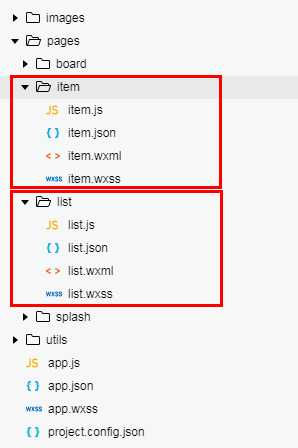
1.项目结构

2.list 列表页
(1)数据(逻辑)
list.js
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
title: ‘加载中...‘, // 状态
list: [], // 数据列表
type: ‘‘, // 数据类型
loading: true // 显示等待框
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { // options 为 board页传来的参数
const _this = this;
// 拼接请求url
const url = ‘https://api.douban.com/v2/movie/‘ + options.type;
// 请求数据
wx.request({
url: url,
data: {},
header: {
‘content-type‘: ‘json‘ // 默认值
},
success: function(res) {
console.log(res.data);
// 赋值
_this.setData({
title: res.data.title,
list: res.data.subjects,
type: options.type,
loading: false // 关闭等待框
})
}
})
}
})
(2)页面布局
list.wxml
<!--pages/list/list.wxml-->
<!--列表页-->
<view class=‘container‘>
<!--等待框-->
<loading hidden="{{!loading}}">加载中...</loading>
<!--顶部标题栏-->
<view class=‘page-header‘>
<text class=‘page-title‘>{{title}}</text>
</view>
<!--列表-->
<view class=‘page-body‘ wx:for="{{list}}" wx:key="id">
<!--类型判断,显示不同的数据-->
<block wx:if="{{type === ‘us_box‘}}">
<navigator url=‘../item/item?id={{item.subject.id}}‘>
<view class=‘item‘>
<image class=‘poster‘ src=‘{{item.subject.images.small}}‘></image>
<view class=‘meta‘>
<text class=‘title‘>{{item.subject.title}}</text>
<text class=‘sub-title‘>{{item.subject.original_title}}({{item.subject.year}})</text>
<view class=‘artists‘>
<text>导演:</text>
<text wx:for="{{item.subject.directors}}" wx:key="id">{{item.name}}</text>
</view>
<view class=‘rating‘>
<text>{{item.subject.rating.average}}</text>
</view>
</view>
</view>
</navigator>
</block>
<!--另一种情况-->
<block wx:else>
<navigator url=‘../item/item?id={{ item.id }}‘>
<view class=‘item‘>
<image class=‘poster‘ src=‘{{item.images.small}}‘></image>
<view class=‘meta‘>
<text class=‘title‘>{{item.title}}</text>
<text class=‘sub-title‘>{{item.original_title}}({{item.year}})</text>
<view class=‘artists‘>
<text>导演:</text>
<text wx:for="{{item.directors}}" wx:key="id">{{item.name}}</text>
</view>
<view class=‘rating‘>
<text>{{item.rating.average}}</text>
</view>
</view>
</view>
</navigator>
</block>
</view>
</view>
(3)样式
list.wxss
/* pages/list/list.wxss */
.page-header {
display: flex;
justify-content: center;
border-bottom: 1rpx solid #ccc;
}
.page-title {
padding: 20rpx 40rpx;
color: #999;
font-size: 38rpx;
text-align: center;
}
.page-body {
display: flex;
flex: 1;
flex-direction: column;
}
.item {
display: flex;
padding: 20rpx 40rpx;
border-bottom: 1rpx solid #eee;
cursor: pointer;
}
.item .poster {
width: 128rpx;
height: 128rpx;
margin-right: 20rpx;
}
.item .meta {
flex: 1;
}
.item .meta .title,.item .meta .sub-title {
display: block;
margin-bottom: 15rpx;
}
.item .meta .title {
font-size: 32rpx;
}
.item .meta .sub-title {
font-size: 22rpx;
color: #c0c0c0;
}
.item .meta .artists {
font-size: 26rpx;
color: #999;
}
.item .rating {
font-size: 28rpx;
font-weight: bold;
color: #f74c31;
}
.tips {
font-size: 28rpx;
text-align: center;
padding: 50rpx;
color: #ccc;
}
.tips image {
width: 40rpx;
height: 40rpx;
margin-right: 20rpx;
}
.tips image,.tips text {
vertical-align: middle;
}
(4)效果图

3.item 详情页
(1)数据(逻辑)
item.js
// pages/item/item.js
Page({
/**
* 页面的初始数据
*/
data: {
title: ‘‘,
loading: true,
movie: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const _this = this;
// 拼接请求url
const url = ‘https://api.douban.com/v2/movie/subject/‘ + options.id;
// 请求数据
wx.request({
url: url,
data: {},
header: {
‘content-type‘: ‘json‘ // 默认值
},
success:function(res) {
// 赋值
_this.setData({
movie: res.data,
loading: false // 隐藏等待框
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// 修改导航栏标题
wx.setNavigationBarTitle({
title: this.data.title + ‘<<电影<<豆瓣‘
})
}
})
(2)页面布局
item.wxml
<!--pages/item/item.wxml-->
<!--详情页-->
<!--等待框-->
<loading hidden="{{!loading}}">加载中...</loading>
<!--滚动列表-->
<scroll-view scroll-y="true" wx:if="{{movie.title}}">
<view class=‘meta‘>
<image class=‘poster‘ src=‘{{movie.images.large}}‘ background-size="cover"></image>
<text class=‘title‘>{{movie.title}}({{movie.year}})</text>
<text class=‘info‘>评分:{{movie.rating.average}}</text>
<text class=‘info‘>导演:<block wx:for="{{movie.directors}}" wx:key="id">{{item.name}}</block></text>
<text class=‘info‘>主演:<block wx:for="{{movie.casts}}" wx:key="id">{{item.name}}</block></text>
</view>
<view class=‘summary‘>
<text class=‘label‘>摘要:</text>
<text class=‘content‘>{{movie.summary}}</text>
</view>
</scroll-view>
(3)样式
item.wxss
/* pages/item/item.wxss */
.meta {
display: flex;
flex-direction: column;
align-items: center;
height: 1000rpx;
padding: 50rpx 40rpx;
}
.poster {
width: 80%;
height: 80%;
margin: 20rpx;
}
.title {
font-size: 42rpx;
color: #444;
}
.info {
font-size: 18rpx;
color: #888;
margin-top: 20rpx;
width: 80%;
}
.summary {
width: 80%;
margin: 30rpx auto;
}
.label {
display: block;
}
.content {
color: #666;
font-size: 20rpx;
padding: 10rpx;
}
(4)效果图

