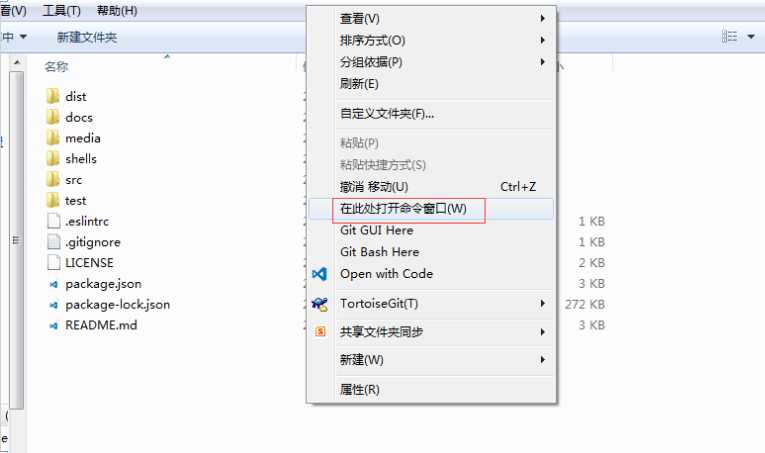
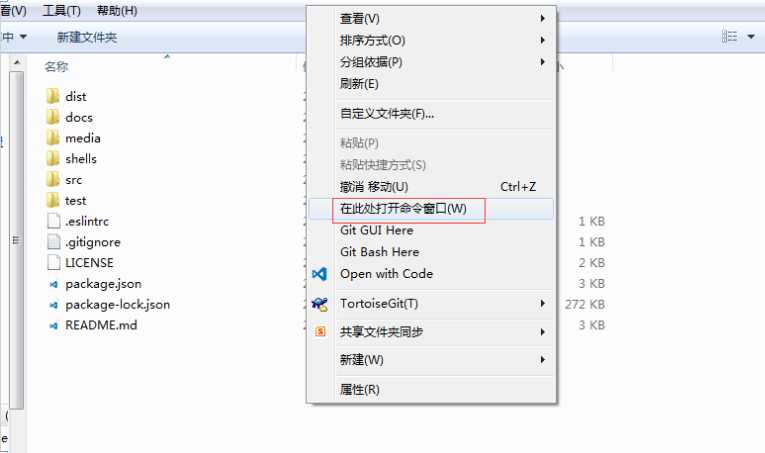
通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口


2、安装所需包并编译运行项目
输入命令
npm install(安装所需要的npm包)
npm run build(编译项目)
3、添加到浏览器中
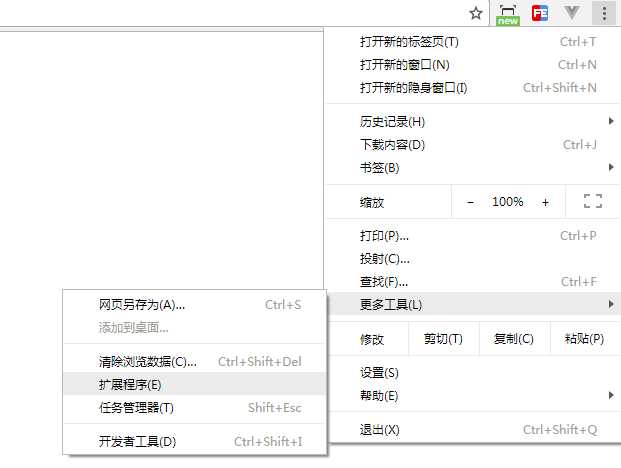
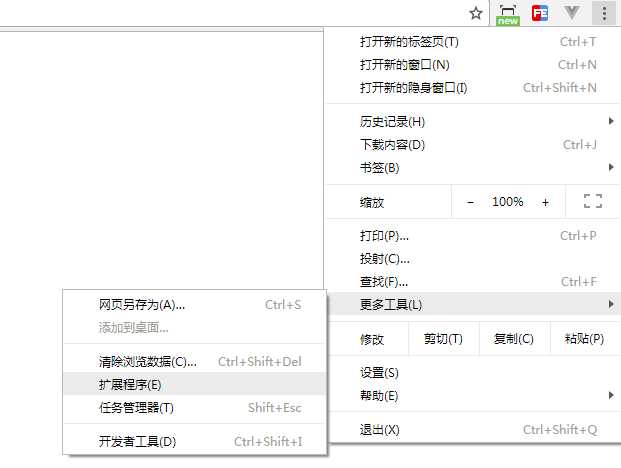
打开chrome浏览器,选择更多工具-->扩展程序



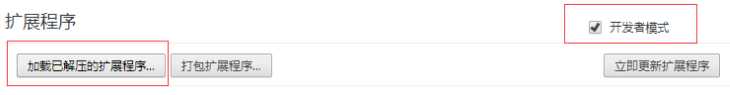
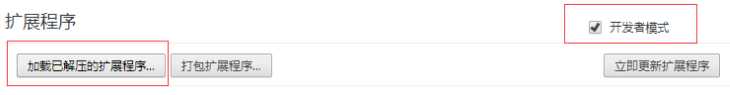
选中开发者模式,点击加载已解压的扩展程序

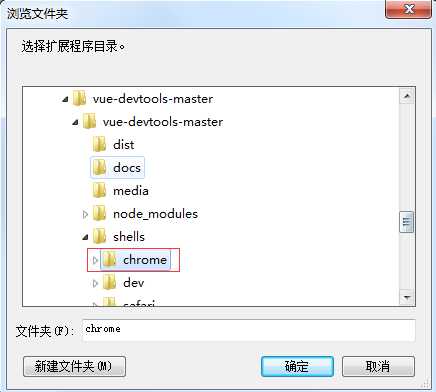
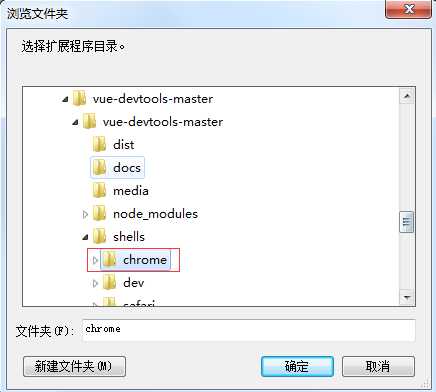
找到压缩包中的shells下的chrome,选中

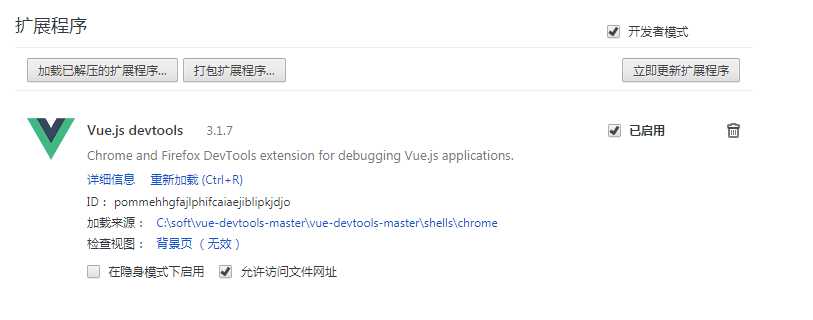
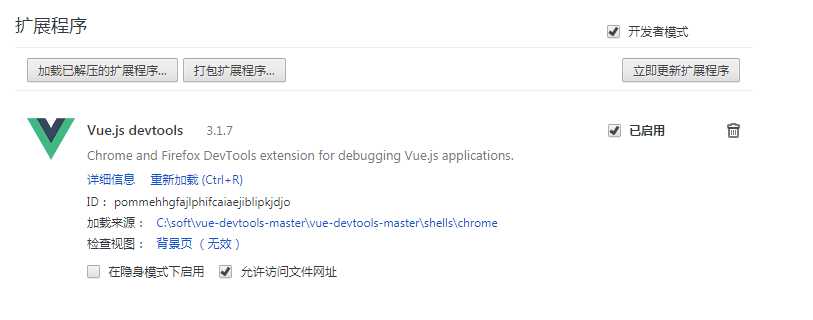
vue.js devtools顺利安装

标签:需要 href inf 扩展 -o oca data- 分享图片 too


输入命令
npm install(安装所需要的npm包)
npm run build(编译项目)
打开chrome浏览器,选择更多工具-->扩展程序



选中开发者模式,点击加载已解压的扩展程序

找到压缩包中的shells下的chrome,选中

vue.js devtools顺利安装

标签:需要 href inf 扩展 -o oca data- 分享图片 too
原文地址:https://www.cnblogs.com/lhyhappy65/p/8267494.html