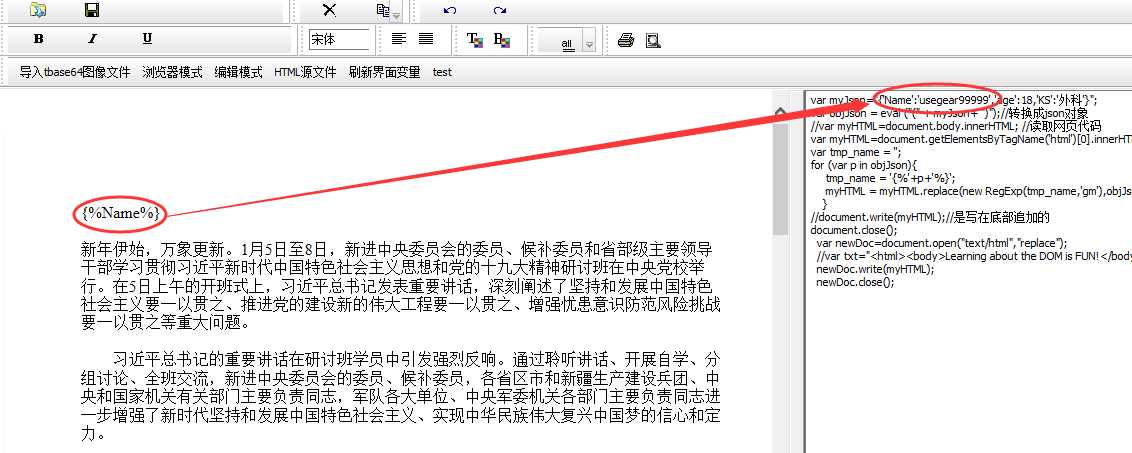
记得intraweb的网页设计也程序开发分开中,是怎么定义的变量的。就是在网页中插入占位符。我们规定占位符是{%Name%} {%Birthday%}
单页面装载之前or之后,我们用自己的js查找占位符,然后用变量替换。
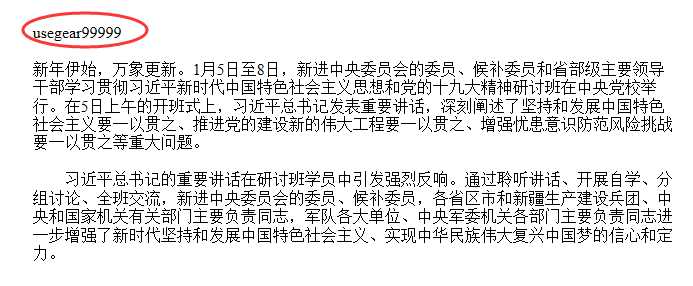
调用right的js结果
注意最后几行代码,否则你的页面是不断累加重复。
var myJson="{‘Name‘:‘usegear99999‘,‘age‘:18,‘KS‘:‘外科‘}"; var objJson = eval ("(" + myJson+ ")");//转换成json对象 //var myHTML=document.body.innerHTML; //读取网页代码 var myHTML=document.getElementsByTagName(‘html‘)[0].innerHTML; var tmp_name = ‘‘; for (var p in objJson){ tmp_name = ‘{%‘+p+‘%}‘; myHTML = myHTML.replace(new RegExp(tmp_name,‘gm‘),objJson[p]); } //document.write(myHTML);//是写在底部追加的 document.close(); var newDoc=document.open("text/html","replace"); //var txt="<html><body>Learning about the DOM is FUN!</body></html>"; newDoc.write(myHTML); newDoc.close();
