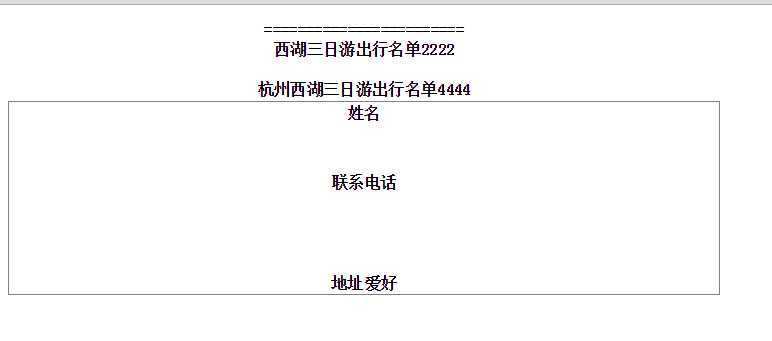
显示效果:

如图所示:
block总是在新行上开始,后面换行;
“联系电话”那一行:行高以及顶和底边距都可通过width、margin、padding等来设置;
<div>, <p>, <h1>, <form>, <ul> 和 <li>是块元素的例子,意思是他们默认显示方式是block;
display:inline:
“地址爱好”是两个<th>本该是两行,现在为inline后都在一行上,不换行;
行高及顶和底边距不可改变;
display:none:
“杭州西湖三日游出行名单1111”被隐藏了,且其原来的位置空间没有保留;
visibility:hidden
“杭州西湖三日游出行名单3333”被visibility属性的hidden,不显示,其物理空间仍然保留;
区别HTML中 <frame> 标签<table> 标签的 frame 属性
<frame>标签定义frameset中的一个特定的窗口(框架),是用来定义页面框架的;
frameset 中的每个框架都可以设置不同的属性,比如 frameborder=0不显示边框、
scrolling=yes框架中显示滚动条、noresize="noresize"规定无法调整框架的大小等等;
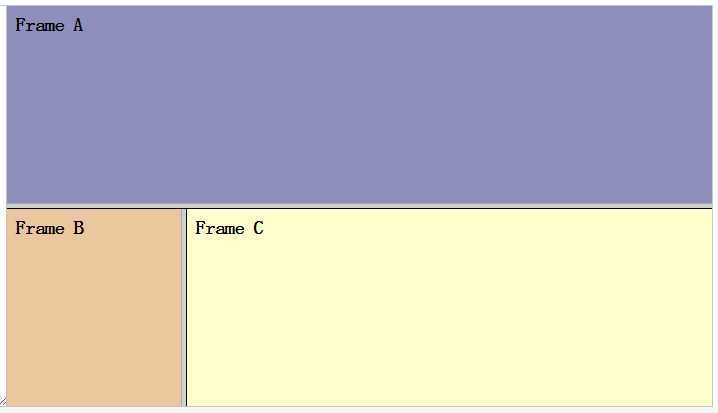
看看下面代码效果,假设frame_a.html、frame_b.html、frame_c.html三个页面都已定义好了:
<html> <frameset rows="50%,50%"> <frame src="/example/html/frame_a.html"> <frameset cols="25%,75%"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </frameset> </html>
显示如下框架布局效果:

然而,<table> 标签的 frame 属性是规定外侧边框的哪个部分是可见的,有以下属性值:
| 值 | 描述 |
|---|---|
| void | 不显示外侧边框。 |
| above | 显示上部的外侧边框。 |
| below | 显示下部的外侧边框。 |
| hsides | 显示上部和下部的外侧边框。 |
| vsides | 显示左边和右边的外侧边框。 |
| lhs | 显示左边的外侧边框。 |
| rhs | 显示右边的外侧边框。 |
| box | 在所有四个边上显示外侧边框。 |
| border | 在所有四个边上显示外侧边框。 |
比如:
<body> <table> <tr> <table width=20% frame="box"> <th style="width=5%; display:box">地址</th> <th style="width=5%; display:box">爱好</th> </table> </tr> </table> </body>
![]()
如果frame=“vsides” 显示左边和右边的外侧边框;

其余雷同
区别CSS中display:box;inline;none以及HTML中 <frame> 标签<table> 标签的 frame 属性
标签:des style blog http color java ar strong for
原文地址:http://www.cnblogs.com/McQueen1987/p/3978043.html