参考http://blog.sina.com.cn/s/blog_6768751b0101niao.html
http://forum.china.unity3d.com/thread-20425-1-1.html
有时候美术会给出一系列的艺术字,例如数字0,1,2,3,4,5,6,7,8,9,这些字以图片的形式给开发人员,这时候图片的用法怎么用呢?
第一种想到的方法是把图片按字命名,然后以字为key存成字典,获取的时候通过字去获取(如代表数字1的图片命名为1,字典key为1,获取时通过Dictionary[1])。
这种方式太过老土~~~~,于是有了第二种,把美术图片做成一个字体(改字体无法调节字体大小,只能通过缩放调整)
一.根据美术图片制作.fnt文件
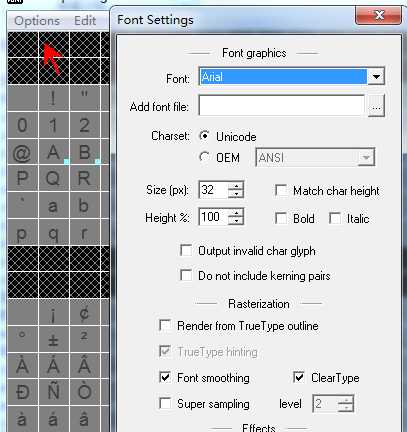
1.下载bmfont软件,打开后选择选择Options---Font setting.

Font :字体,Size:字体的大小, Match char height: 匹配字符的高度 Bold:字体加粗, Ltalic:斜体
Font smoothing:让字体平滑 Level:就是字体的水平距离
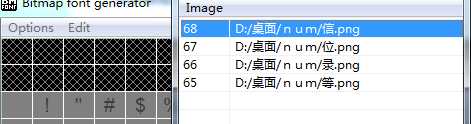
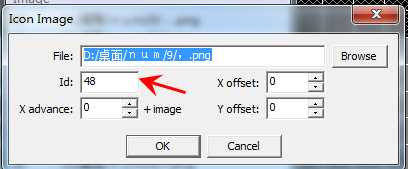
2.字体设置好了,导入字体图片。选择Edit—Open Image Manager 。Import Image 导入图片,Delect删除选中的图片,图片导入的时候要保证id不一样,id值随意。


3.保存字体为.fnt文件Option-Save bitmap font as...,生成一个.fnt和.png文件。
二.根据上一步.fnt和.png文件,生成字体。
1.导入Font Setter Packer插件,导入上一步生成的.fnt和.png文件
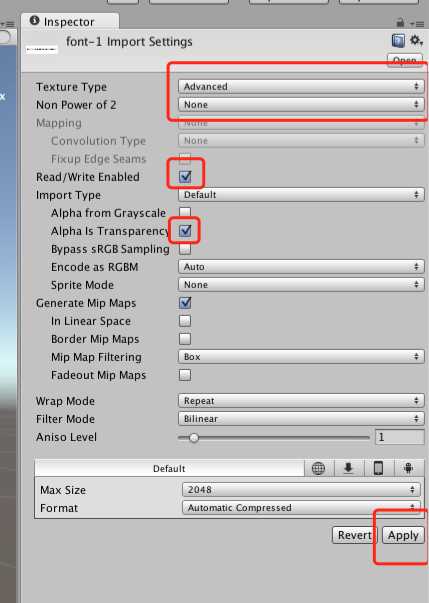
2.设置.png文件

3.打开Unity中菜单栏中Window->Font Editor窗口

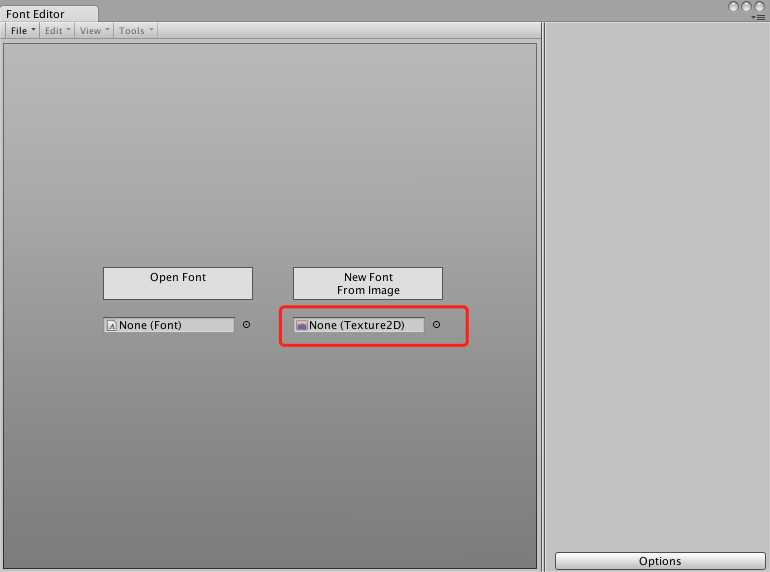
4.选择需要编辑的字体图片文件,选择设置的图片

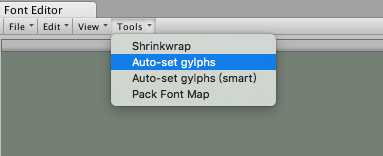
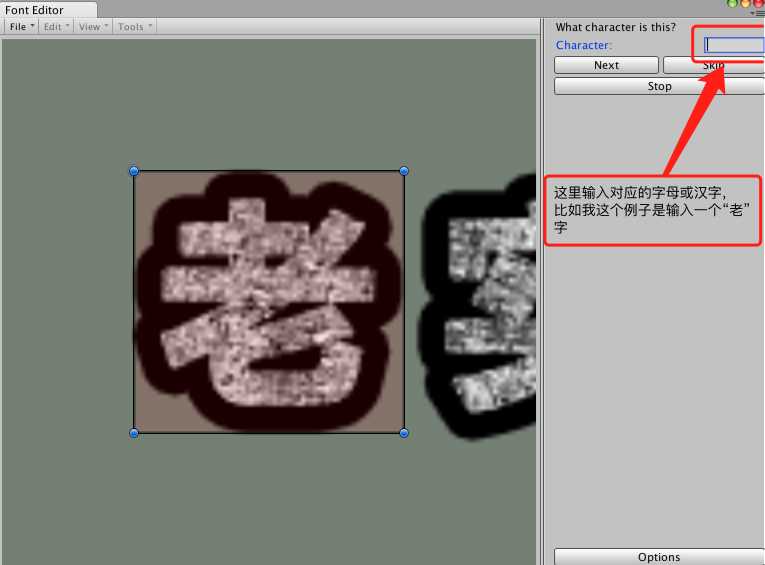
5.进入自动设置模式,其实是半自动,因为还是要手动输入对应的字母或汉字

6.逐个输入对应的字母或汉字,每输入完一个以后按回车键会自动进入下一个字母的输入模式,所有字母都输入完成后按Stop退出自动模式

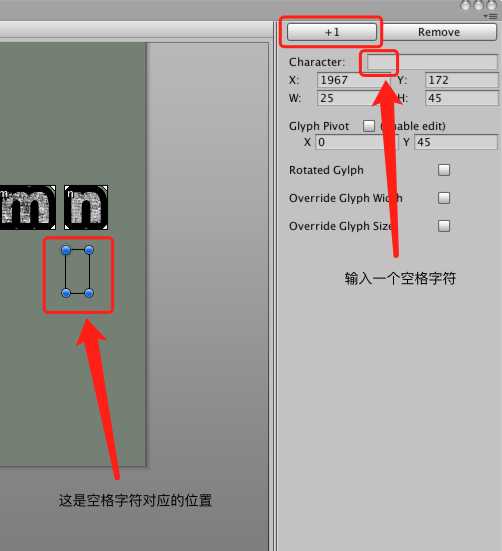
7.点击+1,增加一个空格字符,并将空格字符对应的位置放在合适的位置,调整好宽度和高度(可以不要)

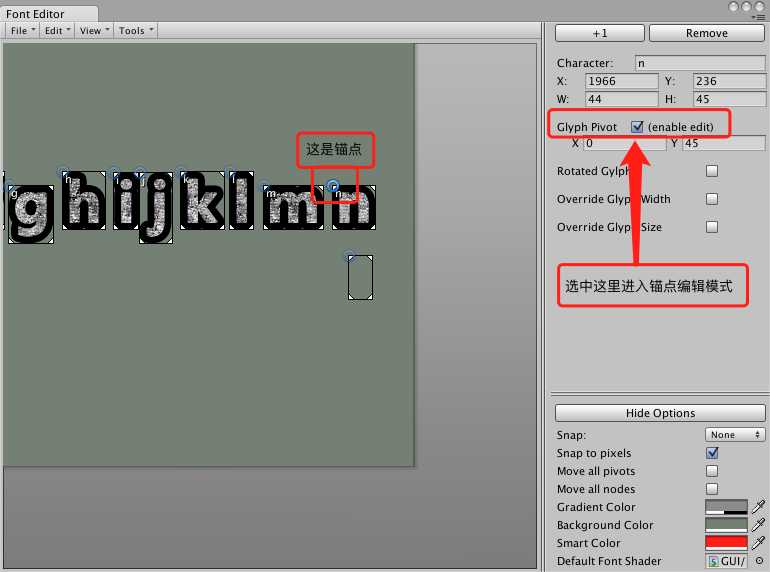
8.设置字符对应区域的锚点的垂直位置,注意,同一行的锚点必须保证在同一水平线上,可以直接用鼠标拖动调整锚点位置,也可以直接通过修改Y的值来精确设置锚点的垂直位置

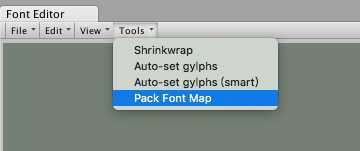
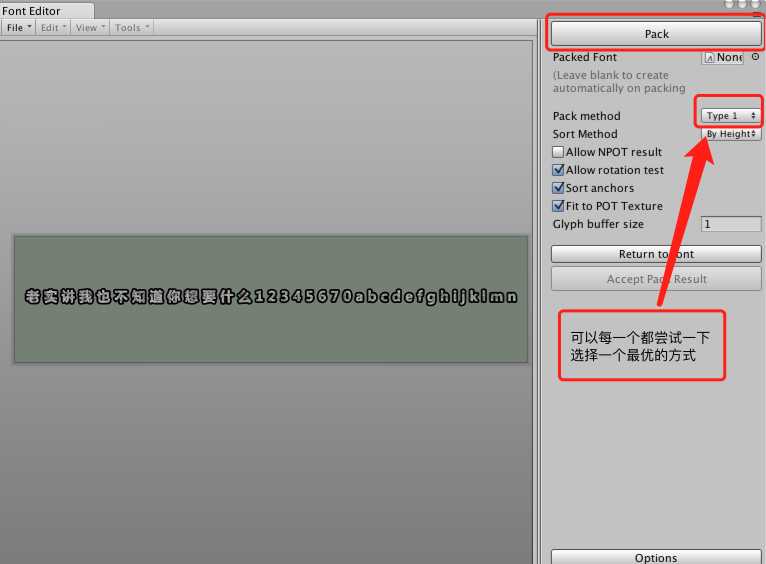
9.打包


10.使用
此时可以看到asset文件夹下多出来几个文件font-1(Font),font-1(Font)(Packed),font-1(Material),font-1(Material)(Packed),font-1(Packed),其中带Packed的都是打包后生成的文件,而红框内的文件是打包之前的,打包完成以后我们不再需要它们,删除。在场景内新建一个UI->Text对象,Text的Font属性选择为我们刚刚创建好的font-1(Font)(Packed)文件,Materia属性选择font-1(Material)(Packed),在Text属性随便输入一句话。需要注意的是,由于Bitmap字体的特殊性,我们无法通过直接设置Font size的大小来设置字体的显示大小,但是我们可以通过设置文字对象的缩放大小来达到这个目的。此外,如果你的图片字体比较大,那么你可能看不到任何文字显示,这时候你需要调整文字对象的width和height到合适的大小来使文字得到显示。(如果打开发现字体图片或材质丢失,手动拉进去就好了,第二次就不会出现丢失了了)。
