人生永远没有太晚的开始
好久没有更新博客了,说实话,每天抽空打开博客园总感觉心里很空虚,不是没有在修行,而是因为最近在跟着博老前辈完成一项很重要的使命——打造属于我们自己的奇遇帝国,好了废话不多说,首先我在北京向各位带好,希望各位能在2018年达到自己预设的人生高度。
常规操作上传文件
1 <form action="xxx.action" method="post" enctype="multipart/form-data"> 2 <input type="file" name="userfile" multiple><br> 3 <input type="submit" value="上传"> 4 </form>

点击那个诱人的submit按钮上传,OK,完成!相信很多大佬还在用上面这种简单粗暴的方式完成文件上传的动作,哥哥,都什么时代了,还用这种方式,如果提交这样的代码上去,脸都会被打肿,我们要的是页面无刷新上传哦,哈哈哈~~~~
页面无刷新上传文件
完成这项优雅的操作,首先是有必要认识一下XMLHttpRequest对象的,XMLHttpRequest是一个 API,它为客户端提供了在客户端和服务器之间传输数据的功能。它提供了一个通过 URL 来获取数据的简单方式,并且不会使整个页面刷新。这使得网页只更新一部分页面而不会打扰到用户。XMLHttpRequest 在 AJAX 中被大量使用。说到这里就有人说,你卖了半天关子,不就是异步上传嘛,ajax谁不会,分分钟的事儿就优雅的完成了,但是我想说ajax固然重要也依然能很好的完成这个动作,有时候专业的事情交给专业的人去做效果是非常好的。
接下来我强调一点,因为我们接下来讨论的XMLHttpRequest指的是XMLHttpRequest Level 2,因为XMLHttpRequest Level 1有如下限制:
- 仅支持文本数据传输, 无法传输二进制数据.
- 传输数据时, 没有进度信息提示, 只能提示是否完成.
- 受浏览器 同源策略 限制, 只能请求同域资源.
- 没有超时机制, 不方便掌控ajax请求节奏.
但是XMLHttpRequest Level 2针对这些缺陷做出良好的改进:
- 支持二进制数据, 可以上传文件, 可以使用FormData对象管理表单.
- 提供进度提示, 可通过 xhr.upload.onprogress 事件回调方法获取传输进度.
- 依然受 同源策略 限制, 这个安全机制不会变. XHR2新提供 Access-Control-Allow-Origin 等headers, 设置为 * 时表示允许任何域名请求, 从而实现跨域CORS访问(有关CORS详细介绍请耐心往下读).
- 可以设置timeout 及 ontimeout, 方便设置超时时长和超时后续处理.
目前, 主流浏览器基本上都支持XMLHttpRequest Level 2, 除了IE系列需要IE10及更高版本. 因此IE10以下是不支持XHR2的.
要码运行
整个上传的动作概括为一句话就是:这里提到的FormData就是我们最常用的一种方式,通过在脚本里新建FormData对象,把File对象设置到表单项中,然后利用XMLHttpRequest异步上传到后台服务器即可,就很简单的完成真个优雅的动作。
<!-- XMLHttpRequest实现异步上传文件 --> <input type="file" name="userfile" onchange="fileSelected(this);" multiple/>
<script type="text/javascript"> function fileSelected(userfile) { uploadFile(userfile); } function uploadFile(userfile) { var fd = new FormData(); //FormData对象 var length = userfile.files.length; //获取选中文件的个数(单文件直接追加即可) for(var i=0; i<length; i++){ fd.append("userfile", userfile.files[i]); //多文件追加到FormData } //fd.append("userfile", userfile.files[0]); //单文件追加到FormData var xhr = new XMLHttpRequest(); //XMLHttpRequest对象 xhr.open("POST", "${qy }/upload/uploadFiles"); //初始化一个请求 // 注意:所有相关的事件绑定必须在调用send()方法之前进行. xhr.send(fd);//发送请求. 如果该请求是异步模式(默认),该方法会立刻返回. 相反,如果请求是同步模式,则直到请求的响应完全接受以后,该方法才会返回. } </script>
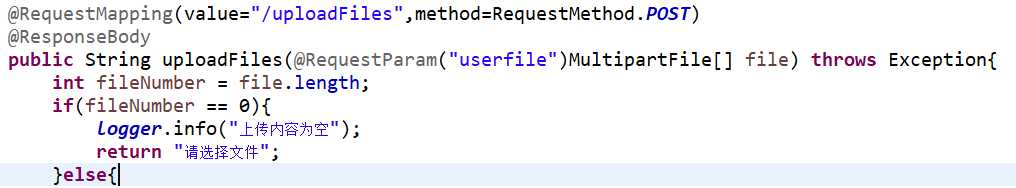
1 /** 2 * 多文件上传 3 * @param file 4 * @return 5 * @throws Exception 6 */ 7 @RequestMapping(value="/uploadFiles",method=RequestMethod.POST) 8 @ResponseBody 9 public String uploadFiles(@RequestParam("userfile")MultipartFile[] file) throws Exception{ 10 int fileNumber = file.length; 11 if(fileNumber == 0){ 12 logger.info("上传内容为空"); 13 return "请选择文件"; 14 }else{
参考
XMLHttpRequest API:https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest
优秀博客URL:http://louiszhai.github.io/2016/11/02/ajax/
