一、css简介
CSS是Cascading Style Sheet的缩写,中文称层叠样式表。HTML中的元素都有着自己的属性和默认样式,CSS控制HTML内标签显示不同布局样式。控制对应html标签颜色、字体大小、字体、宽度、高度、浮动等样式。
HTML犹如一个人,而CSS则是服饰。通过不同服饰打扮出不同风格人。HTML元素可以通过style属性来使用CSS样式。
<a href="HTTP://WWW.BAIDU.COM" style="background:red">百度</a>
二、css的盒模型
可见元素会在页面中占据一个矩形区域,该区域就是元素的盒子,由四部分组成;

三、三种常见的元素的盒类型
1、块级元素
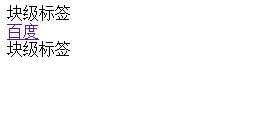
将css的display属性设置为block时会创建一个块级元素。块级元素会在垂直方向跟周围元素有所区别,通常在元素的前后放置换行符也可以达到同样的效果,display属性的block值可以应用在任何元素上。
1 <body>
2 块级标签
3 <a href="HTTP://WWW.BAIDU.COM" style="display:block">百度</a>
4 块级标签
5 </body>
显示效果

2、行内元素
将display属性的值设置为inline值会创建一个行内元素,视觉上和周围元素没有区别。使用inline值时,浏览器会忽略某些属性,如width、height、margin等。
1 <body>
2 块级标签
3 <a href="HTTP://WWW.BAIDU.COM" style="display:inline">百度</a>
4 块级标签
5 </body>
显示效果

3、行内-块级元素
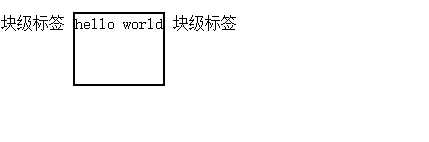
将display属性设置为inline-block值会创建一个其盒子混合了块和行内特征的元素,盒子整体上作为行内元素显示,这意味着垂直方向上该元素和周围的元素并排显示,没有区别。但盒子内部作为块级元素显示,这样,width、height、margin属性都可以用在盒子上。
1 <body>
2 块级标签
3 <p style="display:inline-block;height:70px;border:solid 2px black" >hello world</p>
4 块级标签
5 </body>
显示效果