0x01、Electron.NET
1、介绍
Electron是由Github上的一支团队和一群活跃贡献者维护。用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.Js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。官方地址:https://electronjs.org。Chromium是谷歌浏览器的引擎,Node.js,就是.......还用我说吗?
Electron.Net是对这项技术的C#实现,棒棒的。( .NET Core版本)
2、吐槽
也是两个月没更了,有灰,某些Bug在修复中,刚入门的时候特纠结,现在整理出来了,让老铁门少些烦恼。
3、搭建流程(以下流程是对电脑上没有nodejs痕迹的人来讲,如果你用过nodejs,你还看这步干啥,该干啥干啥去)
a、Electron.NET是基于Electron和Node.js的,因此在你开撸之前需要做点准备工作。
b、安装Node.js 去https://nodejs.org/en/下载
c、打开node.js命令行注册一个配置文件,敲命令:npm config set registry xxx (xxx随便写, 你就写xxx也行, 野路子, 但没毛病)
d、上面那个命令运行完会生成一个.npmrc文件。找到它(c:\User\Administrator\.npmrc),我找不到就用everything搜索。
e、编辑你找到的文件,换一些源,阿里的快,清空所有内容并写入:
registry=https://registry.npm.taobao.org
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
f、继续敲命令 npm install -g electron
g、继续敲命令npm install electron-packager --global
h、分别敲node -v和electron -v,看看装没装上
i、如图:

j、不是很懂Node.js的配置,除了这个环境需要,其它我也不用它。
4、开发
a、打开你的vs,下载ElectronNET.API这个包包。
b、Program.cs里加上.UseElectron(args)。
WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .UseElectron(args) .Build();
c、在Startup.cs里,Configure方法中,在app.UseMvc()下面加:
var browserWindow = await Electron.WindowManager.CreateWindowAsync(new BrowserWindowOptions { Width = 1152, Height = 864, Show = true, Center=true, Transparent=true },$"http://localhost:{ BridgeSettings.WebPort }/1.html"); browserWindow.OnReadyToShow += () => browserWindow.Show(); browserWindow.SetTitle("Electron.NET API Demos");
我解释一下 $"http://localhost:{ BridgeSettings.WebPort }/1.html" ,这个URL参数就是你APP一打开的时候显示的页面。
BridgeSettings.WebPort就是获取你这个mvc绑定在本地的端口,但是跟你配置文件的端口可不一样啊。
比如我的配置文件中指定mvc端口为50000,但是生成的时候端口可能却是8000.
这时候程序上下文所指定的路径为:\你的项目\obj\Host\node_modules\.bin
d、写你的逻辑,就像写网站一样,全部写完,也测试完了,再开始改配置文件:
<ItemGroup> <DotNetCliToolReference Include="ElectronNET.CLI" Version="*" /> </ItemGroup>
DotNetCliToolReference节点改成上面的样子,因为要用到它的tool.
e、在你的程序包管理控制台中找到你项目路径,刚开始是在外面的,你得cd一下啊,啥样算进去?就是dir能看到你的program.cs就行了。
f、 然后此时,运行dotnet electronize init, 它给你生成一个electron.manifest.json文件。
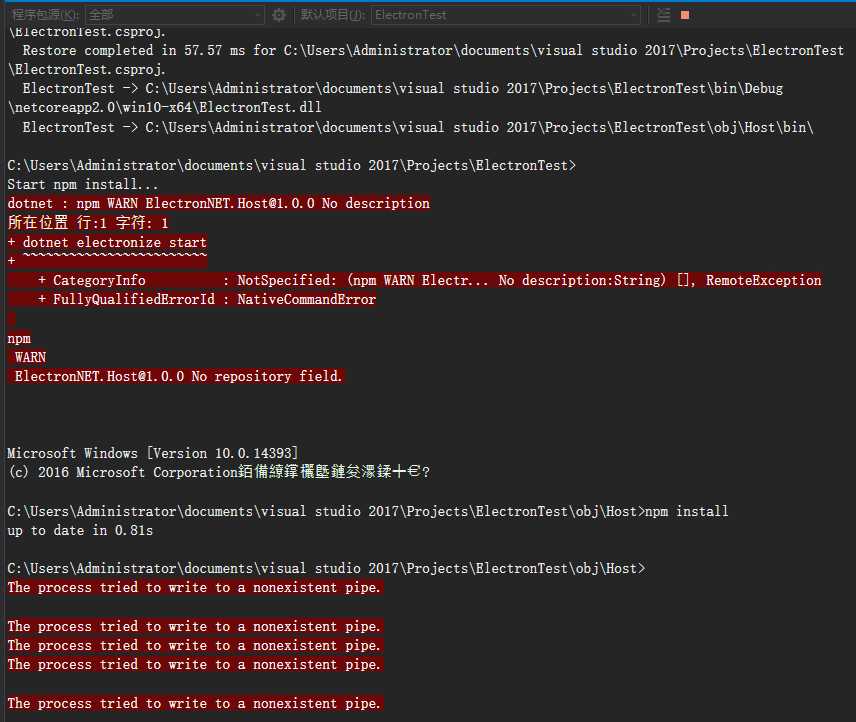
g、 然后继续dotnet electronize start, 可能会报错,没关系,只要控制台橘黄色方框不灭(运行中)那你就继续等,走两步,没病走两步...

别的电脑没这么报错,我家里的电脑就咔咔的冒红,我鸟都不鸟,demo照样像红太阳一样冉冉升起!
h、效果

这个是之前写的一个动态下雨的页面,水珠子好像被我改得不像了- -,另外文字不居中,实在抱歉- - 因为当时只会css3不太会css.......
有人觉得不应该拿ElectronNET跟WPF比,XAML万岁。嗯呐,万岁,对。见仁见智,老衲涂个清静。
g、资源
更多例子在:https://github.com/ElectronNET/electron.net-api-demos 这个例子代码,如果窗口不显示Show=false改成true试试。
那里面的例子是C#以及js对照的,js的明显没官网的全, 就算你看完例子也不一定能找到上面代码中的一些代码,因为我翻了点源码。毕竟是初版,啥都慢慢来吧。
今儿的例子我传到:https://github.com/NMSLanX/ElectronNET.Demo
0x02、广告


0x03、结尾

上了岁数了,时间和精力明显不够了,自顶而下的学习方法也成为了习惯。
很多类库的文档以及demo对于开发人员来说就是天书,我从来不怪身边人说:"我看不懂,太难了,我不会。"
我从不侮辱他们的智商,如果有人不懂,那一定是作者以及团队的事,项目文档不够全面,demo的功能覆盖率低,同时也是生态中每个人的失职!
降低学习成本是每个.NET传教士义务与责任。
建立生态,保护生态,见者有份。
