css3 2D转换:
2D转换其中包括比如:移动,比例化,反过来,旋转,和拉伸元素。
translate() 平移、根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
transform:translate(50px,100px); (先朝x平移50px,后朝y平移100px)

rotate() 旋转、在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
transform:rotate(30deg); (旋转30°)

scale() 放大、该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
transform: scale(2,3); 宽度为原来的大小的2倍,和其原始大小3倍的高度。

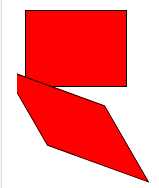
skew() 倾斜、包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
transform:skew(30deg,20deg); 在X轴和Y轴上倾斜30度20度。

css3 3D转换:
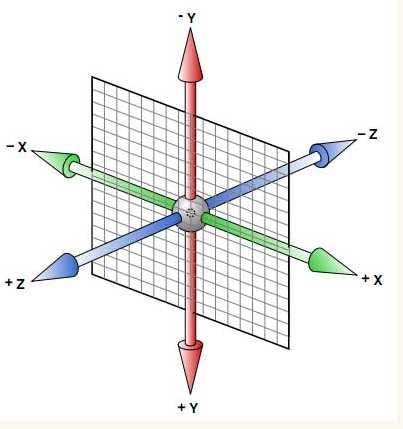
* 3D坐标:
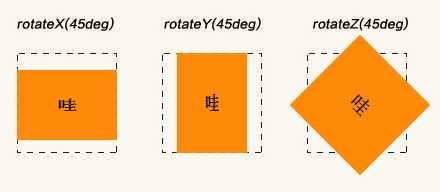
rotateX()-----------元素绕X轴旋转
rotateY() -----------元素绕Y轴旋转
rotateZ() -----------元素绕Y轴旋转


rotateX() 倾斜、围绕其在一个给定度数X轴旋转的元素。
transform:rotateX(120deg); 让它延X轴旋转120度。

rotateY() 倾斜、围绕其在一个给定度数Y轴旋转的元素。
transform:rotateY(130deg); 让它延Y轴旋转130度。

css3 过渡:
从一个元素慢慢变化到另一个元素
transition:2s; 最快捷的一种方式,也是单项改变
transition: width 2s, height 2s, transform 2s; 添加多个样式的变换效果,添加的属性由逗号分隔:
过渡属性:

