利用JavaScript实现banner图手风琴效果
2018-01-14
这一篇文章主要是利用纯JavaScript实现手风琴效果代码,希望能给您带来一定的帮助,感兴趣的小伙伴可以进行一个参考。
首先我给大家先介绍一下为什么实现的效果为什么叫做手风琴吧,可能大家都见过手风琴,

没错,就是这样的一个效果,我们在网页上实现一个手风琴的效果就像这个手风琴一样,在一块变宽的时候,另外一块会变窄,那么怎么用JavaScript代码去实现这样的一个效果呢?
接下来我将为大家呈现出我所写的代码,先说明只是呈现出一个手风琴效果,特效呢不是很酷炫,单纯的只是表达出一个手风琴效果的一段代码。
这一串代码的意思就是 我们准备好一个手风琴的框架,也要在手风琴里面安装零件,“li”就是一个零件组成,类名共同的部分就是手风琴的长度,不一样的类名当然就是手风琴扇叶的位置啦。从左到右的位置,小伙伴们可以对照上面的图片进行对比。
<div class="accordion"> <ul class="music"> <li class="grand grand1"></li> <li class="grand grand2"></li> <li class="grand grand3"></li> <li class="grand grand4"></li> </ul> </div>
本来想给大家看看的,不过一看才知道零件还没有颜色,零件也是散落的一地到处都是,接下来我把它们先拼装起来再给大家看吧,稍等哦。
这里面还有一些相应的一个代码注释,不是很完善,多见谅
*{ margin: 0; padding: 0; } html{ width: 100%; height: 100%; overflow: hidden; } body{ width: 100%; height: 100%; } /* 1.初始化网页的margin和padding为0.一般在布局前都会这样 2.html和body的宽度高度都为100%,因为在html网页它是从下往上找的 也可以写成html,body{样式}这样的一个简写 */ li { list-style-type: none; } /* 这里是给li无需列表的一个公共样式的一个清楚样式。ol和ul前面都会有1,2,3 的样式ul也有·的一个样式,这里就是清楚前面的数字和点的一个作用 */ .accordion{ width: 100%; height: 100%; background: #555050; position: absolute; left: 0%; top: 0px; } /* 给最外围div一个样式背景颜色,让它脱离文档流和规定位置 */ .music{ width: 100%; height: 100%; position: absolute; left:15%; transform: skew(-20deg); } /* ul也是一样的,给它一个样式,我为了觉得好看一点 让它倾斜了20度 */ .grand{ transition: .3s; width: 18%; height: 100%; float: left; } /* 这个是公共类名的一个样式,让它浮动往左边,加上一个过渡效果 */ .grand1{ background: #64EEE2; /* position: absolute; */ } .grand2{ background: #9A62B4; } .grand3{ background: #65EE77; } .grand4{ background: #E65467; /* position: absolute; */ } /* 这里就是为我们的手风琴添加上自己喜欢的颜色啦 */
好了,零件我拼装好了,先给大家加看看是什么样子的吧

我就截了一部分给大家先看一下是什么效果大概有了一个初步的印象了吧。在CSS里面的代码用意我也写上了注释,不是很懂的小伙伴们可以按照不懂的代码去查找相关的资料进行查看
我也不浪费大家的时间了,下面的代码意思就是咱们要为这个手风琴找一位手风琴手了,JavaScript就是是一个单纯的静态页面拥有自己的灵魂
var grand = document.getElementsByClassName("grand"); //获取到li的class集合数 // console.log(grand.length) //这里就可以在页面后台查看到li的长度为4。 for(var i = 0;i<grand.length; i++){ // 循环一个变量I 这样就可以获取到我li的所有集合的下标 grand[i].index = i; //把循环变量赋值给[i] grand[i].onmouseover=function(){ // 把li长度的数组套入一个鼠标移入时的操作函数里面 var j = this.index; // index函数是返回表或区域中的值或对值的引用。 // 函数index()有两种形式:数组形式和引用形式 // 数组形式通常返回数值或数值数组;引用形式通常返回引用。 // 所以变量个这个 J 就是为了获取到当前这个函数引用的效果。 grand[j].style.width="25%" grand[j].style.transition = ".3s"; // 鼠标移入到每一个li的时候所改变的样式 } //鼠标移入的时候改变节点的宽度,也可以改变节点的高度 并且加上过渡效果 grand[i].onmouseout=function(){ // 鼠标离开节点的函数引用 var k = this.index grand[k].style.width="18%" grand[k].style.transition = ".3s"; //这里主要就是为了在鼠标移入改变样式后 鼠标离开节点重置回本来的样式 } // 这里主要是鼠标离开节点的时候重新重置节点的原本宽度 不然的话就一直是25%的宽度 而不会还原
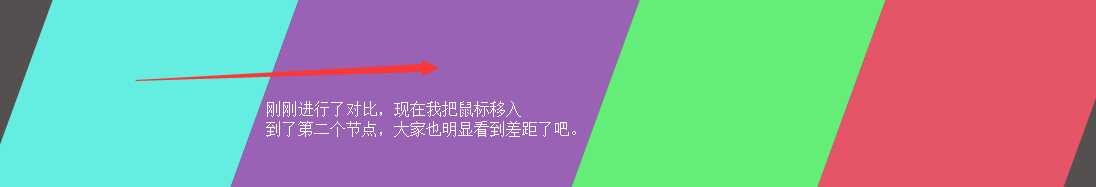
在这里我给大家看看具体手风琴的效果图:


经过这两张图片的对比大家也肯定看到了之间的差距,鼠标移入哪一个节点,相对的节点就会变的更宽,鼠标移入另外一个节点的时候,前一个就会变回之前的宽度,当前的这个也会相应的变宽了。
以上是JavaScript的代码,其实就是利用JavaScript里面一个for循环找到咱们手风琴(li)它的长度,所以说公共名字的长处也体现在这里了,各位小伙伴在以后写结构样式的时候一定要考虑好布局问题。如果在你写一遍网页页面的时候代码乱了,到后来要写JavaScript的时候就很很麻烦,所以这些东西大家也要考虑好了再写(因为我以前也犯过这种错误,找代码找了大半天)。
另外一个呢就我就是建议大家把结构样式行为(html,css,JavaScript)分开了去写,这样要找那一部分也会更简单一些。
这次我给大家介绍的一个简单的利用JavaScript实现手风琴的效果就到这里了,如果给您带来了帮助我也感到很荣幸的帮助到您了。
如果还有不足之处还望大牛们手下留情,多多给小弟我提出意见,谢谢大家在付出自己时间观看我的博客,祝您生活愉快!
