我的ElasticSearch版本是5以上的,网上搜了好多安装方式,都不对。
还好找到一个成功的,转载过来做记录。
原文地址:ElasticSearch-5.0安装head插件
步骤
下载node.js ,网址:https://nodejs.org/en/
安装node到D盘。如D:\nodejs。
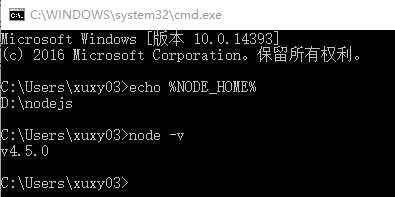
把NODE_HOME设置到环境变量里(安装包也可以自动加入PATH环境变量)。测试一下node是否生效:

安装grunt
grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.0里的head插件就是通过grunt启动的。因此需要安装grunt:
注意:路径切到D:\nodejs下。
npm install -g grunt-cli
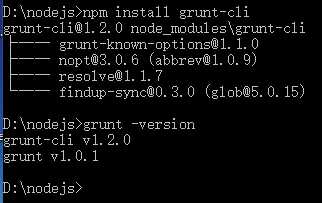
-g代表全局安装。安装路径为C:\Users\yourname\AppData\Roaming\npm,并且自动加入PATH变量。安装完成后检查一下:

把head插件的源码git clone下来:
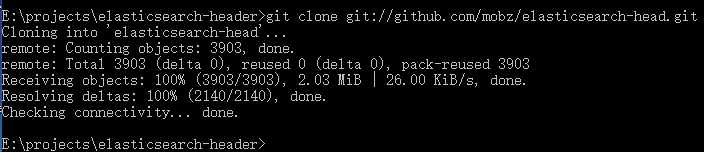
git clone git://github.com/mobz/elasticsearch-head.git
效果如图:

修改head源码
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:
目录:head/Gruntfile.js:
connect: {
server: {
options: {
port: 9100,
hostname: ‘*‘,
base: ‘.‘,
keepalive: true
}
}
}
增加hostname属性,设置为*
修改连接地址:
目录:head/_site/app.js
修改head的连接地址:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
运行head
修改elasticsearch的参数
修改一下es使用的参数。编辑config/elasticsearch.yml:
# 换个集群的名字,免得跟别人的集群混在一起 cluster.name: es-5.0-test # 换个节点名字 node.name: node-101 # 修改一下ES的监听地址,这样别的机器也可以访问 network.host: 0.0.0.0 # 默认的就好 http.port: 9200 # 增加新的参数,这样head插件可以访问es http.cors.enabled: true http.cors.allow-origin: "*"
注意,设置参数的时候:后面要有空格!
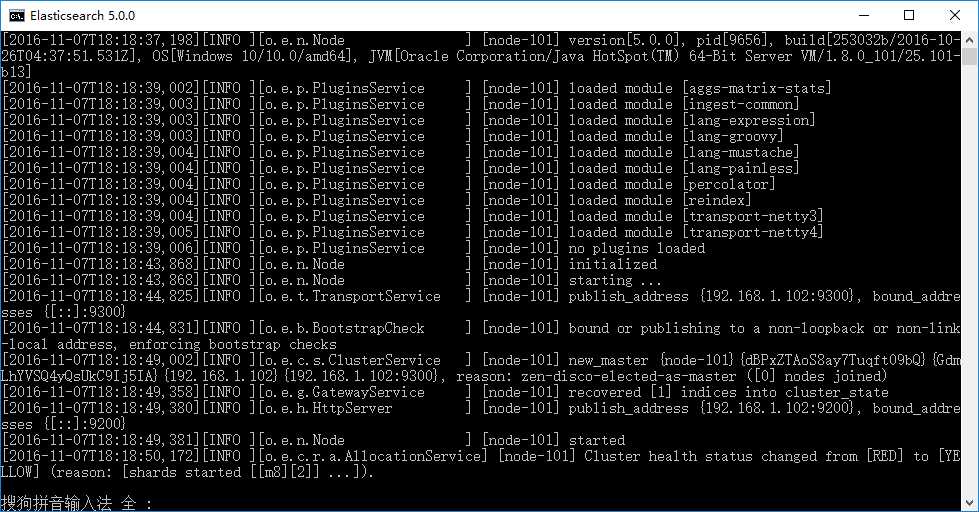
开启ES-5.0.0:
D:\ElasticSearch-5.0.0\bin\elasticsearch.bat
启动效果:

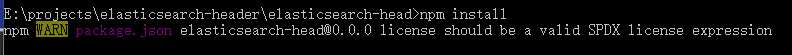
然后在head源码目录中,执行npm install 下载的包:
npm install
效果如图:

初次运行安装可能会报警告或错误。可以重新运行一次npm install。
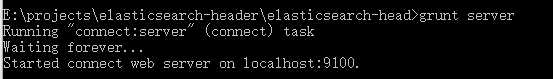
最后,在head源代码目录下启动nodejs:
grunt server
效果如图:

访问:target:9100
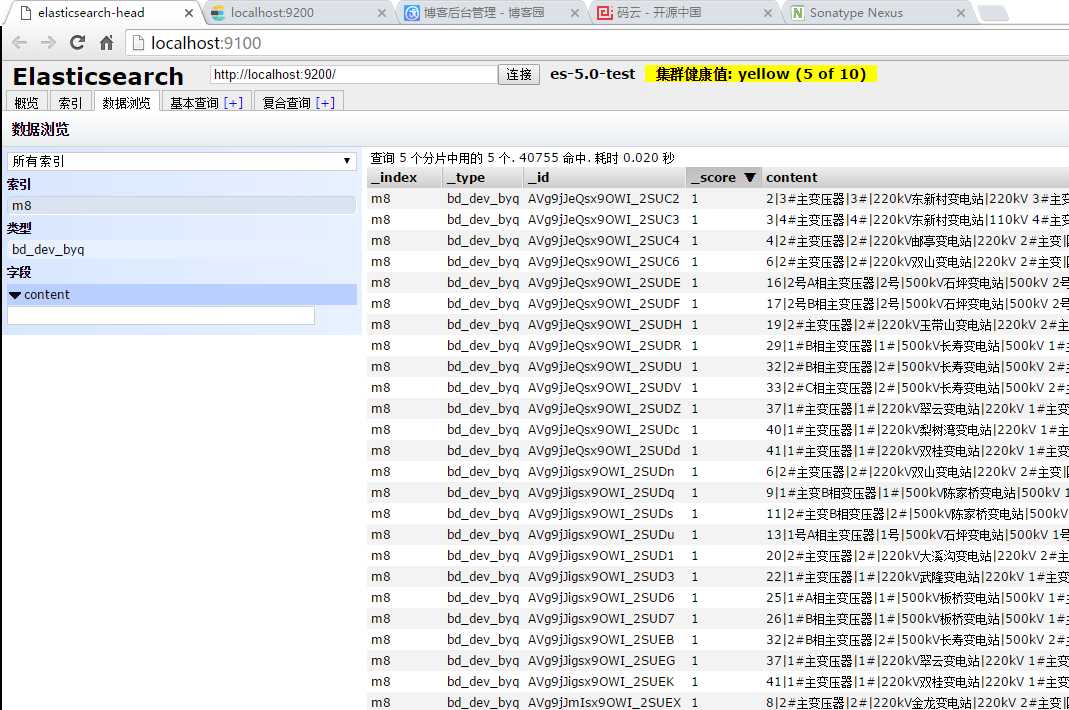
这个时候,访问http://localhost:9100就可以访问head插件了:

因为之前已在ES中建立了一个索引m8,因此可以看到数据: