一原理:
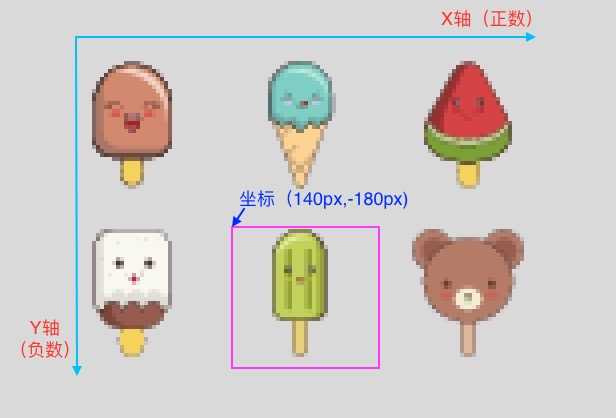
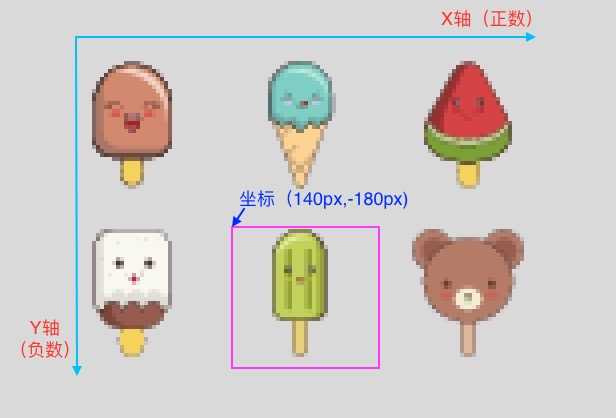
其实原理很简单,就是使用background-position在一张大图中定位裁剪出我们需要的一个部分,然后用这个部分当作单个的图片使用。
background-position(x,y).
简单描述:以图片的左上角为原点坐标,两个参数分别为x,y轴。

标签:技术 分享图片 bsp 坐标 部分 .com blog nbsp alt
一原理:
其实原理很简单,就是使用background-position在一张大图中定位裁剪出我们需要的一个部分,然后用这个部分当作单个的图片使用。
background-position(x,y).
简单描述:以图片的左上角为原点坐标,两个参数分别为x,y轴。

标签:技术 分享图片 bsp 坐标 部分 .com blog nbsp alt
原文地址:https://www.cnblogs.com/qianxunpu/p/8249947.html