好久没更新three.js 了,前三章了解了部分基础知识。这一章我们来搞点事情,做点有意思的东西。
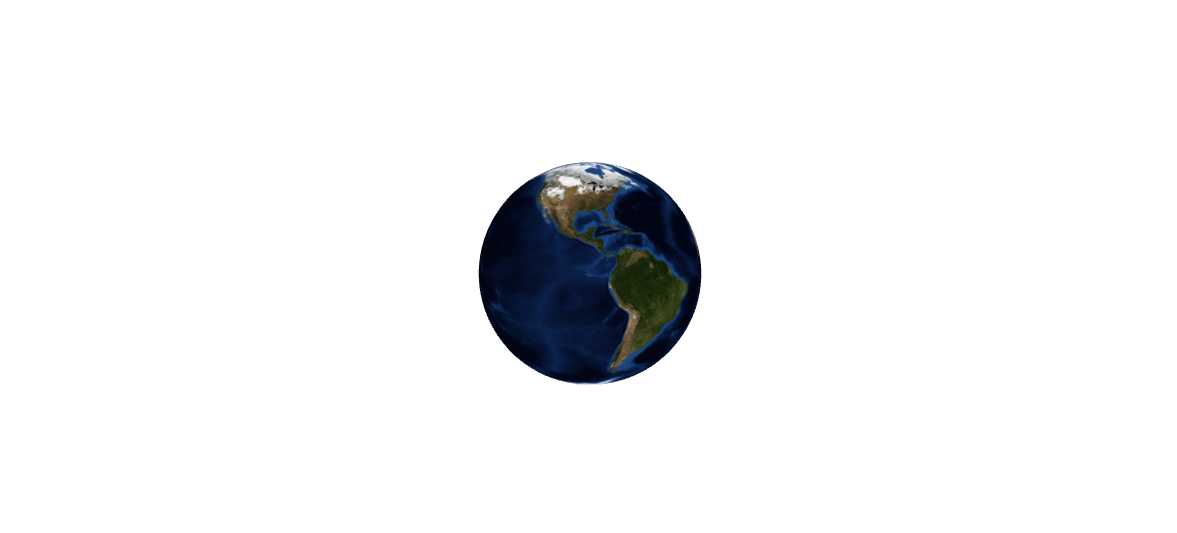
效果如下图:

因为截图是静止的,实际效果是地球在自转。
废话不多说,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>erath - three.js</title>
<script src="js/three.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<style>
* {
padding: 0px;
margin: 0px;
}
html,body,.main {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
<body>
<div class="main"></div>
</body>
</html>
<script>
function Three(className) {
this.width = $(className).width();
this.height = $(className).height();
this.renderer = new THREE.WebGLRenderer({
antialias : true //开启锯齿,默认是false
});
this.renderer.setSize(this.width, this.height); // 给渲染区域设置宽高
this.renderer.setClearColor("white"); // 设置背景色
$(className).append(this.renderer.domElement);
}
Three.prototype = {
init:function() {
this.scence = new THREE.Scene(); // 创建舞台
// 设置视角及参数
this.camera = new THREE.PerspectiveCamera(45, this.width / this.height, 1, 10000);
this.camera.position.set(0,0,10);
this.camera.lookAt(new THREE.Vector3(0, 0, 0));
// 设置灯光及参数
this.light = new THREE.AmbientLight(0xDDDDDD);
this.light.position.set(100, 100, 200);
this.scence.add(this.light);
// 创建角色
var circle = new THREE.SphereGeometry(755,50,50);
var texture = new THREE.TextureLoader();
var material = new THREE.MeshBasicMaterial();
// 给circle添加背景图片
material.map = texture.load("images/earth_atmos_4096.jpg",function(){
three.renderer.render(three.scence, three.camera);
});
three.mesh = new THREE.Mesh(circle,material);
three.mesh.position.set(0,0,-5000);
three.scence.add(three.mesh);
},
animate:function() {
requestAnimationFrame(three.animate);
three.mesh.rotation.y += 0.01;
three.renderer.render(three.scence, three.camera);
},
start:function() {
this.init();
this.animate();
}
}
var three = new Three(".main");
three.start();
</script>
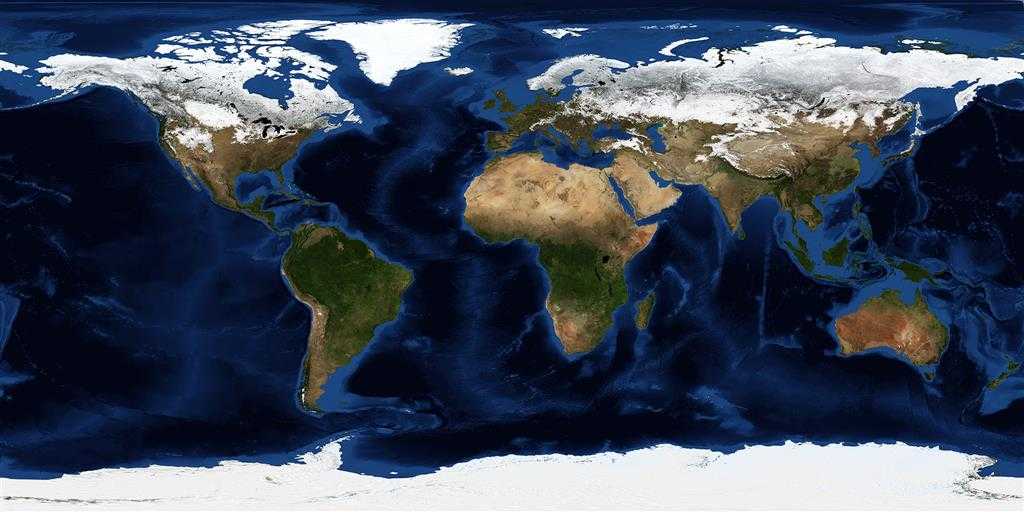
这里我把地球图片上传上来,不然没有图片也无法加载。

最后提醒大家一点,当有图片加载到three.js 时,需要在服务器端运行。不然也会报错。
今天的three.js 就讲到这里了,下次再会。
