有的时候我们需要用长得漂亮一点的单选按钮,那么,就要抛弃原有的自己来写,下面就是我实现的
<div class="radio"><span class="yuan rdactive"><span></span></span>你丑你先</div> <div class="radio"><span class="yuan"><span></span></span>你才丑你先</div> <div class="radio"><span class="yuan"><span></span></span>你更丑你先</div>
.radio{
display: flex;
align-items: center;
width: 100px;
cursor: pointer;
}
.yuan{/*大圈*/
display: block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ececec;/*这里写自己喜欢的颜色*/
display: flex;
align-items: center;
margin-right: 5px;
}
.radio>span.rdactive{
background: #EF6121;/*这里写自己喜欢的颜色*/
}
.yuan span{/*小圈*/
display: block;
width: 4px;
height: 4px;
border-radius: 50%;
background: white;/*这里写自己喜欢的颜色*/
margin: 0 auto;
}
$(".radio").children(‘.yuan‘).on(‘click‘,function(){
$(‘.rdactive‘).removeClass(‘rdactive‘);
$(this).addClass("rdactive").siblings().removeClass("rdactive");
})
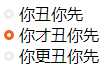
效果图:
好啦,到这里就可以实现啦
