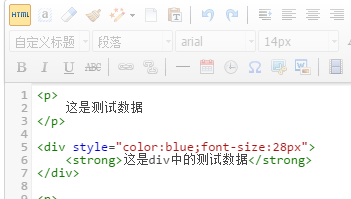
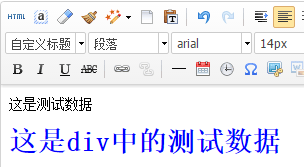
UEditor在html代码模式下,当输入带有<div style="">、<iframe>这类带有html标签的内容时,切换为编辑器模式后,会发现输入的内容被删除,自动过滤掉了。提供两种解决方案:
1、“白名单法“,此即网上找的很多配置黑白名单,不过都适用于老版本;新版本的文件名做了很大改变,找不到那些方法中描述的原样文件。但是,一套程序的原理总是不变的,通过几天的研究、试了多种方法,发现,最新的版本(1.4.3)也有个所谓“白名单”,通过配置即可实现对默认的过滤规则做修改。
在配置文件 ueditor.config.js中,大约354行,有个注释://默认过滤规则相关配置项 ,这里几行是基础的开关。下面有个 xss过滤、insertHTML等操作相关的配置项,这里就是操作重点,"xss过滤白名单"即UEditor中源码模式下,不被过滤的标签。

例如:我们修改 allowDivTransToP为false,在 whitList{}白名单中加入 div标签,则清除浏览器缓存后,在源码模式下编辑div标签,增加样式,切换到编辑器模式,就会生效;返回源码模式,div标签依然存在。



同理,插入视频时,使<embed><iframe>标签不被过滤掉,可在 ,whitList{}中分别增加相应标签及属性:

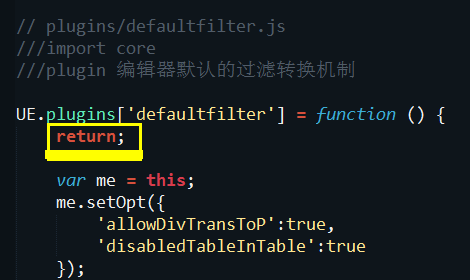
2、“简单粗暴法”:在文件ueditor.all.js中,有个函数 UE.plugins[‘defaultfilter‘] = function(){......},上面注释为,编辑器默认的过滤转换机制。可在函数开头直接添加 return 语句,使所有过滤机制都不生效。

同理,对ueditor.all.min.js做同样处理:(可搜索 defaultfilter 定位)

这样,UEditor自带的所有过滤机制都无效,可在源码模式下随意使用html标签。
