在应用开发过程中,一些效果使用纯前端h5实现体验比较差,为此开发者会选择相应的原生UI模块来替代,原生模块性能和体验好,但目前存在的一个问题就是界面可定制性比较差,不能百分百满足需求。为此,结合原生模块的性能和体验以及前端开发的灵活性,APICloud推出了纯翻译模式的UI引擎,并在由APICloud联合极客邦科技举办的“AI时代的移动技术革新”大会上发布了这一新品。
注:纯翻译模式的UI引擎文档查看链接https://docs.apicloud.com/UI-templet/UI-templet-api
纯翻译模式的UI引擎和普通的UI类的模块使用流程一样,将小程序UI组件的路径传入模块方法,模块解析加载后显示出小程序UI页面。目前,APICloud官方(网址:https://www.apicloud.com/)已经在模块Store里面提供了几种常用的小程序UI组件模块,开发者可以直接下载到本地使用,方便修改里面的样式效果。选择小程序的语法,可以让广大熟悉小程序开发的开发者更快上手,快速开发出想要的UI效果。
纯翻译模式的UI引擎具体使用流程如下
一、添加UITemplate模块
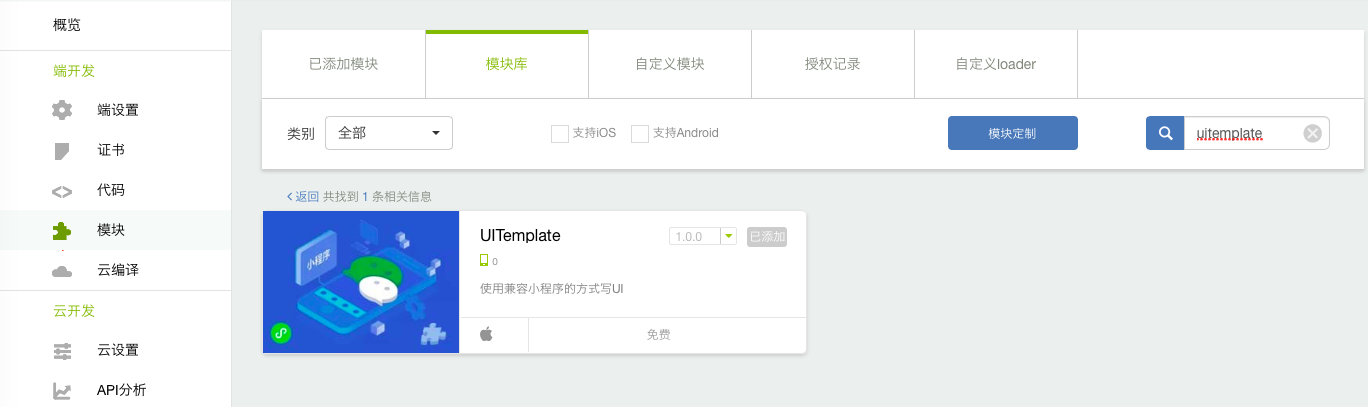
和使用其它模块一样,首先需要在控制台模块里面添加UITemplate模块,如图:

二、添加小程序UI组件
01小程序包结构及目录介绍
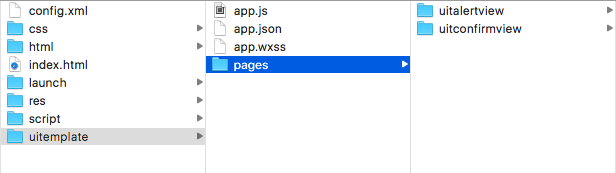
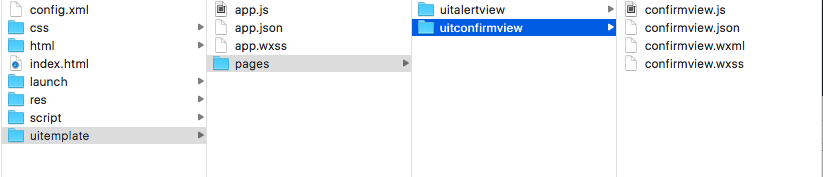
在使用小程序UI模块之前,我们需要了解小程序包的结构,如下图所示,一个小程序包里面有app.json、app.wxss、app.js等文件,可以在这些文件里面做一些全局的配置,一个小程序包里面可以包含多个小程序UI组件,这些UI组件需要在app.json文件中注册配置。更多详情访问微信官方小程序开发文档https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html

app.json文件的简单配置:
{
"pages": [
"pages/uitalertview/alertview",
"pages/uitconfirmview/confirmview"
]
}
而一个小程序UI页面由四个文件组成,它们的文件名相同,只是扩展名不一样。

02添加小程序UI组件
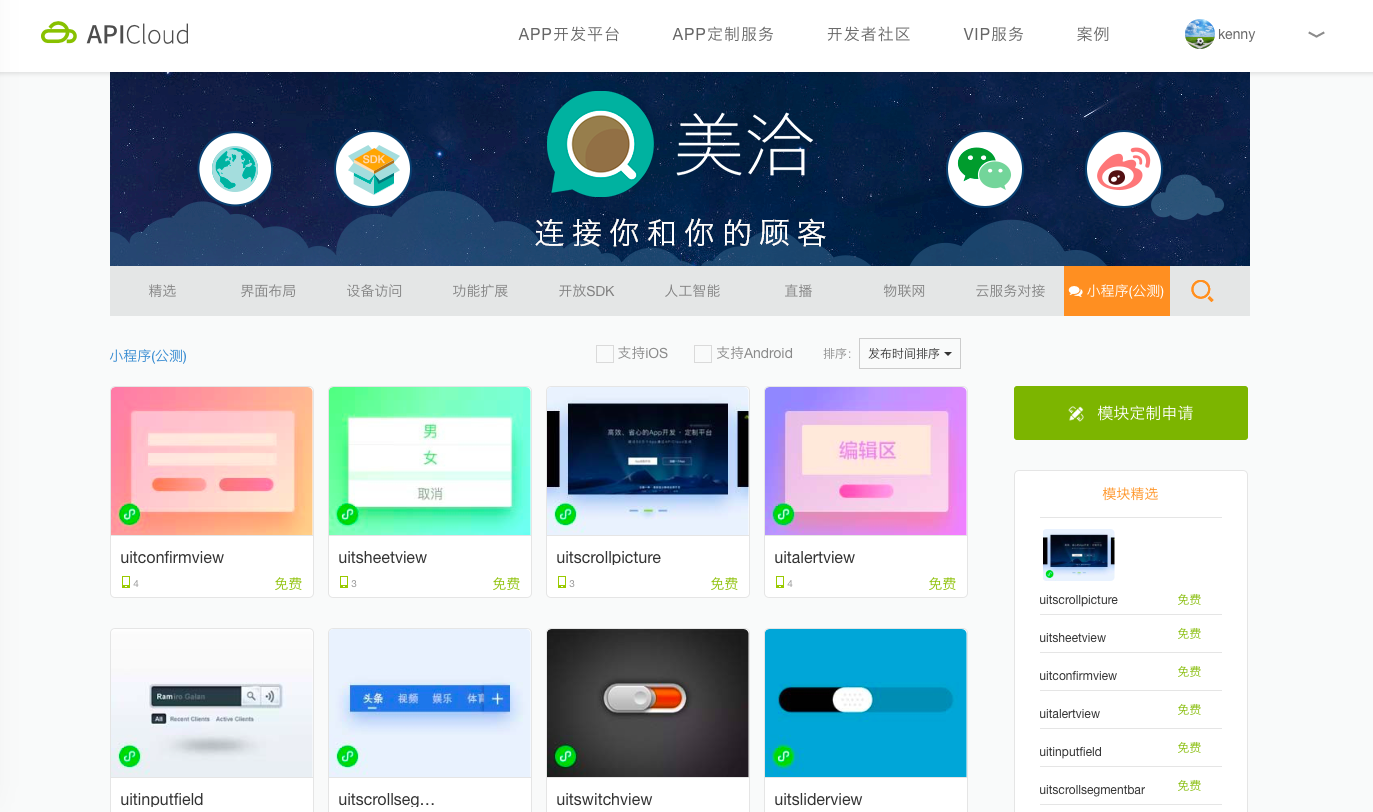
开发者可以自己开发小程序UI模块,也可以直接去模块Store里面找到官方提供的小程序UI模块,下载到本地,将其放置到代码包里面对应的目录下使用。

03运行小程序UI模块
这里我们以在自定义loader中使用为例,添加好UITemplate模块,然后编译自定义loader,下载安装到手机。
在页面中调用UITemplate模块的初始化方法,传入小程序包所在的根目录:
function apiready() {
var UITemplate = api.require(‘UITemplate‘);
var path = ‘widget://uitemplate‘;
UITemplate.init({
path: path
});
}
使用openView方法显示小程序UI组件:
var UITemplate = api.require("UITemplate");
UITemplate.openView({
name: ‘confirm‘,
url: ‘pages/uitconfirmview/confirmview‘,
rect: {
x: 0,
y: 0,
h: ‘auto‘,
w: ‘auto‘
},
level: ‘alert‘,
data: {
pageParam: {
title: { content: ‘APICloud 温馨提示‘ },
msg: { content: ‘账户余额不足,红包功能无法使用!‘ },
buttons: [{ content: ‘返回‘, style: ‘color: #000;‘ },{ content: ‘充值‘ }]
}
}
},function(ret,err){
if(ret && ‘buttonClick‘ == ret.type ){
UITemplate.closeView({name: ‘confirm‘});
// 此处可填写回调代码逻辑
var index = ret.buttonIndex;
}
});
特别说明:目前该模块引擎在Android端还不适配,预计在1月15日前可完成适配,欢迎大家体验!
