标签:style blog http color os ar for div sp
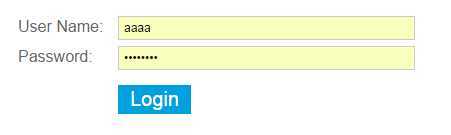
google和opera浏览器的表单自动填充后,输入框均会变成黄色背景,黑色字体。如下图。

这样的话会与网页的整体设计风格不一致,怎样自定义样式,来覆盖黄色背景。
首先来看看是什么导致的,右键查看元素样式:

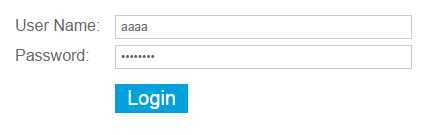
#-webkit-autofill##google#启用表单自动填充时,如果覆盖黄色背景
标签:style blog http color os ar for div sp
原文地址:http://www.cnblogs.com/huanghongxia/p/3978597.html