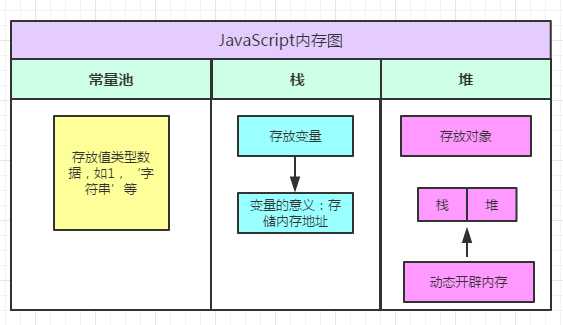
一、JavaScript内存示意图

二、js原理
1、js执行规则
(1)先定义
定义变量、定义函数。顺序:自上而下。
(2)后执行
除了定义外的代码都是执行代码。顺序:自上而下。
2、动态开辟内存
(1)动态开辟内存使得局部作用域形成。
(2)作用域链查找过程:局部到全局
(3)闭包:可以访问局部作用域变量,同时可能会使得内存泄漏。
标签:作用 span ima 全局 技术分享 作用域链 查找 java info
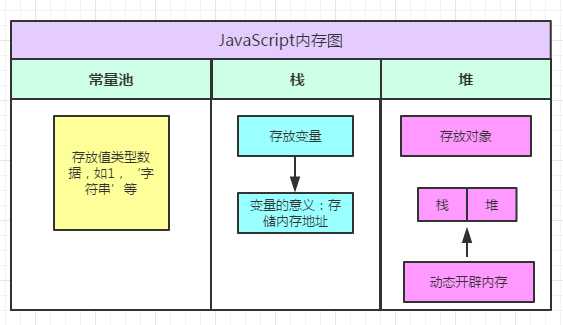
一、JavaScript内存示意图

二、js原理
1、js执行规则
(1)先定义
定义变量、定义函数。顺序:自上而下。
(2)后执行
除了定义外的代码都是执行代码。顺序:自上而下。
2、动态开辟内存
(1)动态开辟内存使得局部作用域形成。
(2)作用域链查找过程:局部到全局
(3)闭包:可以访问局部作用域变量,同时可能会使得内存泄漏。
标签:作用 span ima 全局 技术分享 作用域链 查找 java info
原文地址:https://www.cnblogs.com/mengfangui/p/8269125.html