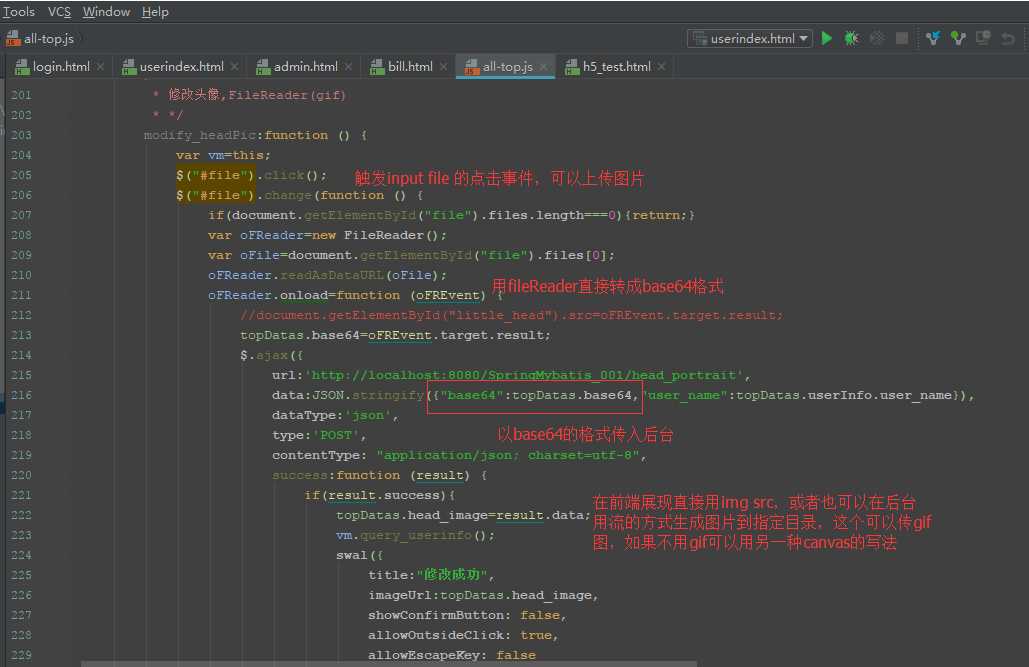
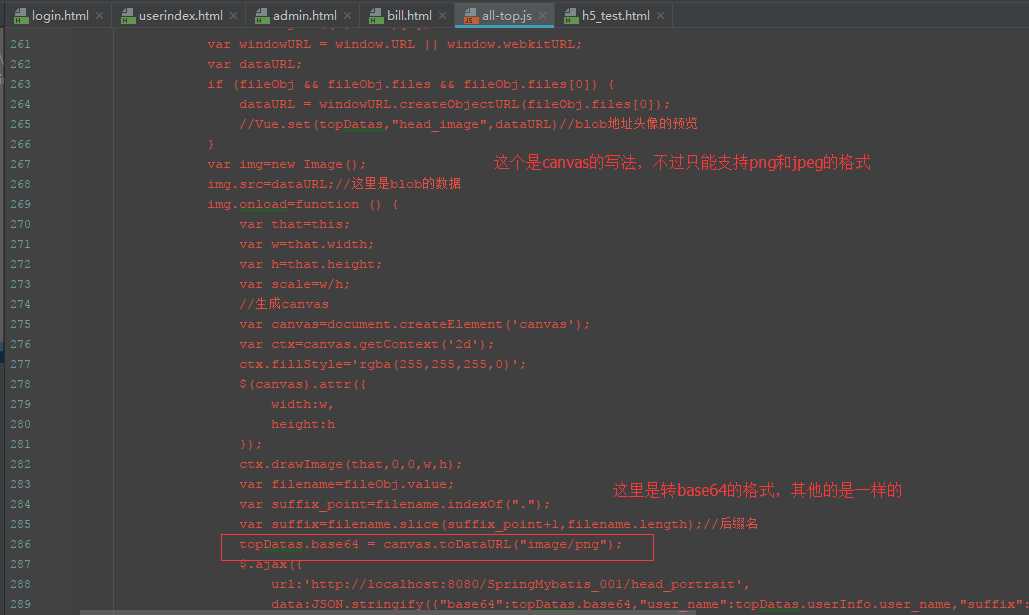
上传图片有两种方式:
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
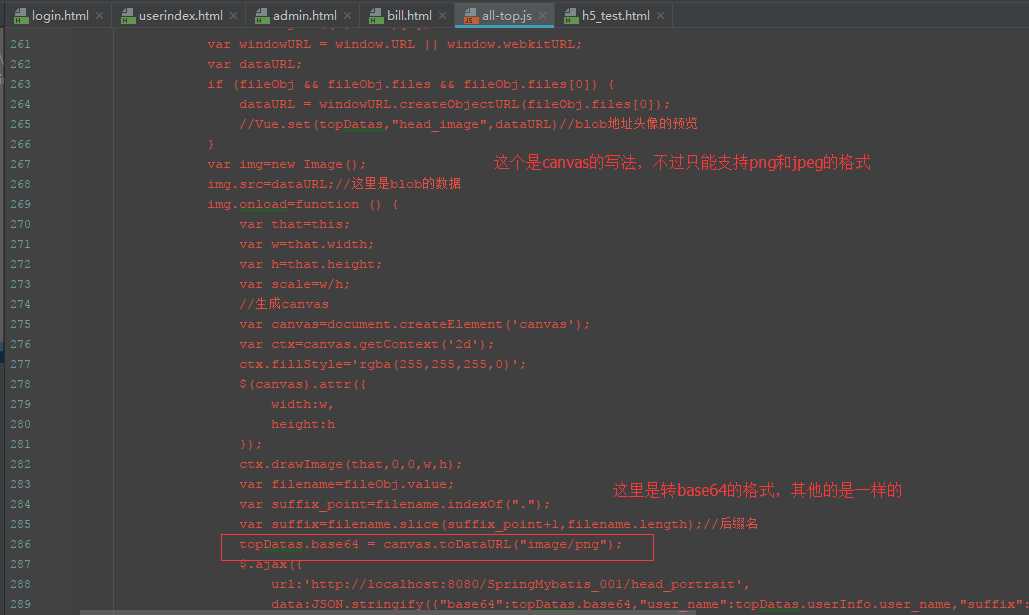
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



标签:技术分享 base png blog alt src 图片 支持 bsp
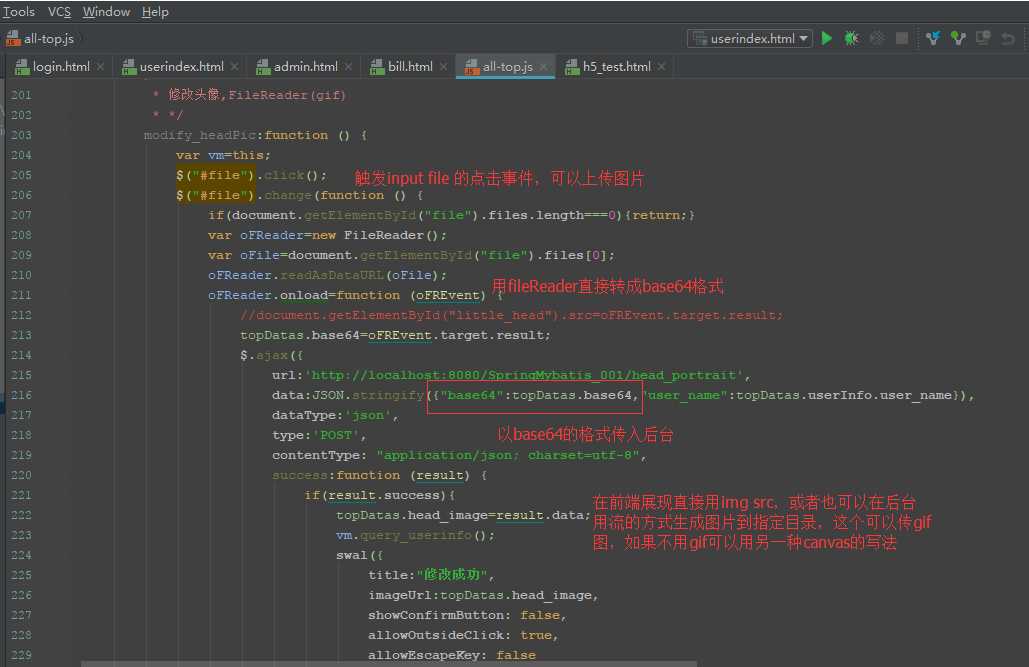
上传图片有两种方式:
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



标签:技术分享 base png blog alt src 图片 支持 bsp
原文地址:https://www.cnblogs.com/coder-wdq/p/8261185.html