一、什么是 CSS 选择器
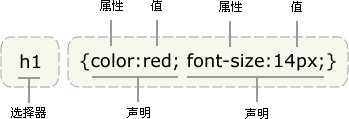
CSS 语法由选择器和声明组成,选择器定义需要改变样式的 HTML 元素,声明定义要设置的样式,声明由一个属性和一个值组成
选择器有多种分类:派生选择器、id 选择器、类选择器、属性选择器等等

- 派生选择器
派生选择器也称为上下文选择器,通过依据元素在其位置的上下文关系来定义样式。如下例子,如果我们定义了一个 h2 选择器,那么整个 HTML 中所有的 h2 元素都会设置成红色字体;如果我们定义 p h2 选择器,则会对只有 p 元素包含的的 h2 元素才会被设置成红色,通过这种方式来应用规则的选择器被称为派生选择器/上下文选择器
h2 {
color: red;
}
p h2 {
color: red;
}
- id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,id 选择器以 “#” 来定义。如下例子,我们先定义两个 id 选择器,id 名分别为 a 和 b ,然后在 HTML 元素中指定要应用哪个 id 名所对应的样式,通过这种方式来应用规则的选择器被称为 id 选择器。
#a {color:red;}
#b {color:green;}
<p id="a">这个段落是红色</p> <p id="b">这个段落是绿色</p>
id 选择器我们通常用于建立派生选择器,如下例子中,#sidebar p 表示只有 id="sidebar" 的 p 元素才会应用这个 id 选择器
#sidebar p { font-style: italic; text-align: right; margin-top: 0.5em; }
<p> Hello World </p> # 这个段落不会应用id选择器 <p id="sidebar"> Hello World </p> # 这个段落会应用id选择器
- 类选择器
