一般前端经常用到例如‘<’这样的箭头,然后自己通过旋转变换方向,可以让箭头向上、向下,然后有一天我是用的span,背景是ui提供的箭头图片,死活旋转不了,我就蒙圈了。。。
解决:
把span元素直接换成块状元素,或者给span设置inline-block或者block。让span成为块状元素就可以了。
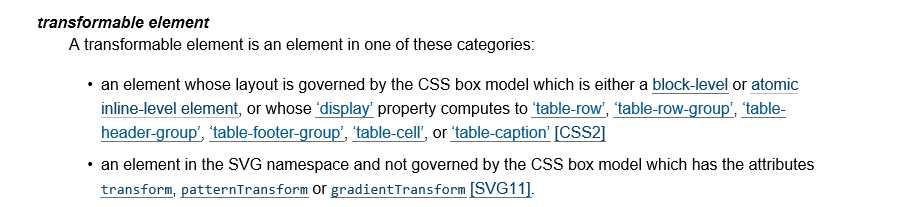
下图是中国w3.org网上面的解释,一开始不懂atomic inline-level element是个啥,点链接看到的是inline level box的介绍,就总以为原子级内联元素就是inline内联元素,但是又很奇怪inline元素就是不起效。后来各种找贴才知道原子内联元素是指inline-block元素。。。
所以总结就是:transform 适用于块级元素以及原子内联元素即inline-block