1 为什么要使用http协议
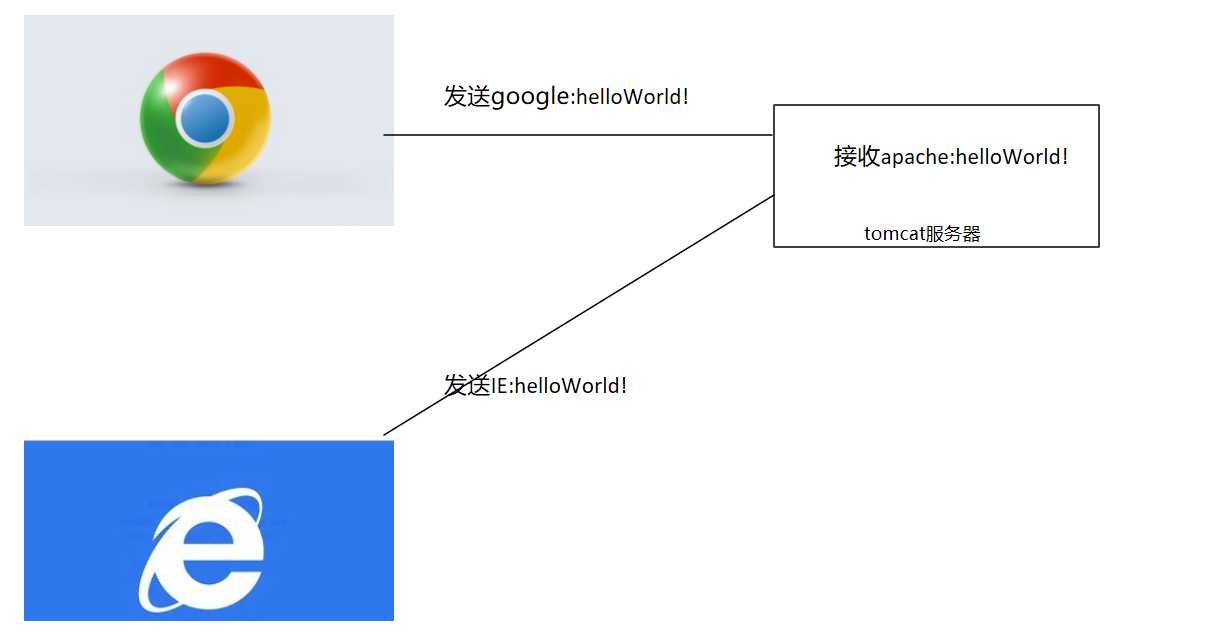
假设我现在有两个客户端浏览器,一个是google,一个是IE浏览器;我现在有两个服务器,一个是tomcat,一个是JBoss;在最初的情况下是:如果google要往tomcat上发送数据,就一定要在消息的前面加上google;比如google:helloWorld!此时tomcat上需要接受数据,假设tomcat接受 数据的数据格式是:apache:helloWorld!;此时问题出现了,我们该怎么识别数据,同样的IE浏览器要往tomcat发送相同的数据,格式是IE:helloWorld!。此时该怎么办?

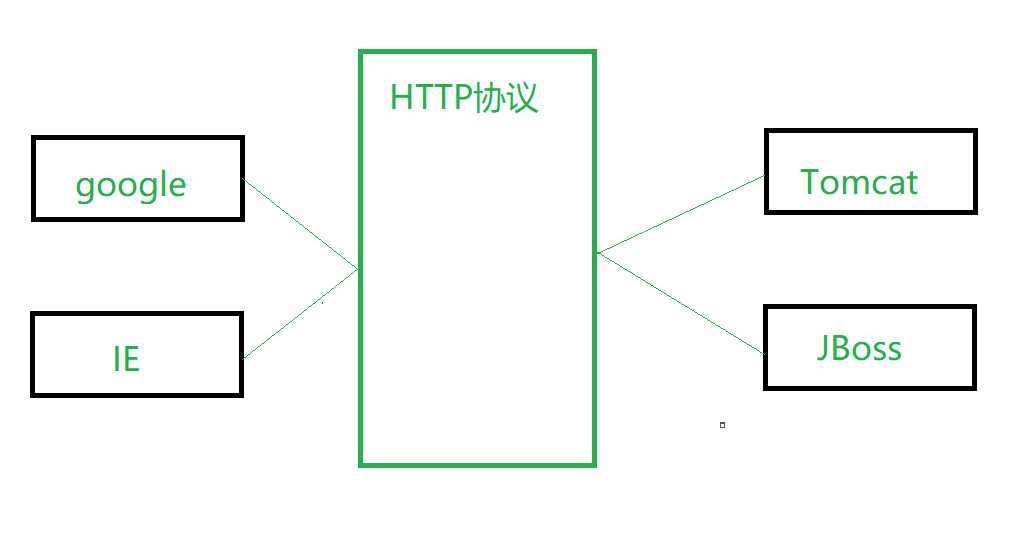
而且问题不单单这么简单;如果google浏览器和IE浏览器向JBoss服务器发送数据,JBoss如果接收数据的格式是redhat:helloWorld!.此时情况就要复杂的多;这样看来除非自家的服务器识别自家的浏览器;我们不能要求用户使用指定的浏览器访问指定的网页;实际中,我们确实可以使用任何浏览器访问任何网页。这就是因为有了http协议。http默认是无状态的,而且端口为80端口;只有客户端和服务端都遵循这个协议,数据的发送和接受就可以统一了,在任何服务器或者浏览器上都可以识别;

那么Http协议究竟是怎么对请求数据的格式和响应数据的格式做规定了;请看如下的叙述:
·1 HTTP协议请求数据的格式
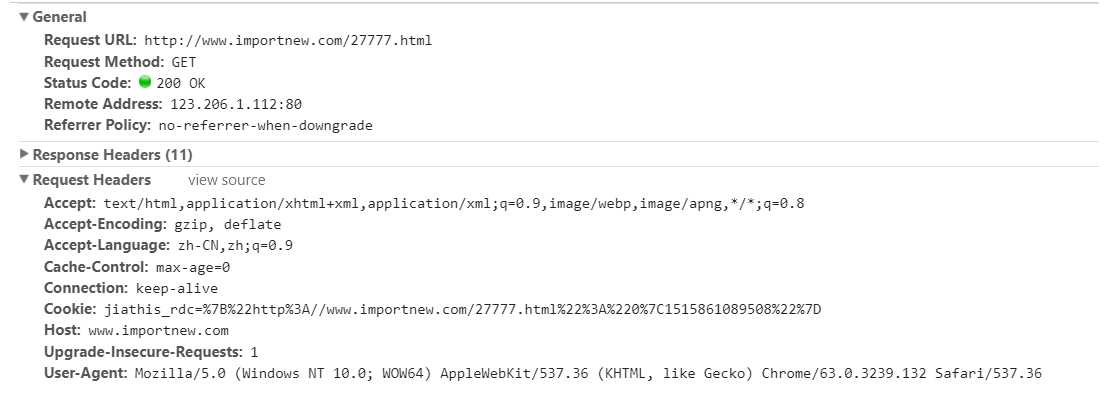
比如我访问http://www.importnew.com/27777.html这个网页,此时我们可以查看网络;F12查看:

1)请求方式:包括资源的URI(统一资源定位符,这里可以理解为除去域名的资源地址)和请求方式(GET/POST。。。)

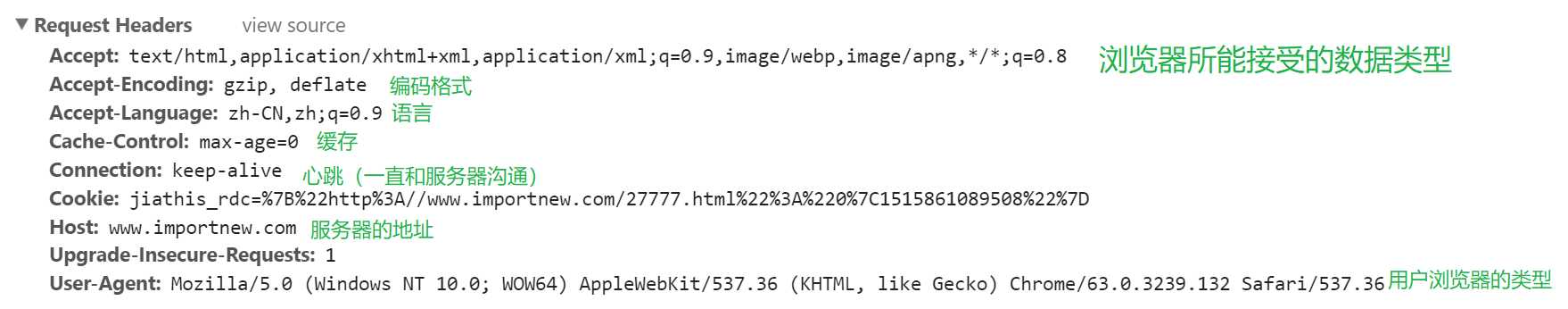
2)请求头

3)请求正文
比如GET请求表单提交时username=xxx&pwd=xxx;在这里需要注意的是请求头和请求正文之间存在一行空格;表示请求头结束;
2 http的版本
HTTP1.0
比如我们访问一个网页,存在8个资源,每一个资源都会建立一次连接,发送一次数据,响应一次数据,关闭一次连接,总共是8次连接,8次数据发送,8次数据的响应,8次连接的关闭;建立连接和关闭连接很消耗性能;
HTTP1.1
比如我们访问一个网页,存在8个资源,只会建立一次连接,每访问一个资源发送一次数据,响应一次数据;最终只会关闭一次连接,总共是1次连接,8次数据发送,8次数据的响应,1次连接的关闭;改善了性能。
3 模拟httpClient发送数据
在这里我访问我自己的项目,部署在tomcat下;地址是http://localhost:8080/leoshop/AboutBlank.jsp
以下的代码是我模拟httpClient的GET请求;响应内容是jsp页面的源代码:
package com.asiaInfo.caozg.ch_01; import java.net.*; import java.io.*; public class HttpClient { String host = "localhost"; int port = 8080; Socket socket; public void createSocket() throws Exception { socket = new Socket(host, port); } public void communicate() throws Exception { StringBuffer sb = new StringBuffer("GET " + "/leoshop/AboutBlank.jsp" + " HTTP/1.1\r\n"); sb.append("Host: localhost:8080\r\n"); sb.append("Accept: */*\r\n"); sb.append("Accept-Language: zh-cn\r\n"); sb.append("Accept-Encoding: gzip, deflate\r\n"); sb.append("User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 10.0)\r\n"); sb.append("Connection: Keep-Alive\r\n\r\n"); //发出HTTP请求 OutputStream socketOut = socket.getOutputStream(); socketOut.write(sb.toString().getBytes()); socket.shutdownOutput(); //关闭输出流 InputStream socketIn = socket.getInputStream(); BufferedReader br = new BufferedReader(new InputStreamReader(socketIn, "UTF-8")); String data; while ((data = br.readLine()) != null) { System.out.println(data); } socket.close(); } public static void main(String args[]) throws Exception { HttpClient client = new HttpClient(); client.createSocket(); client.communicate(); } }
响应内容:
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Set-Cookie: JSESSIONID=8C02608AB1DBB0ED3608D9229C663002; Path=/leoshop; HttpOnly
Content-Type: text/html;charset=UTF-8
Transfer-Encoding: chunked
Date: Sat, 13 Jan 2018 17:32:17 GMT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
......
<head>
</head>
</body>
......
</body>
</html>
