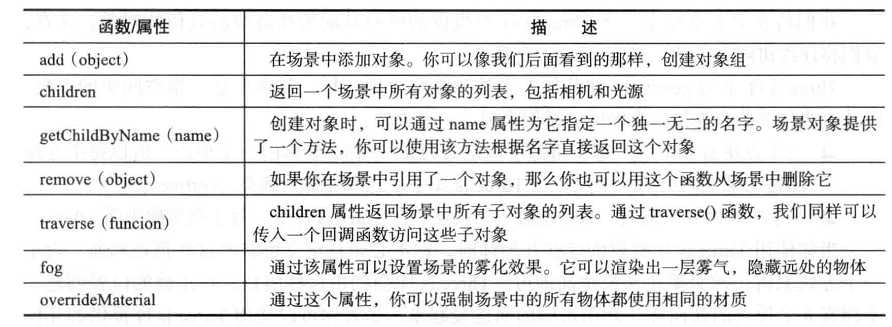
场景相关函数和属性

下面的代码中应用到了所有以上的函数及属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript"
src="libs/three.js"></script>
<script type="text/javascript"
src="libs/stats.js"></script>
<script type="text/javascript"
src="libs/dat.gui.js"></script>
<style>
body{
/*移除滚动条*/
margin:0;
overflow:hidden;
}
</style>
</head>
<body>
<div id="WebGL-output"></div>
<div id="Stats-output"></div>
<script type="text/javascript">
function init(){
var scene=new THREE.Scene();
//scene.fog=new THREE.Fog(0xffffff,0.1,100);//颜色、近处、远处,越远浓度越高
scene.fog=new THREE.FogExp2(0xffffff,0.015);//颜色、浓度
var stats=new initStats();
var camera=new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,1,1000);
camera.position.x=-30;
camera.position.y=40;
camera.position.z=30;
camera.lookAt(scene.position);
scene.add(camera);
var renderer=new THREE.WebGLRenderer();
renderer.setClearColor(0xFFFFFF,1.0);
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled=true;
var planeGeometry=new THREE.PlaneGeometry(60,50,1,1);
var planeMaterial=new THREE.MeshLambertMaterial({color:0xffffff});
var plane=new THREE.Mesh(planeGeometry,planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;
plane.receiveShadow=true;
scene.add(plane);
var spotLight=new THREE.SpotLight(0xffffff);
spotLight.position.set(-30,80,-10);
spotLight.castShadow=true;//此光源产生阴影
scene.add(spotLight);
var ambientLight=new THREE.AmbientLight(0x0a0a0a);
// ambientLight.castShadow=true;//此光源产生阴影
scene.add(ambientLight);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
var controls=new function(){
this.rotationSpeed=0.02;
this.numberOfObjects = scene.children.length;
this.addCube=function(){
var cubeSize = Math.ceil((Math.random() * 3));
var cubeGeometry=new THREE.CubeGeometry(cubeSize,cubeSize,cubeSize);
var cubeMaterial=new THREE.MeshLambertMaterial({color:Math.random()*0xffffff});
var cube=new THREE.Mesh(cubeGeometry,cubeMaterial);
cube.castShadow=true;
cube.name="cube-"+scene.children.length;
cube.position.x=-30+Math.round(Math.random()*planeGeometry.parameters.width);
cube.position.y=Math.round(Math.random()*5);
cube.position.z=-25+Math.round(Math.random()*planeGeometry.parameters.height);
scene.add(cube);
this.numberOfObjects=scene.children.length;
};
this.removeCube=function(){
var allChildren=scene.children;//获取场景中所有子对象的列表
var lastObject=allChildren[allChildren.length-1];
if(lastObject instanceof THREE.Mesh){
scene.remove(lastObject);
this.numberOfObjects=scene.children.length;
}
};
this.outputObjects = function () {
console.log(scene.children);
};
};
// scene.overrideMaterial=new THREE.MeshLambertMaterial({color:0xffffff});//设置所有物体的材质属性
var gui=new dat.GUI();
gui.add(controls,‘rotationSpeed‘,0,1.0);//范围为0-0.5
gui.add(controls, ‘addCube‘);
gui.add(controls, ‘removeCube‘);
gui.add(controls, ‘outputObjects‘);
gui.add(controls, ‘numberOfObjects‘).listen();
render ();
function render() {
stats.update();
scene.traverse(function (e) {//将一个函数作为参数传递进来,这个传递进来的函数将会在场景的每一个子对象上调用一次
if (e instanceof THREE.Mesh && e != plane) {
e.rotation.x += controls.rotationSpeed;
e.rotation.y += controls.rotationSpeed;
e.rotation.z += controls.rotationSpeed;
}
});
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms
stats.domElement.style.position = ‘absolute‘;
stats.domElement.style.left = ‘0px‘;
stats.domElement.style.top = ‘0px‘;
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload=init;
</script>
</body>
</html>
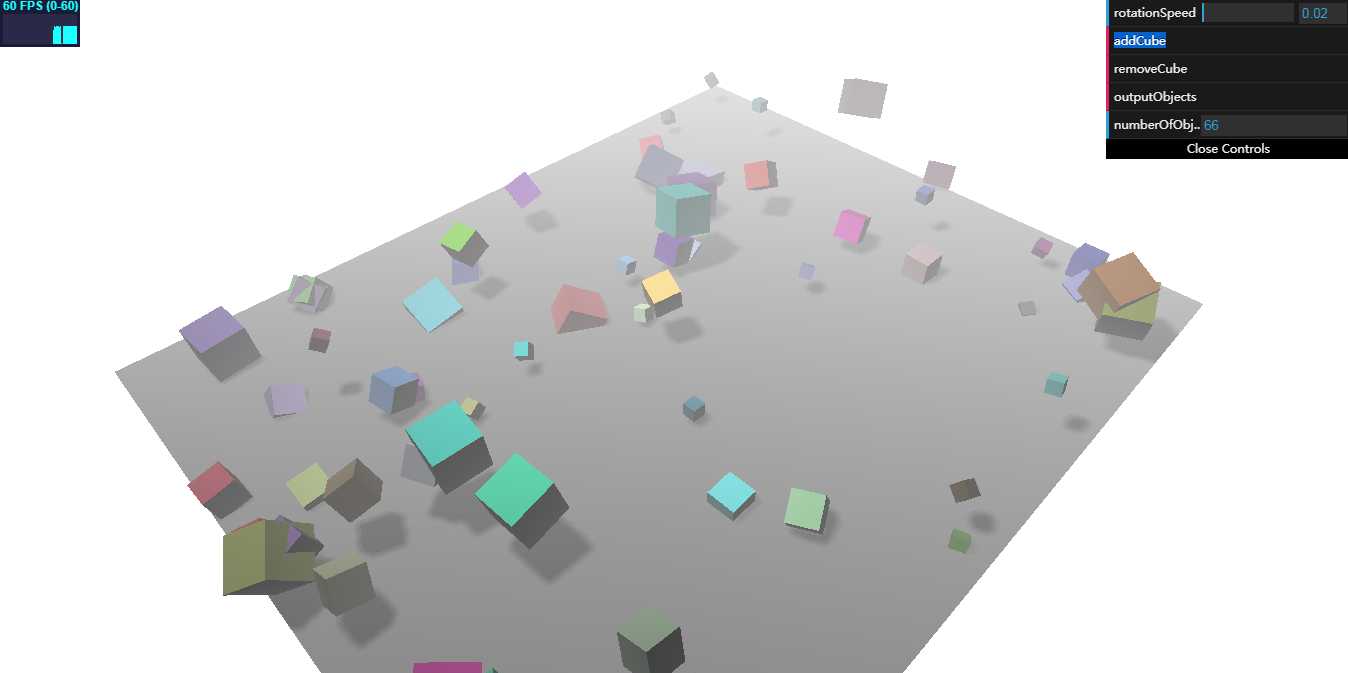
运行效果如下图: