款APP开始的时候往往少不了多页面的切换,这就涉及到viewpager的使用,以前往往用Google自带的效果去实现,比较麻烦不说,后面做出来的效果还不如人意。
下面就利用CommonTabLayout+ViewPager来实现类似各电商APP首页的效果;
搭建很简单,第一步,新建一个工程。在build.gradle里面加入下面的引用:
compile ‘com.flyco.roundview:FlycoRoundView_Lib:1.1.2@aar‘ compile ‘com.flyco.tablayout:FlycoTabLayout_Lib:1.5.0@aar‘ compile ‘com.android.support:design:24.2.1‘compile ‘com.nineoldandroids:library:2.4.0‘
这样就能使用CommTabLayout插件了;
下面是activity_main.xml文件,我在里面加入了一个FloatingActionButton。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <android.support.v4.view.ViewPager android:id="@+id/view_main" android:layout_width="match_parent" android:layout_height="match_parent"/> <android.support.design.widget.FloatingActionButton android:id="@+id/float_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="10dp" android:layout_marginRight="10dp" app:backgroundTint="#FFFFFF" android:background="@drawable/ic_arrow_drop_down_black_24dp"/> </RelativeLayout> <com.flyco.tablayout.CommonTabLayout android:id="@+id/tab_main" android:layout_width="match_parent" android:layout_height="40dp" android:background="#FFFFFF" app:tl_iconGravity="LEFT" app:tl_iconHeight="20dp" app:tl_iconMargin="5dp" app:tl_iconWidth="20dp" app:tl_indicator_bounce_enable="false" app:tl_indicator_color="@color/colorPrimary" app:tl_indicator_gravity="TOP" app:tl_textSelectColor="@color/colorPrimary" app:tl_textUnselectColor="#DDD" app:tl_textsize="15sp" app:tl_underline_color="#DDDDDD" app:tl_underline_gravity="TOP" app:tl_underline_height="1dp"/> </LinearLayout>
先创建几个fagment用来做viewPager的元素,我在viewPager里面加了三个fragment,都是非常简单的布局;这些fragment继承了我自己创建的一个BaseFragment;
BaseFragment
package com.learn.bob.testfragmentadapter; import android.content.Context; import android.os.Bundle; import android.support.v4.app.Fragment; public class BaseFragment extends Fragment { public int dialogTheme; public Context mContext; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public void onPause() { super.onPause(); } @Override public void onResume() { super.onResume(); } }
package com.learn.bob.testfragmentadapter;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2018/1/7.
*/
public class ThirdFragment extends BaseFragment {
private Context mContext;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
mContext = getActivity();
return inflater.inflate(R.layout.fragment_thirdd, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
initView();
}
private void initView(){
}
}
下面是MainActivity,
package com.learn.bob.testfragmentadapter; import android.support.design.widget.FloatingActionButton; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; import com.flyco.tablayout.CommonTabLayout; import com.flyco.tablayout.listener.CustomTabEntity; import com.flyco.tablayout.listener.OnTabSelectListener; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity{ private ViewPager mViewPager; private CommonTabLayout mTab; private FirstFragment firstFragment; private FirstReplaceFragment firstReplaceFragment; private SecondFragment secondFragment; private ThirdFragment thirdFragment; private ViewPagerAadpter viewPagerAadpter; private List<BaseFragment> fragmentList; private ArrayList<CustomTabEntity> mTabEntities = new ArrayList<>(); private FloatingActionButton mBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView(){ mViewPager = (ViewPager)findViewById(R.id.view_main); mTab = (CommonTabLayout) findViewById(R.id.tab_main); mBtn = (FloatingActionButton)findViewById(R.id.float_button); mBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(null != firstFragment){ // Toast.makeText(MainActivity.this,"点击了",Toast.LENGTH_LONG).show(); } } }); if(null == fragmentList){ fragmentList = new ArrayList<BaseFragment>(); } if(null == firstFragment){ firstFragment = new FirstFragment(); fragmentList.add(firstFragment); mTabEntities.add(new TabEntity("首页",R.mipmap.ic_launcher,R.mipmap.ic_launcher)); } if(null == secondFragment){ secondFragment = new SecondFragment(); fragmentList.add(secondFragment); mTabEntities.add(new TabEntity("扉页",R.mipmap.ic_launcher,R.mipmap.ic_launcher)); } if(null == thirdFragment){ thirdFragment = new ThirdFragment(); fragmentList.add(thirdFragment); mTabEntities.add(new TabEntity("尾页",R.mipmap.ic_launcher,R.mipmap.ic_launcher)); } viewPagerAadpter = new ViewPagerAadpter(getSupportFragmentManager(),fragmentList); mViewPager.setAdapter(viewPagerAadpter); mTab.setTabData(mTabEntities); mViewPager.setOffscreenPageLimit(3);
//为tab页的点击添加监听事件 mTab.setOnTabSelectListener(new OnTabSelectListener() { @Override public void onTabSelect(int position) { mViewPager.setCurrentItem(position); } @Override public void onTabReselect(int position) { } });
//为viewPager的滑动添加监听事件 mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { mTab.setCurrentTab(position); } @Override public void onPageScrollStateChanged(int state) { } }); }
//viewPager的适配器 private class ViewPagerAadpter extends FragmentPagerAdapter{ private List<BaseFragment> fragments; private FragmentManager fragmentManager; public ViewPagerAadpter(FragmentManager fm, List<BaseFragment> fragmentList) { super(fm); this.fragments = fragmentList; this.fragmentManager = fm; } @Override public Fragment getItem(int position) { return fragments.get(position); } @Override public int getCount() { return fragments.size(); } } }
在CusstommonTabEntity的基础上我添加了一个TabEntity的实体类来定义我的tab页;
package com.learn.bob.testfragmentadapter; import com.flyco.tablayout.listener.CustomTabEntity; /** * Created by bob on 2017-4-12 14:37 */ public class TabEntity implements CustomTabEntity { public String title; public int selectedIcon; public int unSelectedIcon; public TabEntity(String title, int selectedIcon, int unSelectedIcon) { this.title = title; this.selectedIcon = selectedIcon; this.unSelectedIcon = unSelectedIcon; } public TabEntity(String title) { this.title = title; } @Override public String getTabTitle() { return title; } @Override public int getTabSelectedIcon() { return selectedIcon; } @Override public int getTabUnselectedIcon() { return unSelectedIcon; } }
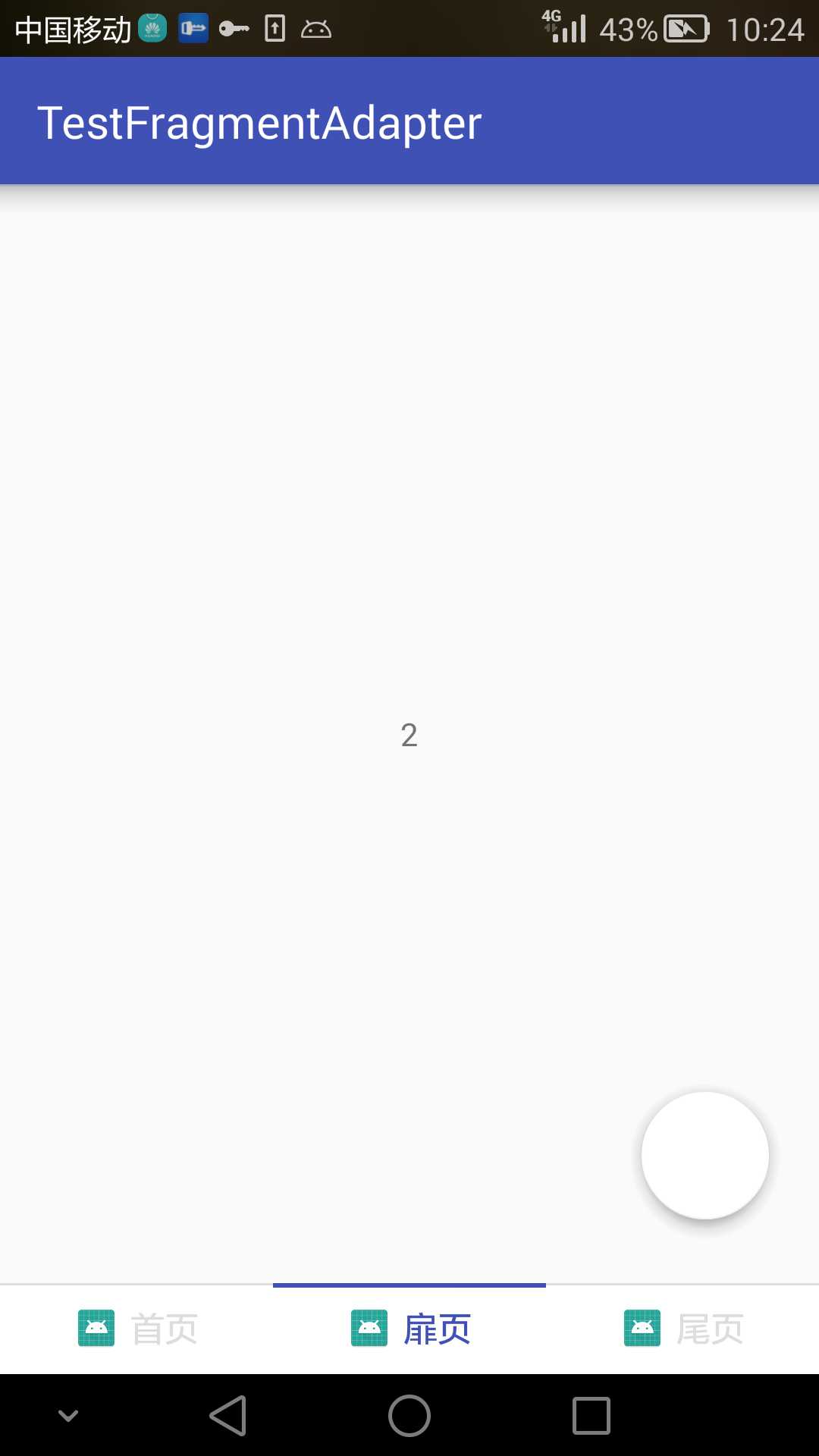
这是最终的效果,在xml里面能够设置下面tab页滑动时线条文字显示的颜色,也可以设置成无线条

项目GitHub地址:https://github.com/bobLion/TestFragmentAdapte.git
