一、HTML基础
1、HTML(超文本标记语言)
html代码实际上就是一套能够被浏览器所识别的规则代码,由一个个标签组成。html代码就是一大长串字符串,而这种字符串的格式正好能够被浏览器所识别,也就有了我们的WEB页面。
-
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
2、后端与前端交互方式
1)后端通过直接返回浏览器能够识别的html代码
2)后端返回数据,前端替换html种的指定数据
3、HTML标签
1 <!DOCTYPE html> <!--标准的html规则,类似于Python的解释器--> 2 <html lang="en"> <!--html标签(只能一个),指定语言en--> 3 <head> <!-- html head标签的开始 --> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> <!-- html head标签的结束 --> 7 <body> <!-- html body标签的开始 --> 8 <a href="http://www.cnblogs.com/MaggieTang/">MaggieTang的博客</a> <!--类似有很多href这种的叫做标签内部属性--> 9 注释的写法 <!-- --> 10 </body> <!-- html body标签的结束 --> 11 </html>head标签
4、head标签
head标签中大部分内容是不能在网页展示的。titile和引入的shortcut icon 是唯一能在网页展示的两个内容。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!-- 每3秒中刷新一次 --> 6 <!--<meta http-equiv="refresh" content="3">--> 7 <!-- 3秒后跳转页面 --> 8 <!--<meta http-equiv="refresh" content="3;Url=http://www.imdsx.cn/dsx/">--> 9 <!-- 关键字检索 --> 10 <!--<meta name="keywords" content="大师兄">--> 11 <!-- 网站描述--> 12 <!--<meta name="description" content="大师兄是名低调的测试工程师">--> 13 <!-- ie打开时以最高的兼容模式打开 --> 14 <!--<meta http-equiv="X-UA-Compatible" content="IE=edge">--> 15 <!--style是写css标签的位置--> 16 <style></style> 17 <!--script是引入js文件的--> 18 <script></script> 19 <!--title的图标--> 20 <title>HTML标题</title> 21 <!--浏览器上title旁边的图标--> 22 <link rel="shortcut icon" href="http://www.imdsx.cn:80/wp-content/themes/QQ/images/favicon.ico"/> 23 <!--link stylesheet引入的是外部的样式表(CSS)--> 24 <link rel="stylesheet" href=""/> 25 <body> 26 </body> 27 </html>
5、body标签
<body> 与 </body> 之间的文本是可见的页面内容。所有的标签分为两种:自闭合标签(单身狗,比如有:meta、link、input。。。。。)和主动闭合标签(有对象,比如有:p、div、a、title、html。。。。)
1、块级标签(占用整行)。比如:div标签
2、内联标签也叫行内标签(用多少占多少)。比如:span标签
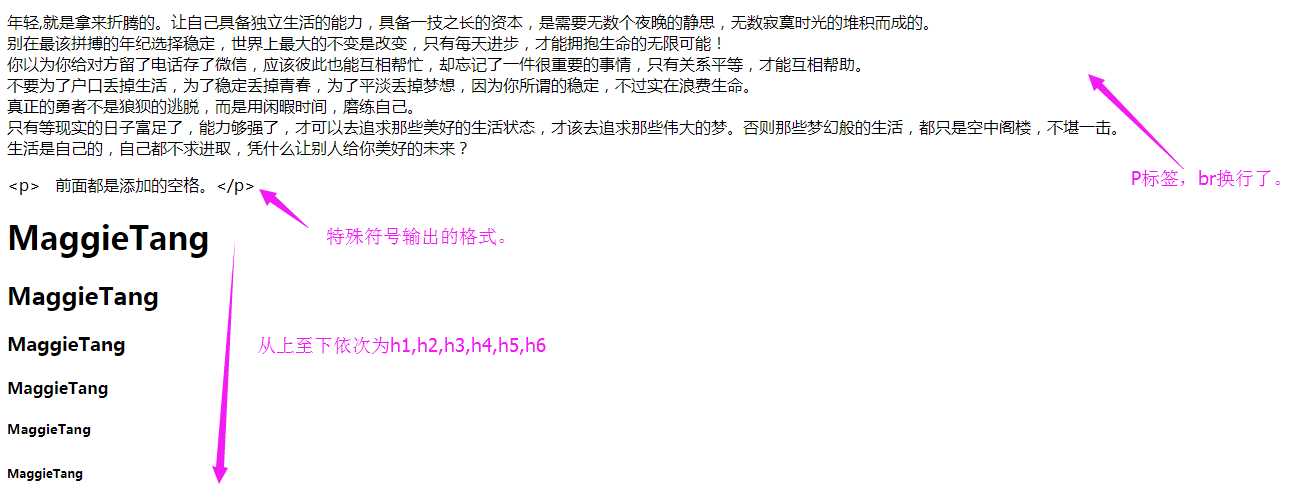
1 <!--p是段落标签--> 2 <p>年轻,就是拿来折腾的。让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。<br/> 3 别在最该拼搏的年纪选择稳定,世界上最大的不变是改变,只有每天进步,才能拥抱生命的无限可能!<br/> 4 你以为你给对方留了电话存了微信,应该彼此也能互相帮忙,却忘记了一件很重要的事情,只有关系平等,才能互相帮助。<br/> 5 不要为了户口丢掉生活,为了稳定丢掉青春,为了平淡丢掉梦想,因为你所谓的稳定,不过实在浪费生命。<br/> 6 真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。<br/> 7 只有等现实的日子富足了,能力够强了,才可以去追求那些美好的生活状态,才该去追求那些伟大的梦。否则那些梦幻般的生活,都只是空中阁楼,不堪一击。<br/> 8 生活是自己的,自己都不求进取,凭什么让别人给你美好的未来?</p> 9 <!--, 表示空格,<表示“<”符号,>表示“>”符号--> 10 <p>   前面都是添加的空格。</p> 11 <!--br是换行标签--> 12 <br/> 13 <!--1、块级标签(占用整行)比如:div标签--> 14 <!--2、内联标签也叫行内标签(用多少占多少)比如:span标签--> 15 <!--<h1><h2><h3><h4><h5><h6>标题标签的数字越小,字体越大,数字越小,字体越小--> 16 <h1>MaggieTang</h1> 17 <h2>MaggieTang</h2> 18 <h3>MaggieTang</h3> 19 <h4>MaggieTang</h4> 20 <h5>MaggieTang</h5> 21 <h6>MaggieTang</h6>
上面的代码在浏览器前端展示的样式如下:
1 <!--div标签相当于一个白板,什么都没有,一切都需要通过css进行装饰,同时通过css进行装饰后,可以变成任意标签。--> 2 <div></div> 3 <!--真正的白板标签,什么CSS样式都没有,同时通过CSS进行装饰后,可以变成任意标签。--> 4 <span>我是span标签</span>
1 <!--文本框标签 input--> 2 <!--文本框--> 3 <div> 4 <label for="name">用户名:</label> 5 <input type="text" name="username" id="name" value="请输入用户名"> <!--value是值--> 6 <input type="text" name="username" placeholder="请输入用户名"> <!--placeholder类似于文本框提示--> 7 </div> 8 <div> 9 <!--密码框--> 10 <label for="passwd">密码:</label> 11 <input type="password" name="password" id="passwd" placeholder="请输入密码"> 12 </div> 13 <div> 14 <!--多选框--> 15 <label>兴趣爱好:</label> 16 <!--默认勾选checked="checked"--> 17 <input type="checkbox" name="aihao" id="paino" value="1"><label for="paino">钢琴</label> 18 <input type="checkbox" name="aihao" id="balei" value="2"><label for="balei">芭蕾</label> 19 <input type="checkbox" name="aihao" checked="checked" id="paint" value="3"><label for="paint">画画</label> 20 <input type="checkbox" name="aihao" id="wushu" value="4"><label for="wushu">武术</label> 21 <input type="checkbox" name="aihao" id="xiaotiqin" value="5"><label for="xiaotiqin">小提琴</label> 22 </div> 23 <div> 24 <!--单选框,name相同表示单选框(radio)的属性是互斥的。--> 25 <label for="sex">性别:</label> <!--label通过for和input的id进行连用,增大input获取焦点的范围--> 26 <input type="radio" name="sex" id="male"><label for="male">男</label> 27 <input type="radio" name="sex" id="formale"><label for="formale">女</label> 28 </div> 29 <div> 30 <!--按钮,value为按钮上的值--> 31 <input type="button" value="添加"> <!--button只是一个单纯的按钮,如果想要提交数据,就需要和js连用--> 32 <input type="submit" value="提交"> <!--submit 和form连用,直接请求form对应的action的目标URL--> 33 <input type="reset" value="重置"> <!--reset 和form连用,使用reset重置到初始化样式。--> 34 </div>
上面代码对应在浏览器中展示的样式:
1 <div> 2 <!--form比做一张白纸,input输入进来的东西就是写在纸上的字,通过form提交给服务端--> 3 <!--action是提交的url的路径--> 4 <!--method请求方式(get/post)--> 5 <form action="http://www.baidu.com" method="get"> 6 <input type="text" name="username" placeholder="请输入用户名"> 7 <input type="password" name="password" placeholder="请输入密码"> 8 <input type="submit" value="提交"> 9 <input type="reset" value="重置"> 10 </form> 11 </div>
上面代码对应在浏览器中展示的样式:
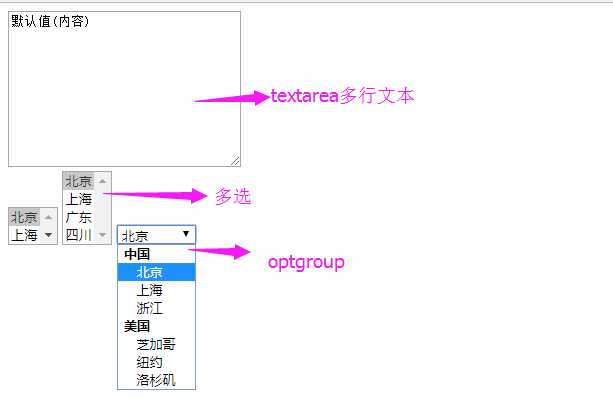
1 <div> 2 <!--textarea多行文本--> 3 <!--textarea的文本内容需要写在两个标签之间,没有value属性。--> 4 <textarea rows="10px" cols="30px">默认值(内容)</textarea> 5 </div> 6 <div style="display: inline-block"> 7 <!--下拉框,size代表可以展示多少个option,selectd表示默认选中--> 8 <select size="2"> 9 <option selected="selected">北京</option> 10 <option>上海</option> 11 <option>广东</option> 12 <option>四川</option> 13 </select> 14 </div> 15 <div style="display: inline-block"> 16 <!--下拉框,multiple表示可以支持多选--> 17 <select size="4" multiple="multiple" name="city"> 18 <option selected="selected" value="1">北京</option> 19 <option value="2">上海</option> 20 <option value="3">广东</option> 21 <option value="4">四川</option> 22 </select> 23 </div> 24 <div style="display: inline-block"> 25 <!--分组select--> 26 <select> 27 <optgroup label="中国"> 28 <option>北京</option> 29 <option>上海</option> 30 <option>浙江</option> 31 </optgroup> 32 <optgroup label="美国"> 33 <option>芝加哥</option> 34 <option>纽约</option> 35 <option>洛杉矶</option> 36 </optgroup> 37 </select> 38 </div>
上面代码对应在浏览器中展示的样式:
1 <!--a:超链接标签--> 2 <a href="http://www.baidu.com">百度首页(当前页面跳转)</a> <!--当前界面跳转--> 3 <a href="http://www.baidu.com" target="_blank">百度首页(新标签)</a><!--新的标签打开百度首页--> 4 <a href="http://www.baidu.com" target="_blank" style="text-decoration: none">百度首页(没有下划线)</a><!--去掉标签的下划线--> 5 <!--a还可以作为锚点,例子:回到顶部。--> 6 <div id="ding" style="height: 1000px"></div> 7 <a href="#ding" style="text-decoration: none">回到顶部</a> <!--锚点--> 8 <div> 9 <!--img:图片标签--> 10 <img src="20180106115308.jpg" alt="图片不见了(图片不见的时候显示我)" title="孩子抱狗(鼠标移上去的时候显示的名字)"> 11 <img src="201801061153080.jpg" alt="图片不见了(图片不见的时候显示我)" title="孩子抱狗(鼠标移上去的时候显示的名字)"> 12 </div> 13 <div> 14 <!--无序列表--> 15 <ul> 16 <li>第一点</li> 17 <li>第二点</li> 18 <li>第三点</li> 19 </ul> 20 <!--有序列表--> 21 <ol> 22 <li>第一点</li> 23 <li>第二点</li> 24 <li>第三点</li> 25 </ol> 26 <!--分组列表--> 27 <dl> 28 <dt>主菜单一</dt> 29 <dd>子菜单1.1</dd> 30 <dd>子菜单1.2</dd> 31 <dt>主菜单二</dt> 32 <dd>子菜单2.1</dd> 33 <dd>子菜单2.2</dd> 34 </dl> 35 </div>
上面代码对应在浏览器中展示的样式:
1 <!--表格标签--> 2 <!--外层是table标签,thread是表头,tbody是内容--> 3 <!--tr是行,th是标题(列)--> 4 <!--tr是行,td是具体内容(列)--> 5 <!--border是表格外框线条粗细,cellpadding是表格大小,border-collapse:collapse为表格设置合并边框模型--> 6 <table border="1" cellpadding="10" style="border-collapse:collapse;" > 7 <thead> 8 <tr> 9 <th>ID</th> 10 <th>课程</th> 11 <th>姓名</th> 12 <th>年龄</th> 13 <th colspan="2">操作</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr> 18 <td>1</td> 19 <td rowspan="3">计算机</td> 20 <td>阿夏</td> 21 <td rowspan="3">18</td> 22 <td>编辑</td> 23 <td>删除</td> 24 </tr> 25 <tr> 26 <td>2</td> 27 <td>阿喜</td> 28 <td>编辑</td> 29 <td>删除</td> 30 </tr> 31 <tr> 32 <td>3</td> 33 <td>阿飞</td> 34 <td>编辑</td> 35 <td>删除</td> 36 </tr> 37 </tbody> 38 </table>
上面代码对应在浏览器中展示的样式:
