有不少开发人员总是搞不清匿名函数和闭包这两个概念,因此经常混用。闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另一个函数。看下面的例子
1 function createComparisonFunction(propertyName) { 2 return function(object1, object2) { 3 var value1 = object1[propertyName]; 4 var value2 = object2[propertyName]; 5 if (value1 < value2) { 6 return -1; 7 } else if (value1 > value2) { 8 return 1; 9 } else { 10 return 0; 11 } 12 } 13 } 14 15 var clo = createComparisonFunction(‘name‘); 16 var res = clo({‘name‘:‘Jeff‘}, {‘name‘:‘Tim‘}); 17 console.log(res);
至于inner function为什么能够访问parent function中的变量(这里指的是propertyName)?
我们需要先来搞清楚几个概念,执行环境(execution context),活动对象(activation object),变量对象(variable object),作用域链(scope chain)
什么是执行环境?可以抽象的理解成是一个Object,它有一系列的属性,也叫做当前执行环境的状态。看下面的图表,除了这三个必要的属性,一个执行环境也可能会有其它的属性,这取决于它的实现。

什么是变量对象?变量对象是和当前执行环境相关联的一个数据容器,它是一个特殊的对象,存储着当前执行环境中的变量和函数声明,注意,不包括函数表达式,在不同的执行环境中,它指代的对象也不同,例如,在全局环境中,变量对象就是全局对象本身,这也是为什么我们能够通过全局对象(window)的属性引用全局变量了,那在function context中,变量对象又是什么呢?在函数作用域中,变量对象可认为是活动对象(activation object)
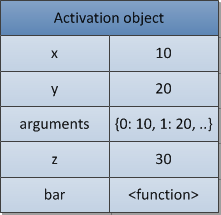
那什么是活动对象呢?当一个函数被调用的时候活动对象会被创建,调用这个函数的主体我们称之为caller,caller也是一个特殊的对象,活动对象包含函数的参数,特殊的arguments对象(一个函数参数和索引的map),还有函数内部的变量和函数声明。在函数作用域中,活动对象被作为是当前环境中的变量对象使用。看下面的例子
1 function foo(x, y) { 2 var z = 30; 3 function bar() {} // FD 4 (function baz() {}); // FE 5 } 6 7 foo(10, 20);
foo function context的活动对象是这样的
什么是作用域链呢?A scope chain is a list of objects that are searched for identifiers appear in the code of the context.规则类似于prototype chain,如果某个变量标识符在当前作用域中没有找到,则到parent的作用域(变量对象)中去查找,一层层往上查找,这样在当前环境中没有查找到需要到上层才能查到的变量称之为free variable。而free variable的查找则是通过作用域链实现的,通常来说,一个作用域链就是一系列的parent variable objects 加上 函数自身的变量对象或活动对象,然而,这个作用域链也可能包含一些在环境执行期间被动态添加的对象,例如使用with 声明 或 catch。
来看下面的例子
1 function compare(value1, value2) { 2 if (value1 < value2) { 3 return -1; 4 } else if (value1 > value2) { 5 return 1; 6 } { 7 return 0; 8 } 9 } 10 11 var result = compare(5, 10);
下图展示了包含上述关系的compare函数执行时的作用域链

全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在。注意这些对象的先后顺序,在创建compare函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中。当调用compare函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链。此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端。对于这个例子中compare函数的执行环境而言,其作用域链中包含两个变量对象,本地活动对象和全局变量对象。显然,作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。
下面回到最初的那个闭包函数,看一下它的作用域链

在一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中。因此在createComparisonFunction内定义的匿名函数的作用域链中,实际上会包含外部函数createComparisonFunction的活动对象。在匿名函数被返回后,它的作用域链被初始化为包含createComparisonFunction的活动对象和全局变量对象,这样匿名函数就可以访问在createComparisonFunction中定义的变量了。更为重要的是,createComparisonFunction函数在执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象,换句话说,createComparisonFunction函数返回后,其执行环境的作用域链会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数被销毁,createComparisonFunction的活动对象才会被销毁,这里执行代码clo = null即可销毁匿名函数。
由于闭包会携带包含它的函数的作用域,因此会比其它函数占用更多的内存。过度使用闭包可能会导致内存占用过多。
下面我们来看闭包与变量的两个例子
1 function createFunctions() { 2 var result = new Array(); 3 4 for (var i = 0; i < 10; i++) { 5 result[i] = function() { 6 return i; 7 } 8 } 9 return result; 10 } 11 12 var result = createFunctions(); 13 console.log(result[1]()); // 10 14 console.log(result[3]()); // 10 15 16 function createFunctionsChanged() { 17 var result = new Array(); 18 19 for (var i = 0; i < 10; i++) { 20 result[i] = function(num) { 21 return function(){ 22 return num; 23 }; 24 }(i) 25 } 26 return result; 27 } 28 29 var result = createFunctionsChanged(); 30 console.log(result[1]()); // 1 31 console.log(result[3]()); // 3
在第二个例子中,我们没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行匿名函数的结果赋值给数组。 在调用每个匿名函数时,我们传入了变量i。由于函数传值是按值传递的,所以就会将变量i的当前值复制给参数num。而在匿名函数的内部,又创建并返回了一个访问num的闭包。这样一来,result数组中的每个函数都有自己的num变量的一个副本,也就可以返回不同的数值了。
更多详细解释请参考
