HTTP结构
转载请注明出处:HTTP结构简介
HTTP通信过程包括从客户端发往服务器的请求和服务器返回客户端的响应,这篇文章就简单的了解一下HTTP请求和响应的结构与协议本身的状态管理。
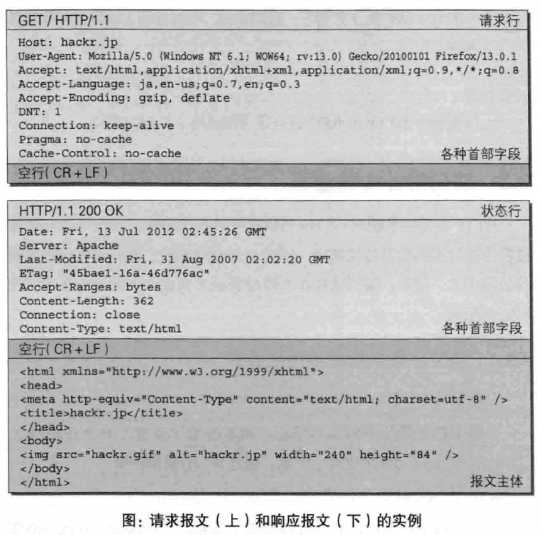
用户HTTP协议交互的信息被称为HTTP报文,HTTP报文可分为请求报文和响应报文。请求报文包括请求行、首部字段(请求、通用、实体)和报文主体。响应报文包括状态行、首部字段(响应、通用、实体)和报文主体。
常见的请求头和响应头如下

关于图中涉及的请求与响应首部字段在之后的文章会涉及到。
1.HTTP是不保存状态的协议
HTTP是一种不保存状态,即无状态协议。HTTP协议本身不对请求和响应的通信状态进行保存。也就是说,HTTP协议对于发送过的请求和响应都不做持久化处理。

这样做的好处是为了更快的处理大量事务,确保协议的可伸缩性。但是随着web的不断发展,因为无状态协议而导致业务处理变得棘手。如用户登录到一个电商网站,即使他跳转到该网站的其他页面,也需要能保持登录状态。如果仍然保持无状态协议的话,那每次进行页面跳转都需要重新登录一次。
虽然HTTP/1.1是无状态协议,但是为了实现保持状态功能而引入了Cookie。有了Cookie进行状态管理之后,就可以实现登录、购物车等功能了。
2.Cookie
由于HTTP是无状态协议,因此引入了Cookie技术进行状态管理。
比如我们要实现的功能是:在登录之后的5天内,访问同一个网站时都不用再次登录。
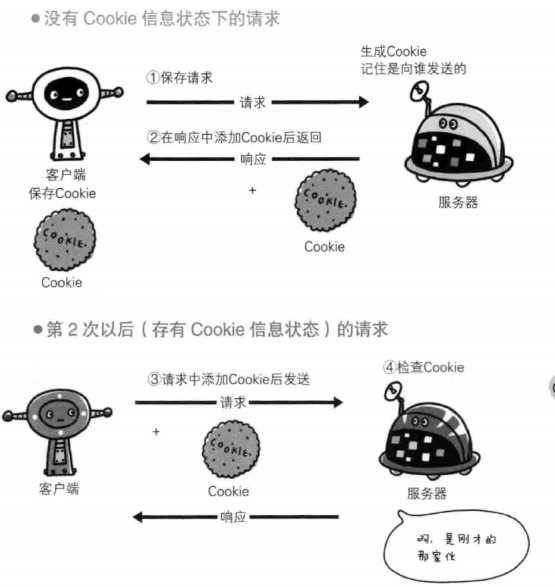
要实现这个持久登录的功能,就可以使用Cookie对用户身份进行状态管理。过程大致如下:
1. 第一次登录时,服务端在响应头部设置Set-Cookie字段(包括name, value, path, expires, httpOnly, domain等)。
2. 浏览器接收到响应之后,会对Cookie信息进行存储。
3. 在下次访问该页面时,浏览器在发送请求时会将Cookie自动带上,一同发向服务器。
4. 服务器在收到浏览器发过来的请求时,对传过来的Cookie信息和服务器的Cookie信息进行匹配校验,如果匹配成功,则得到之前的状态信息。对Cookie不熟悉的同学可以看看这篇文章。传送门: 前端存储
给一个生动的图片说明Cookie状态管理。

针对登录态还应该防范XSS攻击和CSRF攻击。不熟悉的同学可以看看这篇文章。前端安全之XSS 前端安全之XSS
3. 持久连接节省通信
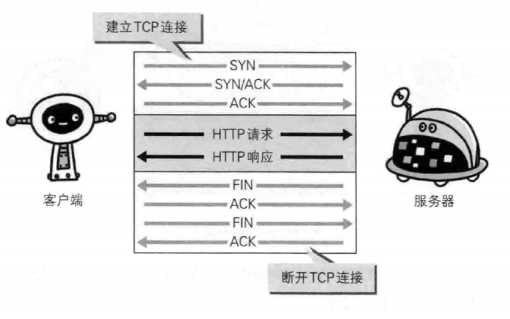
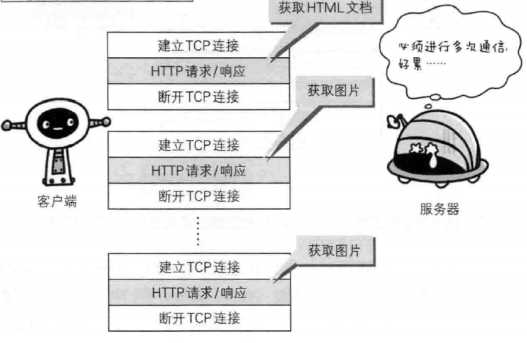
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一个TCP连接。这种非持久连接的缺点在于每次请求都会造成无谓的TCP连接建立和断开,增加TCP协议本身的开销。
例如,在访问某东电商网站时,如果是非持久的通信,那么会出现如下情况。
加载DOM节点(三次握手 + HTTP通信 + 四次分手)
加载各种商品图片([三次握手 + HTTP通信 + 四次分手] x N次)
...其他前端资源([三次握手 + HTTP通信 + 四次分手] x (N + 1)次)
访问一次页面时就要建立和断开TCP连接无数次,这无疑会导致前端页面渲染的性能问题。

3.1 持久连接
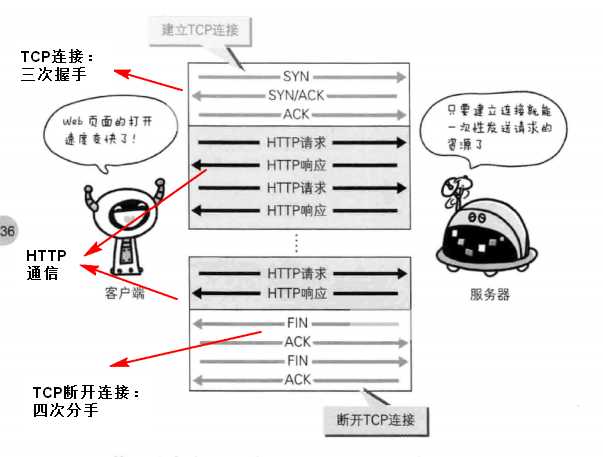
为了解决不断建立和断开TCP连接的问题,HTTP/1.1实现了持久连接,即在请求头和响应头都有相应的Connection: Keep-Alive字段。持久连接的特点是,只要任意一端没有明确提出断开TCP连接,则保持TCP连接状态。

持久连接(keep-alive)的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载,加快了网页渲染的速度。
3.1 管线化
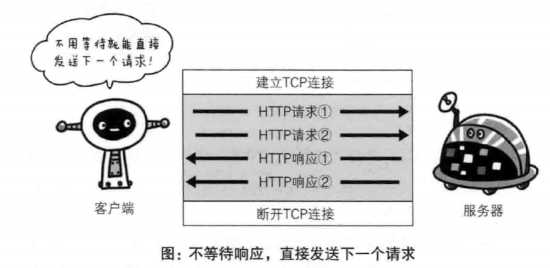
以前发送请求后需要收到响应,才能发送下一个请求。持久连接意味着可以在一次TCP连接之后发送多个请求,而管线化技术的出现使得每个请求可以异步发送,而不用等待响应了。也就是说,管线化能够做到同时并行发送多个请求,而不需要一个接一个的等待响应了。

比如说,当请求一个包含10张图片的网页,与挨个连接相比,采用持久连接可以减少TCP连接建立与断开的时间,而采用管线化技术则比持久连接更快,因为可以异步发送请求。请求数量越多,时间差就越明显。一般情况下,会同时使用持久连接和管线化。
4 HTTP状态码
响应报文中包含的状态行中,包含HTTP响应状态码。状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。
状态行的格式如下:
[协议版本号] [状态码] [状态码对应信息]
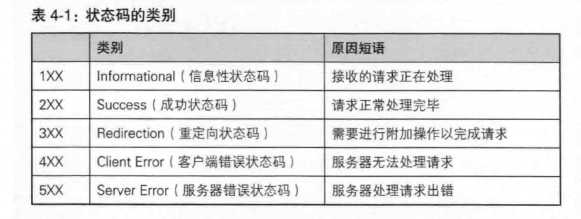
HTTP状态码没有什么学习上的难度,只需要记住状态码对应的意思即可。以下是状态码的类别。

以下会对常见的状态码进行简单的说明。
2XX 成功
200 OK: 服务器端正确处理请求。
204 No Content: 服务器接收的请求已经成功处理,但在返回的响应报文中不包含实体的主体内容。也不允许返回任何实体的主体。一般在只需要从客户端往服务器发送消息,而对客户端不需要发送新信息内容的情况下使用。
206 Partial Content: 客户端进行范围请求,而服务器成功执行了GET请求,会在响应报文中添加Content-Range指定范围的实体内容。
3XX 重定向
301 Moved Permanently: 永久重定向。该状态码表示请求的资源已经被分配到了新的URI,以后应使用资源现在所指的URI。
302 Found: 临时重定向。该状态码表示请求的资源被分配到了新的URI,希望用户能使用(本次)新的URI进行访问。
303 See Other: 表示由于请求对应的资源存在着另一个URI,应该使用GET方法定向获取请求的资源。这个状态码我在实际业务中基本没有见过...
304 Not Modified: 表示请求的资源在浏览器存在缓存,则服务器端会返回304,直接从浏览器读取缓存,而不是从服务器获取资源。虽然304状态码被划分在3XX中,但是其和重定向没有关系。
4XX 客户端错误
400 Bad Request: 表示请求报文中存在错误。
401 Unauthorized: 表示发送的请求需要有通过HTTP认证的认证信息。当浏览器初次接收到401响应时,会弹出认证用的对话窗口。
403 Forbidden: 没有权限访问请求的资源。未获得文件系统的访问权限,访问权限出现某些问题(从未授权的IP地址试图访问)等情况都可能会返回403。
404 Not Found: 服务器上无法找到对应的请求资源。
5XX 服务器错误
500 Internal Server Error: 表示服务器端在执行请求时发生了错误。也有可能是应用存在的bug获某些临时的故障。
503 Service Unavailable: 表示服务器暂时处于超负荷获正在停机维护,现在无法处理请求。
