官网:
https://jqueryvalidation.org/
对于msessage常用中文在菜鸟教程就有了。
原来一直自己写验证规则,正则校验email、phone number、price等,虽然Boolean值容易判定,但是错误处理不太好弄,尤其是错误之后的监听绑定,总之是代码太过冗余,即使把常用js校验规则写在common.js里面依然略麻烦,这里就不纠结了,直接用插件吧。
以前用validform "http://validform.rjboy.cn/",现在觉得有点儿花哨还是用jquery的官方插件吧
1、如何用button触发validation验证并执行(ajax保存表单时候常用)
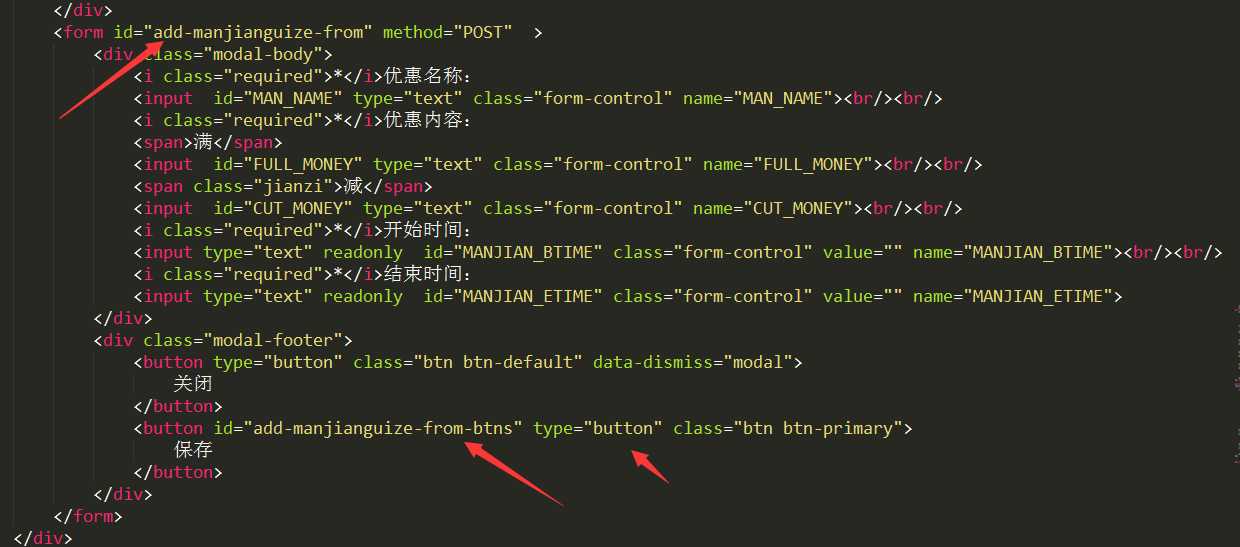
HTML:

在js文件之中用return方式,这样也可以不至于在页面的底部有太多的js代码:
/** * @method 添加满减规则 * @author xu * @copyright 2017-08-31 */ function savenewManjian() { // 验证提交表单 return $("#add-manjianguize-from").validate({ rules: { // 套餐名称必须 MAN_NAME: "required", // 条件额度 FULL_MONEY: { required: true, number:true }, // 优惠额度 CUT_MONEY: { required: true, number:true, compareMoney:"input[name=‘FULL_MONEY‘]" }, // 开始时间必须 MANJIAN_BTIME: { required: true, }, // 结束时间必须 MANJIAN_ETIME: { required:true, compareDate: "input[name=‘MANJIAN_BTIME‘]", } }, messages: { MAN_NAME:"名称不能为空!", FULL_MONEY: { required:"条件额度必须!", number:"请输入数字!" }, CUT_MONEY: { required:"优惠额度必须!", number:"请输入数字!", compareMoney:"优惠金额必须小于条件额度!" }, MANJIAN_BTIME: ‘开始时间必须!‘, MANJIAN_ETIME:{ required: "结束时间不能为空!", compareDate: "结束日期必须大于开始日期!" } } }); }
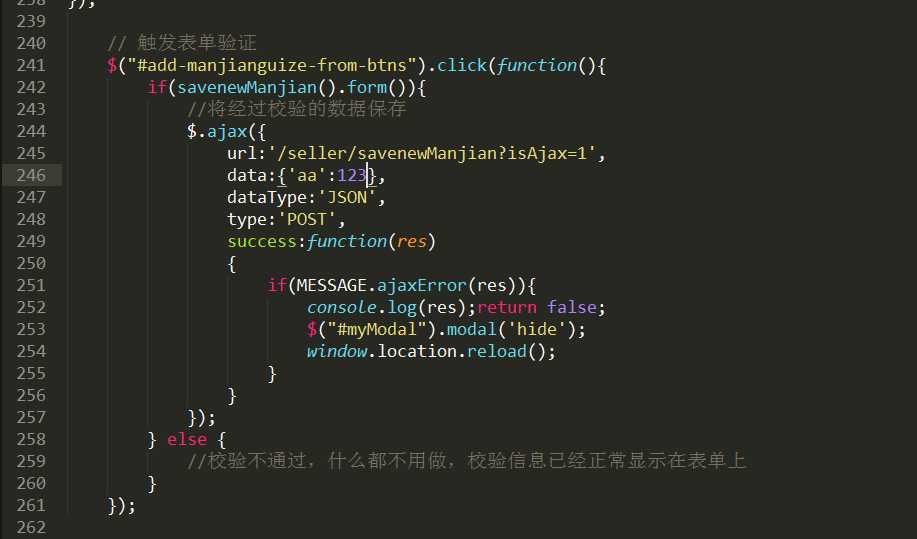
触发事件(也可以直接在.form( )执行验证的时候success回调直接ajax保存数据):

2、校验结束时间不能小于开始时间
$(document).ready(function(){ // 校验结束时间和开始时间 $.validator.methods.compareDate = function(value, element, param) { var startDate = $(param).val(); var date1 = new Date(Date.parse(startDate.replace("-", "/"))); var date2 = new Date(Date.parse(value.replace("-", "/"))); return date1 < date2; }; // 校验满减金额和优惠金额 $.validator.methods.compareMoney = function(value, element, param) { var FULL_MONEY = $(param).val(); return value < FULL_MONEY; }; });
