方法一:apache代理服务器配置(比较慢,性能不好也麻烦,不推荐)
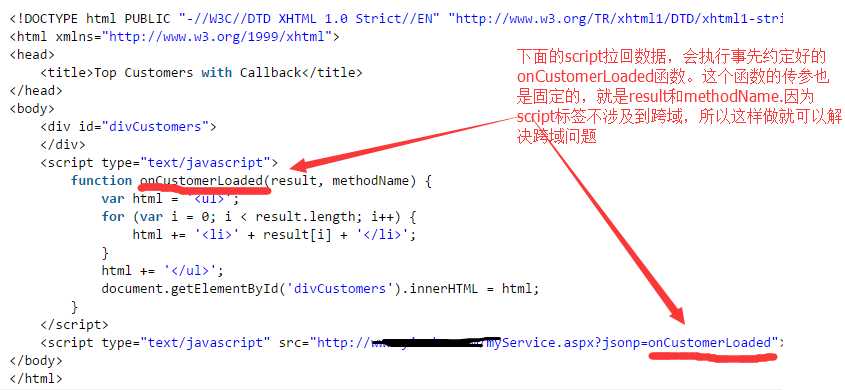
方法二:用jsonp返回数据

result就是拉回的json数据(ps:不是一定要命名为result),methodName就是你约定好的函数名(jsonp会),即示例代码的onCustomerLoaded;
缺点:容易出现安全问题,比如获得你的cookie之类的
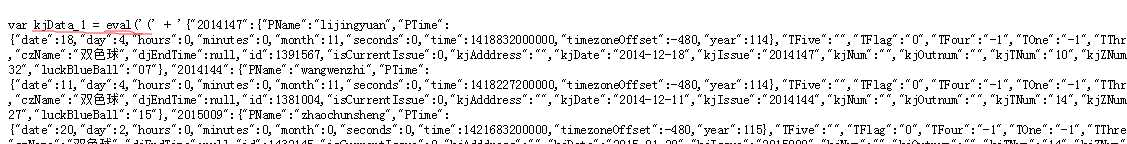
方法三:后台返回数据不使用json格式,变为使用变量格式
例如:

用一个变量存储数据,然后利用script标签得到该变量
例如:
<script src="接口地址"></script>
当script标签加载完后,也就是变量格式的文件已经被加载,那么内存中就会有kjData这个变量,下面的代码中就可以用这个变量了。

