<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>css3动画</title>
</head>
<style>
.xuanzhuan{
width: 100px;
height: 80px;
background: red;
transform:rotate(10deg); /*旋转:rotate() 参数为(0-360deg)*/
transform:translate(40px,50px); /* translate:x,y;定位x轴,y轴*/
transform:scale(2,4); /*scale(x,y)放大原来的2倍和四倍*/
transform: skew(30deg,20deg); /*skew(x,y)x轴y轴旋转多少deg*/
/*transform:matrix() matrix() 方法把所有 2D 转换方法组合在一起。 */
}
.sand{
width: 100px;
height: 80px;
background: red;
transform: rotateX(120deg); /*x轴旋转120deg*/
/*transform-style:preserve-3d;规定被嵌套元素如何在 3D 空间中显示。*/
/*transform: rotateY(120deg); Y轴旋转120deg*/
/*translate3d(x,y,z) 定义 3D 转化。*/
/*transform:translateX(n) 沿着 X 轴移动元素*/
/*transform:translateY(n) 沿着 Y 轴移动元素*/
/*scaleX(n) 改变元素的宽度。*/
/*scaleY(n) 改变元素的高度。*/
/*skewX(angle) 倾斜转换,沿着 X 轴。*/
/*skewY(angle) 倾斜转换,沿着 Y 轴。*/
/*rotate3d(x,y,z,angle) 定义 3D 旋转。*/
/*rotateZ(angle)定义沿 Z 轴的 3D 旋转*/
}
/*3d镶嵌 css*/
#div1{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-perspective:350; /*规定 3D 元素的透视效果。*/
-webkit-perspective-origin: 0% 0%;
/*该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。*/
}
#div3{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
}
/*过渡css*/
.guo{
width:100px;
height:100px;
background:blue;
transition:width 2s;
/*transition: property duration timing-function delay;*/
/*transition-property 规定设置过渡效果的 CSS 属性的名称。*/
/*transition-duration 规定完成过渡效果需要多少秒。*/
/*transition-delay 定义过渡效果何时开始。*/
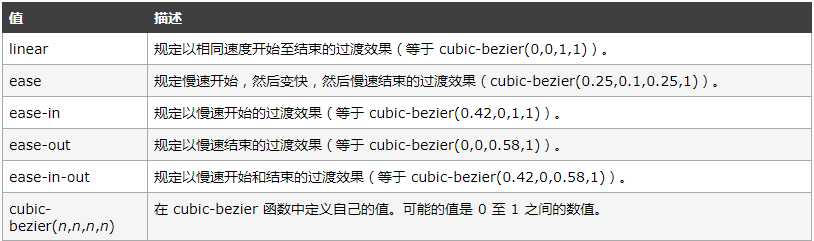
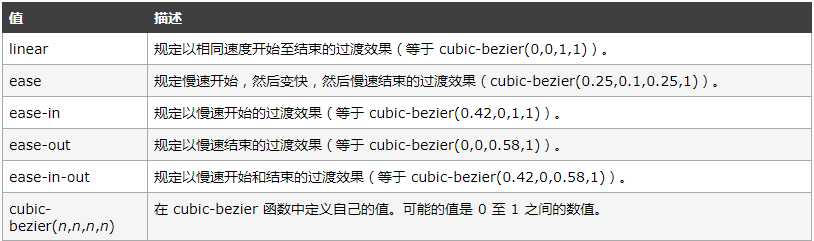
/*transition-timing-function 规定速度效果的速度曲线。*/
 }
.guo:hover{
width:300px;
}
</style>
<body>
<div class="xuanzhuan"></div>
<p class="sand"></p>
<!-- 3d镶嵌 -->
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
<!-- 过渡 -->
<div class="guo"></div>
</body>
</html>
}
.guo:hover{
width:300px;
}
</style>
<body>
<div class="xuanzhuan"></div>
<p class="sand"></p>
<!-- 3d镶嵌 -->
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
<!-- 过渡 -->
<div class="guo"></div>
</body>
</html>
 }
.guo:hover{
width:300px;
}
</style>
<body>
<div class="xuanzhuan"></div>
<p class="sand"></p>
<!-- 3d镶嵌 -->
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
<!-- 过渡 -->
<div class="guo"></div>
</body>
</html>
}
.guo:hover{
width:300px;
}
</style>
<body>
<div class="xuanzhuan"></div>
<p class="sand"></p>
<!-- 3d镶嵌 -->
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
<!-- 过渡 -->
<div class="guo"></div>
</body>
</html>