标签:des style blog class code java
AJAX:
AJAX现在貌似已经无处不在了,其实自从web2.0的广泛发展带来了AJAX的发展。我们目前的客户端可以分为胖客户端(C/S)、廋客户端(B/S),
PS:胖客户泛指客户端承担一部分计算工作减轻服务器压力。典型应用 :C / S架构的客户端。瘦客户泛指客户端不承担任何计算工作,完全依赖服务器端计算。典型应用:B / S 架构的浏览器。
XmlHttpRequest对象的方法:
abort() 停止当前的请求
open(string method,string url,boolean asynch,[string username],[string password])
建立对服务器的远端调用,后两个参数是可选参数
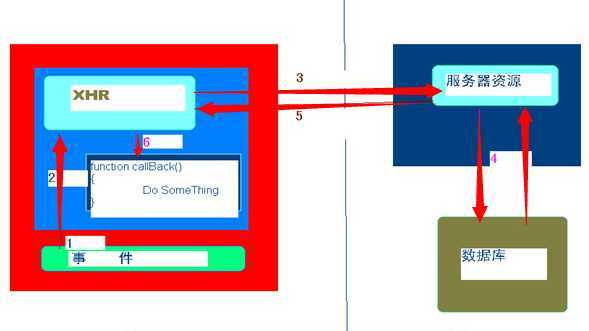
AJAX交互图解,
步骤:1、发起AJAX事件,2、创建XMLHttpRequest对象,3、连接到服务器并发送参数,
4、执行AJAX需要的操作,5交互完成返回数据,6、处理数据
如果还看不明白可以先看看下面的代码实现,再回来看看

<%@ page language="java" import="java.util.*"
pageEncoding="GBK"%>
<%
String path =
request.getContextPath();
String basePath =
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN">
<html>
<head>
<base
href="<%=basePath%>">
<title>My JSP ‘index.jsp‘
starting page</title>
<meta http-equiv="pragma"
content="no-cache">
<meta http-equiv="cache-control"
content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords"
content="keyword1,keyword2,keyword3">
<meta http-equiv="description"
content="This is my page">
<!--
<link rel="stylesheet"
type="text/css" href="styles.css">
-->
<script
type="text/javascript">
var
xmlHttp; //声明XMLHttpRequest对象
function
createXmlHttp(){ //创建XMLHttpRequest对象
if(window.ActiveXObject){ //判断是否为IE
xmlHttp=new
ActiveXObject("Microsoft.XMLHTTP");
}else
if(window.XMLHttpRequest) {
xmlHttp=new
XMLHttpRequest();
}
return xmlHttp;
}
//触发AJAX事件
function checkUs(){
var
user=document.logfrm.us.value;
xmlHttp=createXmlHttp();
xmlHttp.onreadystatechange=handleStateChange; //调用回调函数,每当XmlHttpRequest对象状态改变都会触发这个事件
xmlHttp.open("get","/jsch6/checkUser.jsp?userName="+user,true);
//打开访问路径
xmlHttp.send(null); //发送参数
//如果使用post方法提交
//xmlhttp.open("POST", "/jsch6/checkUser.jsp",
true);
//xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//xmlhttp.send("userName="+user);//发送
}
//回调函数状态的改变判断AJAX交互状态
// 2 已加载 0 未初始化 1 正在加载 3 交互,中 4
完成
function
handleStateChange(){
if(xmlHttp.readyState==4){
//交互完成
//判断Http状态码 200 OK 404 Not Found 500 Server errors
等等
if(xmlHttp.status==200){
//AJAX交互状态OK,解析数据
//解析服务器数据呈现
var
msg=xmlHttp.responseText;
var
spob=document.getElementById("usmsg");
spob.innerHTML=msg;
}
}
}
</script>
</head>
<body>
<div align="center">
<form name="logfrm" action="">
userName:<input type="text"
name="us" value="" onblur="checkUs()"><span
id="usmsg"></span><br/>
password:<input
type="password" name="passwd" value=""><br/>
</form>
</div>
</body>
</html>
JQUery 对AJAX的几个常用封装方法:$.ajax,$.post, $.get, $.getJSON。
以下引用自:http://blog.csdn.net/liujiahan629629/article/details/22229669
一, $.ajax,这个是JQuery对ajax封装的最基础步,通过使用这个函数可以完成异步通讯的所有功能。也就是说什么情况下我们都可以通过此方法进行异步刷新的操作。但是它的参数较多,有的时候可能会麻烦一些。看一下常用的参数: var configObj = { method //数据的提交方式:get和post url //数据的提交路劲 async //是否支持异步刷新,默认是true data //需要提交的数据 dataType //服务器返回数据的类型,例如xml,String,Json等 success //请求成功后的回调函数 error //请求失败后的回调函数 } $.ajax(configObj);//通过$.ajax函数进行调用。 好,看一个实际的例子吧,看一个进行异步删除的例子: [javascript] view plaincopyprint?在CODE上查看代码片派生到我的代码片 <span style="font-size:18px;"> // 删除 $.ajax({ type : "POST", //提交方式 url : "${pageContext.request.contextPath}/org/doDelete.action",//路径 data : { "org.id" : "${org.id}" },//数据,这里使用的是Json格式进行传输 success : function(result) {//返回数据根据结果进行相应的处理 if ( result.success ) { $("#tipMsg").text("删除数据成功"); tree.deleteItem("${org.id}", true); } else { $("#tipMsg").text("删除数据失败"); } } }); </span> 二,$.post,这个函数其实就是对$.ajax进行了更进一步的封装,减少了参数,简化了操作,但是运用的范围更小了。$.post简化了数据提交方式,只能采用POST方式提交。只能是异步访问服务器,不能同步访问,不能进行错误处理。在满足这些情况下,我们可以使用这个函数来方便我们的编程,它的主要几个参数,像method,async等进行了默认设置,我们不可以改变的。例子不再介绍。 url:发送请求地址。 data:待发送 Key/value 参数。 callback:发送成功时回调函数。 type:返回内容格式,xml, html, script, json, text,_default。 三,$.get,和$.post一样,这个函数是对get方法的提交数据进行封装,只能使用在get提交数据解决异步刷新的方式上,使用方式和上边的也差不多。这里不再演示。 四, $.getJSON,这个是进一步的封装,也就是对返回数据类型为Json进行操作。里边就三个参数,需要我们设置,非常简单:url,[data],[callback]。 其实会了$.ajax方法,其它的就都会使用了,都是一样的,其实非常简单。 但是这里还有一个问题,比较麻烦,就是如果页面数据量比较大,该怎么办呢?在常规表单的处理中,我们使用框架Struts2可以通过域驱动模式进行自动获取封装,那么通过ajax,如何进行封装呢?这里JQuery有一个插件,Jquery Form,通过引入此js文件,我们可以模仿表单Form来支持Struts2的域驱动模式,进行自动数据的封装。用法和$.ajax类似,看一下实际的例子,这里写一个保存用户的前台代码: [javascript] view plaincopyprint?在CODE上查看代码片派生到我的代码片 <span style="font-size:18px;"> $(function(){ var options = { beforeSubmit : function() {//处理以前需要做的功能 $("tipMsg").text("数据正在保存,请稍候..."); $("#insertBtn").attr("disabled", true); }, success : function(result) {//返回成功以后需要的回调函数 if ( result.success ) { $("#tipMsg").text("机构保存成功"); //这里是对应的一棵树,后边会介绍到, // 控制树形组件,增加新的节点 var tree = window.parent.treeFrame.tree; tree.insertNewChild("${org.id}", result.id, result.name); } else { $("#tipMsg").text("机构保存失败"); } // 启用保存按钮 $("#insertBtn").attr("disabled", false); }, clearForm : true }; $(‘#orgForm‘).ajaxForm(options); //通过Jquery.Form中的ajaxForm方法进行提交 }); </span>
虽然有工具给我们封装好的AJAX方便我们的使用,但有时候我们还需要自己对AJAx进行封装,只有掌握了其中原理才能将AJAx技术运用自如,因为万变不离其宗。,其实不管对于任何技术,只有熟悉原理,才能运用自如,呵呵
原生态AJAX详解和jquery对AJAX的封装,布布扣,bubuko.com
标签:des style blog class code java
原文地址:http://www.cnblogs.com/huxdiy/p/3721638.html