安装node.js
1,从node.js官网下载并安装node,安装过程很简单(傻瓜式安装)。
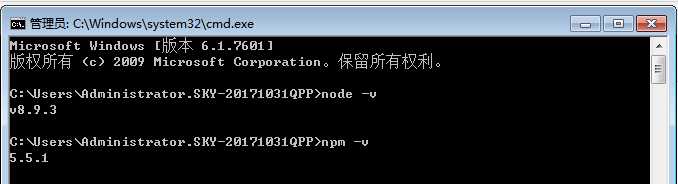
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。点击查看node.js安装过程
如下图,如果出现相应的版本号,则说明安装成功

2、安装淘宝镜像
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
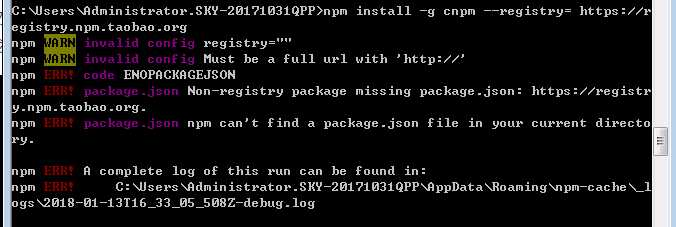
打开命令行,输入以下命令:npm install -g cnpm --registry= https://registry.npm.taobao.org
接下来就会出现以下代码

3、安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
4、用vue-cli构建项目
选定创建好的目录,然后再命令行中把目录转到选定的目录。在这里我把目录转到D盘的phpstudy中的www文件夹下。

在选中目录下运行,在命令行中运行命令 vue init webpack firstVue 。这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在www文件夹下生成firstVue文件夹)
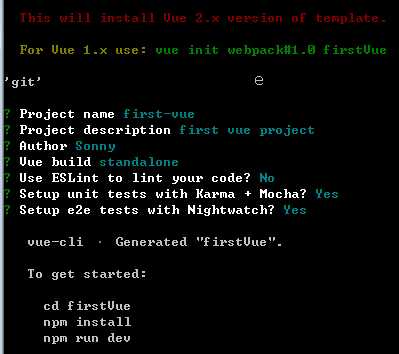
然后会下载安装这套模板,命令行会出现几个问题,你跟着下面的步骤回答就可以了。


运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
这个项目就初始化完成了,你可以在电脑上查看,在当前目录下就会多一个文件夹叫做 firstVue,里面会有些文件。
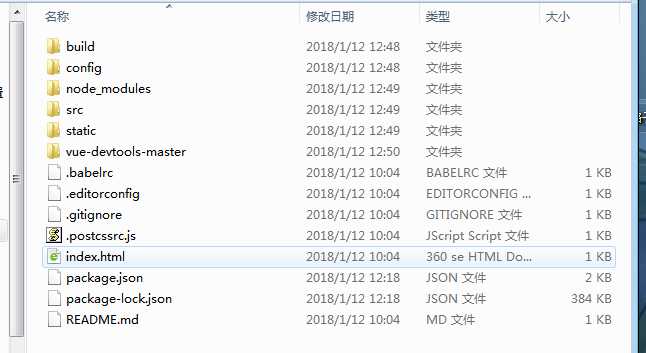
打开firstVue文件夹,项目文件如下所示:

5.要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
在项目目录中,运行命令 npm run dev ;
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入);
